
Se Googles ferske konsoll-tips: - Snacks det er verdt å ta en titt på!
Snarveier i Chromes DevTools, Vercel med WebAssembly, API-kontrakter og gjenbrukbare komponenter.
Dette var uken for en sniktitt på en ny måte å skrive tutorials på 👀, hvor Starlink ble tilgjengelig i Norge 📡 og hvor det tok fyr i Tromsø 🦦🔥.
Og 8 300 andre ting skjedde i frontend-verdenen!
🔥 WebAssembly på kanten
Vercel har lenge jobbet med å gjøre det enklere å komme i gang med Edge Functions gjennom produktet deres Vercel Edge Functions.
Fredag introduserte Vercel støtte for WebAssembly (WASM) i Vercel Edge Functions. Dette betyr at utviklere nå enkelt kan skrive funksjoner i språk som Rust, C, Go etc. og deretter kompilere dette til WASM for så å kjøre dette på Vercel Edge Functions. Dette er ganske stort siden WASM har flere fordeler over JavaScript siden man typisk har mer native støtte for funksjoner som ellers har ganske mye overhead i JavaScript.
Selv om Vercel markedsfører med at deres Vercel Edge Functions er optimalisert for JavaScript, skriver de at de med WASM opplever to til tre ganger bedre ytelse over JavaScript.
🐛 Unngå bugs med API-kontrakter
Det er nok flere som har vært borti en situasjon hvor en klient som konsumerer et API, har ved et uhell prøvd å bruke en verdi som ikke returneres fra API-et.
Dette er uheldig.
Om både klienten og serveren er skrevet i TypeScript, så har Jon Mellman skrevet en bloggpost om hvordan man kan skrive pragmatiske API-kontrakter i TypeScript for å unngå slike situasjoner. Dette vil gjøre det umulig å kompilere klienten om den skulle prøve å aksessere en verdi som ikke returneres fra APIet den konsumerer.
♻️ Hvordan skrive gjenbrukbare komponenter
Det ligger hjertet nært i React å designe komponenter som skal være enkle å gjenbruke.
Frontend Mastery har skrevet en grundig guide på hvordan man kan bruke Component Composition for å designe komponenter som er gjenbrukbare, men som samtidig også skal dekke behovet for de enkleste brukerne og de som ønsker å gjøre store tilpasninger.
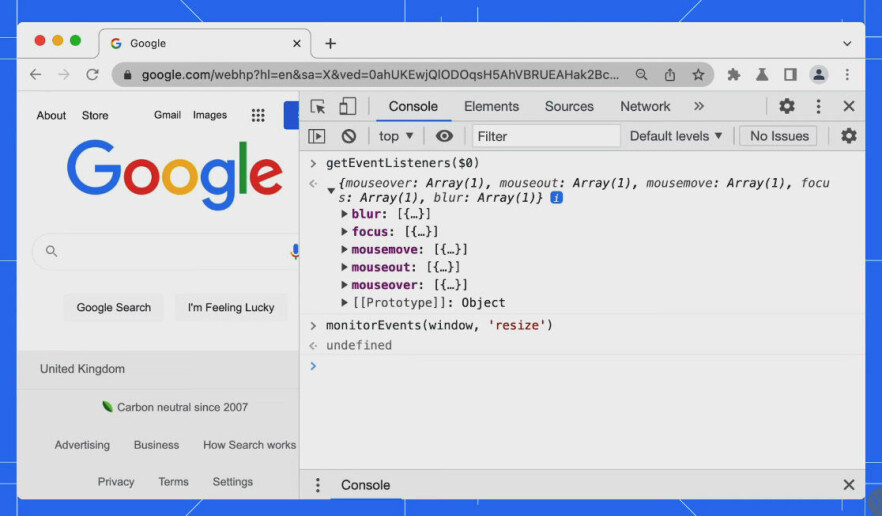
💡 Konsoll-tips
Og før vi wrapper opp, Google viste frem noen nyttige funksjoner som er tilgjengelig i Console for å leke litt med DOMen og annet snacks som det er verdt å ta en titt på — kanskje du finner noen nye funksjoner for verktøykassa! 🙌🏻

Det var alt vi hadde på lager denne uka! 🤓 Tusen takk for at du leste gjennom, vi ses i neste <ForrigeUke /> 👋


