
Ionic 4 skroter Angular, nesten
Går over til webkomponenter, og blir «bring your own framework».
Det var en gang, for lenge lenge siden, helt tilbake i 2015, at utviklere lagde hybrid-apper med webskall.
OK, så er 2015 kanskje ikke så lenge siden. Men etter at React Native og Flutter kom på banen, føles webskall-æraen som en forbigått tid.
Rammeverket Ionic, som historisk sett har vært bygd på web-rammeverket Angular og hybridapp-rammeverket Apache Cordova, er en av de mest populære webskall-løsningene.
Ifølge dem selv ble det bygget 1.3 millioner apper med rammeverket deres i 2015. Så ble det altså stillere.
Men: Nå er versjon 4 av det populære rammeverket her. Bør man teste det? Vi har sett på hva som er nytt.
Hva er Ionic?
En klassisk webskall-hybridapp er enkelt og greit en nettside pakket inn i en app, som åpnes i fullskjerm på mobilen din.
Du utvikler appen din som en hvilken som helst annen webside, gjerne via et frontend-rammeverk som Angular.
Gjennom JavaScript og et API-lag kan websiden din snakke direkte til grensesnittet på telefonen. Slik får man støtte for blant annet kamera og native dialogbokser.
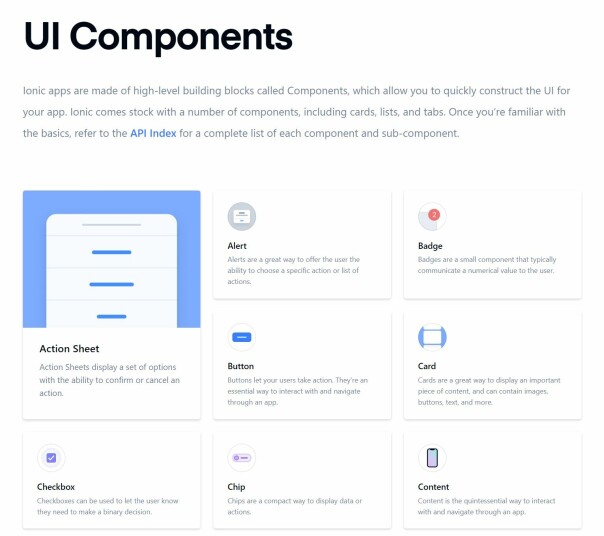
Ionic tilbyr et sett med komponenter slik som; knapper, ikoner, lister og menyer som enkelt lar deg bygge en webapp som ser mer «native» ut.
Skroter Angular-direktiver
Ionic har hittil hatt en hard knytning til Angular – frontend-rammeverket som var på alles lepper i 2015, men som i 2019 har mistet mange følgere til React og Vue.

Det kan se ut som Ionic-teamet har merket dette, for i en pressemelding fra selskapet forsikrer CEO Max Lynch utviklere om at fokuset til Ionic alltid har vært på å lage et verktøy for alle programmerere i verden, ikke bare den minkende gruppen med Angular-utviklere.
For Lynch sitt selskap kom løsningen gjennom Web Components: Et rammeverk de fleste moderne browsere støtter for å lage skreddersydde komponenter i HTML. Der komponentene i Ionic tidligere var skrevet som Angular-direktiver, er de nye komponentene bygget på åpne web-komponenter. Som betyr at du nå i teorien kan bruke Ionic med alle rammeverk, som React og Vue.
100/100 på Lighthouse
Skrotingen av Angular for komponenter har også visstnok gjort Ionic raskere. Hele 1,5 ganger, skal vi tro Max Lynch.
Og med deres nye verktøy for bygging av web-komponenter, Stencil, skal Ionic-apper kunne oppnå 100/100 på Googles Lighthouse-test.
Nesten alle 100 Angular-komponenter fra Ionic 3 skal være portet til web-komponenter for Ionic 4, og blitt pusset opp med støtte for Android- og iOS-spesifik design.
Ikke helt kvitt Angular
Men det er ikke bare gull og grønne skoger. Lynch innrømmer nemlig at teamet fortsatt er i et kjærlighetsforhold med Angular.
Selv om web-komponentene i Ionic 4 i teorien skal fungere med andre rammeverk, er det kun Angular som har full støtte i første omgang.
Støtten for Vue og React er nemlig fortsatt i Alpha-fase ved utgivelsen av Ionic 4, selv om Ionic-teamet håper at utviklere vil forbedre støtten fremover. Teamet har lagt ut bruksanvisningen for både React og Vue, for at man skal komme lettere i gang.
Og med forbedret lastetid, oppdatererte komponenter, og støtte for React er det kanskje verdt å ta en ny titt på hybridapper med webskall?




