
Slik lagde NRK valg-grafikken
"Slik stemte vi" oppsummerte valget med prikker i pixi.js. - Men vi fikk det ikke til å fungere i Internet Explorer 11.
I bakkant av NRK sin dekning av kommunevalget, har vi fått mange tilbakemeldinger på saken "Slik stemte vi". Her forklarer vi hvordan artikkelen ble til, hvem som inspirerte oss, og hvilke teknologier vi brukte.
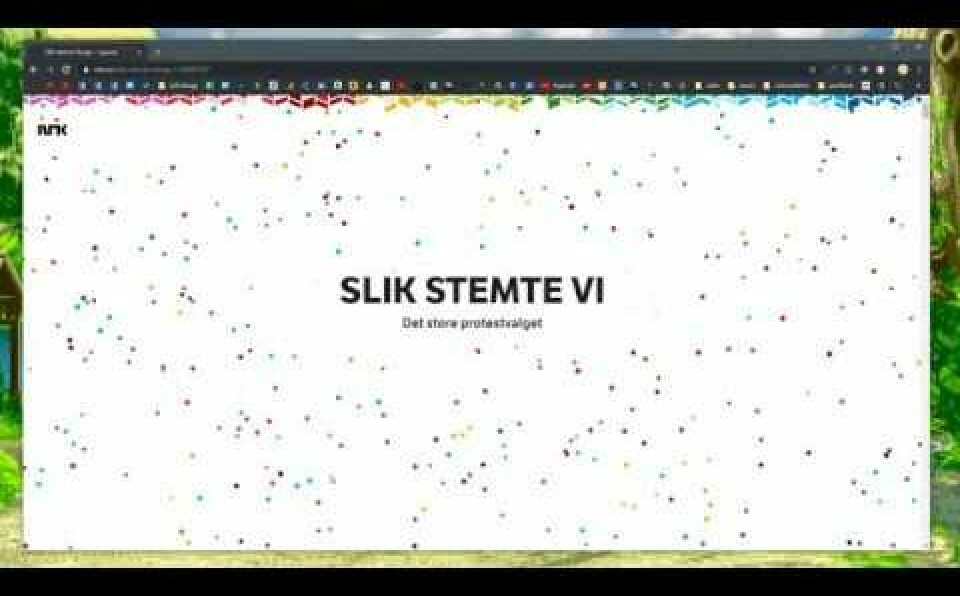
"Slik stemte vi" oppsummerer og presenterer resultatene fra årets kommunevalg, og trekker frem noen av hovedpoengene i valgresultatet.
I forkant av prosjektet hadde vi alle en del skisser på hvordan vi kunne løse denne utfordringen, men det var først når vi kom sammen i nyhetsredaksjonen at ballen begynte å rulle for alvor.
Her ser du det ferdige resultatet:

Idéen
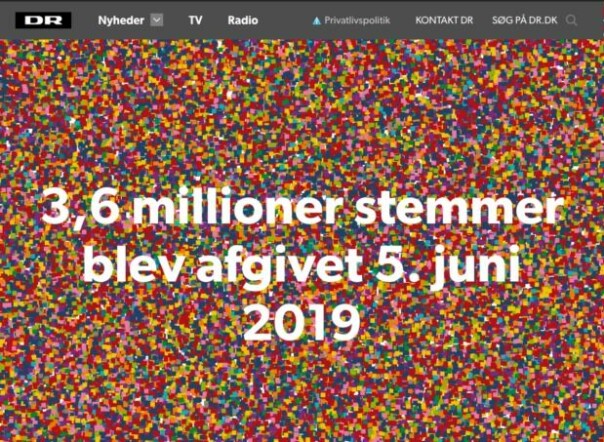
Arbeidet med oppsummeringsgrafikken i forbindelse med årets kommunevalg startet uken før valgdagen. Det var kommet inn et ønske om en type forklaringsgrafikk som minnet om det Dansk Radio laget i forbindelse med folketingsvalget i Danmark som ble avviklet i juni.

