
Se de nye triksene til Copilot – går for «wicked smartness»
StyleX-lansering, GitHub Copilot-nyheter, bærekraft og kartlegging av 2023 i ukas ForrigeUke.
Dette var uken for navnediskusjoner ⚛️, tidlig juleferie 🥱 og vennskapelig mobbing ☃️ — og 1221 ting skjedde i frontend-verdenen.
Lansering av StyleX 🎉
Forrige uke gjorde Meta stylingssystemet StyleX tilgjengelig som open-source prosjekt 🔓.
StyleX ble laget for noen år siden da facebook.com ble gjenoppbygd fra grunnen av med React, og i dag er det Metas foretrukne verktøy for styling av deres største webflater Facebook, Instagram og WhatsApp.
Meta selv beskriver StyleX som et verktøy som kombinerer utvikleropplevelsen til CSS-in-JS biblioteker med ytelsen og skalerbarheten til statisk CSS. Ifølge Jack Herrington kan problemene Facebook løste ved å lage dette verktøyet være svært nyttige for å forenkle og forbedre stylingen av store frontend-prosjekter 👀.
Det gjenstår enda å se hvor godt StyleX slår an utenfor Meta-universet, men det blir uansett spennende følge utviklingen i tiden som kommer. Du kan lese hele den offisielle kunngjøringen 👉her.
Smartere kopilot 👩✈️
Er du én av de som har blitt godt vant med AI-hjelp når du skriver kode? Da er det spennende tider for deg.
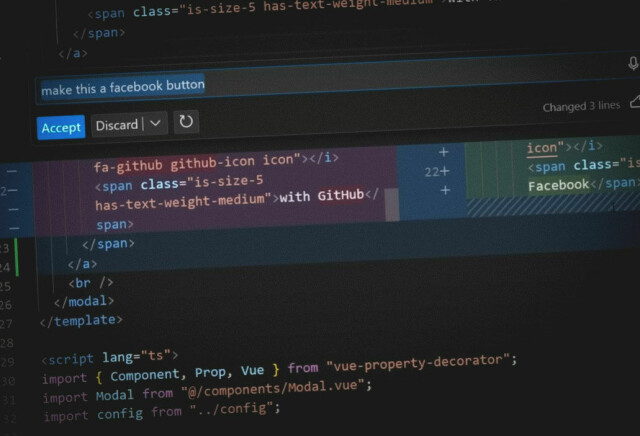
Den populære kodeeditoren Visual Studio Code meldte nemlig forrige uke om store oppdateringer i GitHub Copilot gjennom en tweet på X (🤯). I den vedlagte videoen trekker de frem at Copilot har blitt eksponentielt smartere, noe som vil bidra sterkt i deres jakt på “wicked smartness” i VS Code 🧠.
HUGE updates to GitHub Copilot. Let's go...https://t.co/9uGTe77Bdh
— Visual Studio Code (@code) December 6, 2023
Noen av de nye funksjonene inkluderer nye Copilot-kommandoer, automatisk genererte meldinger og beskrivelser for git commits og pull requests, samt et eget taleverktøy.

Du kan lese alt om den siste tidens nyvinninger innenfor kunstig intelligens i VS Code 👉her.
Verktøy for bærekraftige nettsider 🌳
Forrige uke holdt Michelle Barker (skaperen av bloggen CSS { IRL }) et innlegg på et online event om digital bærekraft og hvordan bygge mer bærekraftige nettsider.
Her snakket hun blant annet om verktøy for å måle nettsiders karbonavtrykk, og om den positive effekten det kan ha om slike målinger blir integrert i utviklerverktøy som måler nettsidenes ytelse.
I det påfølgende blogginnlegget poengterer hun også at slike verktøy ikke nødvendigvis trenger å være perfekte, men at de likefullt kan bidra til å skape mer bevissthet rundt miljøavtrykket fra digitale produkter og dermed forhåpentligvis påvirke designere og utviklere til å bygge mer miljøvennlige nettsider 💚.
Kartlegging av 2023🎅
Nå som det tikker mot nyttår benytter jeg anledningen til å minne om at det fortsatt er mulig å fylle ut de årlige spørreundersøkelsene State of JavaScript, State of HTML, State of CSS og State of React.
Disse undersøkelsene samler hvert år inn data fra tusenvis av utviklere for å identifisere både dagens og kommende trender, med mål om å male et bilde av frontend-året som har gått 🎇.
Det var alt for denne gang👋 Jeg håper alle har en fin førjulstid, så sees vi neste uke🎄



