Endelig er resultatene fra State of CSS ute
Interaktiv CSS, smartere fargeformater og oppgradering Git-kommandoene dine i Ukas ForrigeUke.
Dette var uken for å virkelig sette ChatGPT på prøve 🤖, for alternative arbeidskamerater 🐈.
Og 492 ting skjedde i frontend-verdenen!
State of CSS 2022
Resultatene for State of CSS 2022 er ute! State of CSS er en undersøkelse ment for å identifisere trender innen webutvikling.
På denne måten kan utviklere få hjelp med tekniske valg i tiden fremover.I tillegg er det veldig gøy å se hvordan ståa er der ute i den store verden! 🌎
Alle resultatene finner du på state of css sine hjemmesider.
Smarte triks i git?
Trenger du en kjapp oppgradering av git-kommandoene dine? 📈 I denne korte artikkelen finner du kanskje noen kjente, men også noen ukjente kommandoer som du kan begynne å bruke.
Visste du f.eks. at du kan skrive git status -s for å få en ganske ryddig tilbakemelding om hvilke filer som er endret og lagt til? 🤔
Hvilket fargeformat skal du bruke?
Lurer du på hvilket fargeformat du skal bruke i koden din? 💻 Eller er du ikke helt fornøyd med RBG eller HEX?
I denne artikkelen kan du lese om hvilke fargeformater som finnes og når det kan være en fordel å bruke de forskjellige. 🧑🎨
Blant annet snakker forfatteren mye om fargeformater som kanskje er mer intuitive for de som bruker den. For hvilke farger er egentlig #FFA500 🟧 og rgb(128,0,128)🟪 ?
Interaktiv CSS
Noen ganger kan det være lettere å jobbe med CSS når en ikke trenger å skrive kode! Og i denne artikkelen lister Alicia Sykes opp 70 verktøy som gjør CSS interaktivt 🥳
Min favoritt er et verktøy for å lage avansert border-radius ⚙️
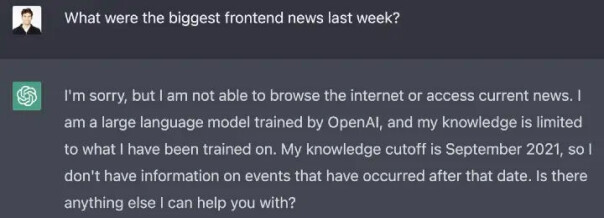
ChatGPT
Og hvis du lurer på om denne artikkelen var skrevet av ChatGPT så kan det avkreftes under 🤖

Det var alt for denne uken! Vi sees 🧑💻




