
Dette blir nytt i Next.js: - En av de største oppdateringene
ReactQuery har fått nytt navn, Hermes blir standard i React Native og Next.js møter React 18.
Dette var uken for sinne mot kokebøker 🧅, hvordan lage ryddigere reducere 🤏, og for schrödinger’s katt 😺.
Og 21 ting skjedde i frontend-verdenen!
ReactQuery har fått nytt navn!
Tanner Linsley, samme fyren som har laga TanStack Table (tidligere kjent som ReactTable), har også bestemt seg for å få navnet sitt på det populære ReactQuery-biblioteket!
Fortsatt samme greiene, men bare med et lite navneskifte. I tillegg har det også blitt sluppet en versjon 4 som inneholder ny dokumentasjon, støtte for Concurrent React, og litt diverse andre ting 👇
🎉🥳 Announcing TanStack Query v4!
— Tanner Linsley (@tannerlinsley) July 20, 2022
🪪 Name Change!
🌎 Framework Agnostic!
✅ @reactjs 🚧 @vuejs 🔜 @solid_js @sveltejs
🔀 Concurrent React Support
🏕 Offline + Network Mode
💾 Stable Persisters
⚡️ Tracked Queries Default / Perf+
📚 New Docs!
🙏 @TkDodohttps://t.co/cM4cYqGwM6
For litt mer info om TanStack Query og alt det har å tilby kan du jo se her.
Hermes blir default for React Native
En kandidat for neste release av React Native har blitt sluppet, og versjon 0.70 (fortsatt ikke major nei) vil ha Hermes Engine som standard motor for Android og iOS! 🎉
Grunnen til at de gjør denne endringen er blant annet fordi Hermes er rett og slett bedre, for den gir mindre app-størrelse, bedre oppstartstid, og bedre minnebruk. Dette har også vært planlagt i mange år, og nå ser det ut som de begynner å få en ganske så bra benchmark!
Les mer om hvorfor de valgte å gjøre Hermes som standard motor her.
Next.js og React 18
En av de største oppdateringene til Next.js er snart på vei i en NPM-pakke nær deg!
Som mange andre pakker kan Next.js også gjøre produktet enda bedre ved å utnytte det som React 18 har å komme med.
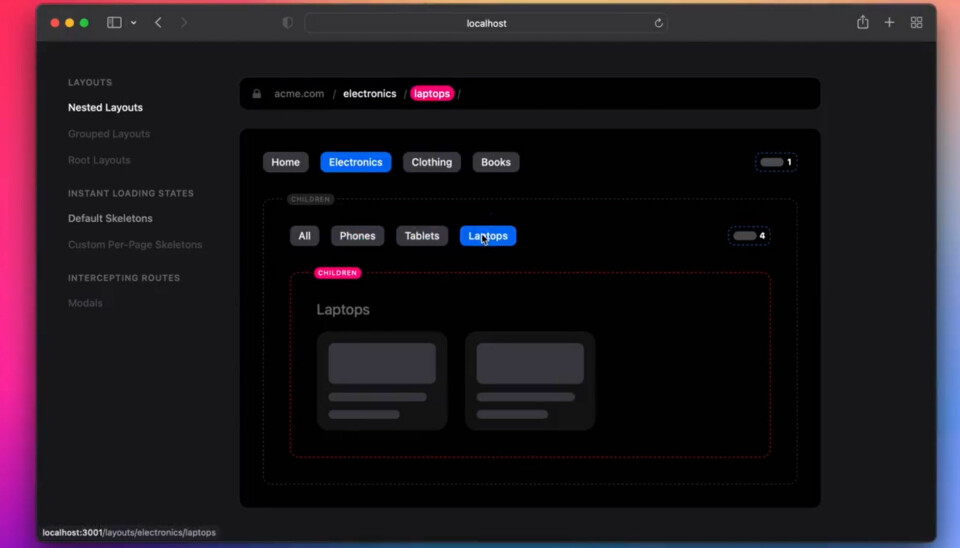
Ved å ha Layouts og Pages som server-komponenter blir det mindre kode som sendes til klienten, og grensesnitt kan bli satt på pause hvis viktigere ting kommer i veien. Rett og slett mer concurrent.
1/ Update on the new Next.js router, with support for nested layouts and React Server Components.
— Next.js (@nextjs) July 20, 2022
This is the biggest update to Next.js since it was released and incorporates many features from React 18.
We made a quick demo to show some of the features. pic.twitter.com/riDXgtozcH
De ramser opp en rekke fine features på Twitter, så sjekk tråden for mer informasjon!
Mer sniktitt på ny React-dokumentasjon
Hva er vel en ForrigeUke uten litt React-dokumentasjon! Dan Abramov jobber stadig med å forbedre dokumentasjonen for React, og gir oss muligheten til å se og kommentere på det han gjør! Så hvis du er nysgjerrig kan du jo sjekke ut det han jobber med for useEffect-dokumentasjonen ♻️:
new beta docs draft: Adjusting Effect Dependencies. would love to hear what’s unclear before i hit merge. :) https://t.co/KzaPRI3qx0
— дэн (@dan_abramov) July 21, 2022
Til slutt vil jeg igjen minne på å ta en titt på den nye beta-siden til React for å se alt det kule de jobber med.
Det var alt for denne gang, vi sees en annen uke! 👩💻