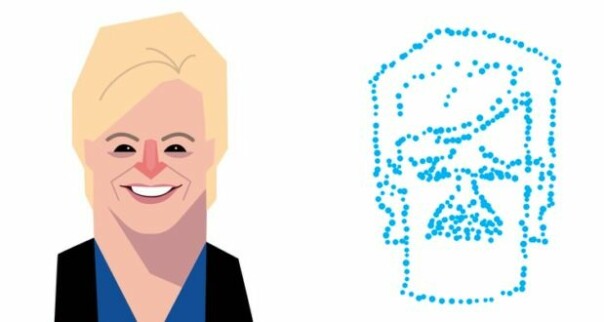
Denne visualiseringen baserer seg på en mengde prikker der én prikk symboliserer 25 stemmer, og fargen angir hvilket parti som har fått stemmene. Mens du leser artikkelen illustrerer prikkene teksten ved å anta former som diagrammer eller kart.
Dette er en fin måte å visualisere et valg på, og viser godt de geografiske forskjellene for partiene.
SVT hadde også en variant fra det svenske distrikstvalget i 2018. Denne la også prikkeprinsippet til grunn for visualiseringen og benyttet seg også av kartogrammer som fordreier kartvisningen og viser stemmeantall på en bedre måte. For de av dere som liker kartnerding finnes det en liten sammenstilling av ulike politiske kartogrammer hentet fra USA her.
Når det kommer til kart finnes det mange kreative måter å vise et valgresultat på, slik som New York Times sin «The Two Americas of 2016», der landarealer fjernes for å illustrere et splittet USA.
Men. Vi hadde lyst til å se om vi kunne få til en morsom og levende visualisering, som også viste sakene og menneskene bak partifargene.
Et annet moment for oss var at vi ikke kunne si noe sikkert om hvilke saker og politikere som ville forme hovedtrekkene ved årets valg. Vi måtte derfor ta høyde for at visualiseringen kunne endre seg underveis i valgnatten, og lage en løsning som kunne takle et stort antall prikker.
Kunne vi få til det, samtidig som vi beholdt premisset om at én prikk representerer en mengde? Og hvordan kunne vi beholde den røde tråden gjennom hele artikkelen?
En tidlig prikketest. 📸: NRK
Løsningen
For å få visualiseringen til å flyte var vi avhengige å bruke teknologi som utnytter grafikkortet for å tegne ut grafikk.
Vi har tidligere brukt WebGL og Three.js til prosjekter og spesialartikler der grafikkytelse er viktig og har gode erfaringer med det, men siden vi ikke satset på å lage en 3D-løsning denne gangen hadde vi lyst til å prøve pixi.js, som er et rammeverk for å lage 2D-grafikk på nett.
Vi fikk ganske fort opp en liten prototype som lot oss vise prikkeformasjoner med utgangspunkt i geografiske data, og benyttet valgresultater fra 2015 for å fargelegge prikkene. Siden vi hadde 428 kommuner i 2015 mot de 356 som gjelder for årets valg tok vi høyde for at antall punkter kunne variere. For å hente ut oppdaterte valgresultater laget vi et lite script som hentet ut og formaterte disse slik at det passet inn i vår løsning.

Vi ønsket oss tre visningsalternativ:
- Kartbasert visning med kommunesenter som utgangspunkt
- Visning som visualiserer prosentvis oppslutning, og
- Visning som lot oss bruke prikkene for å vise figurer og grafer.
Underveis jobbet vi også med uttrykket til prikkene, og varierte animasjon, størrelse og retning for å få historien og visualiseringen til å sitte.
Vi brukte intersection-observer apiet for å få bakgrunnen til å endre seg etterhvert som en scrollet nedover i saken. Hver tekstbolk i saken fyller hele skjermen. Når en ny tekstbolk kommer inn i skjermbildet oppdateres bakgrunnen med nye data for tekstbolken. Dette gjør at vi ikke trenger å lytte på scroll-eventet i nettleseren, men heller bare oppdatere når det er noe nytt som skjer.
Prikkedøden
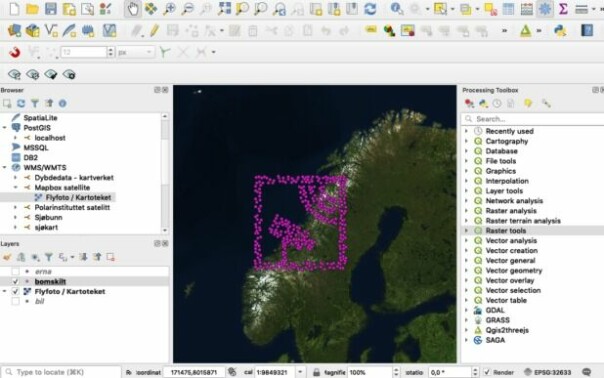
Alle piktogrammene ble plottet manuelt, noen av dem med utgangspunkt i de flotte karikaturene til Renate Rognan i NRK. Vi skulle gjerne laget et system som lot oss sette inn vilkårlig bilder og automatisk tilegnet 356 prikker, men korteste vei til målet for oss var å plotte disse manuelt. Gratisprogrammet QGIS kom godt med her også. Selv om det ikke akkurat er laget for formålet lot det oss georeferere bilder av politikere og saker, for så å spytte ut prikker på GeoJSON-format.

Siden vi allerede hadde et system for å vise kartpunkter, tenkte vi at vi kunne spare litt tid på å gjenbruke dette for andre visninger også. Dette medførte at alle bildene av politikere og saker som finnes i artikkelen tar utgangspunkt i kartkoordinater i UTM33.
For å dekke ulike valgutfall og vinklinger laget vi en del piktogrammer som kunne benyttes. Ikke alle var like vellykket.

Å jobbe med en journalist i fart
Siden vi ikke hadde en ferdig historie – og heller ikke kunne ha det før godt ut i valgnatten, trengte vi et system som var fleksibelt nok til at vi, sammen med journalist, kunne redigere artikkelen og visualiseringen, og se resultatet «live» underveis.
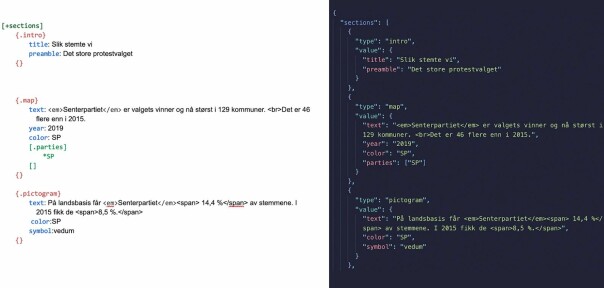
Vi valgte å bruke Archie Markup Language som er utviklet av New York Times. Det er et tilgivende markup-språk som gjør det mulig å skrive tekst som kan eksporteres til JSON, uten å kunne kode.

Vi hadde med andre ord et system der både tekst og visualisering kunne endres via et skybasert dokument.
Selv om historien fortsatt ikke var klar, følte vi at løsningen var god nok sånn omtrent klokken 00:30 på valgnatten. For ikke å snakke om at vi var slitne etter å ha jobbet med løsningen siden 08:00 samme dag. Da kunne vi komme tilbake om morgenen for å spikre artikkelen og publisere før lunsj.
Litt om testing
Så er det jo slik at det vi lager skal virke på så mange enheter og konfigurasjoner som mulig. Vi hadde testet på de aller fleste operativsystem, nettlesere og telefoner men betaversjonen av iOS13 forsvant under radaren.
Det var kanskje ikke den beste løsningen, men vi har så langt ikke mottatt noen klager.
Vi fikk beskjed – takket være en oppmerksom kollega, om at løsningen ikke virket i den nyeste versjonen av iOS.
Heldigvis fikk vi god hjelp av den fremoverlente kollegaen vår til å feilsøke og rette, slik at også de som lever med den nyeste teknologien kunne se artikkelen.
Vi fikk ikke løsningen til å fungere i Internet Explorer 11. I stedet for å bruke tid på feilsøking og videreutvikling, viste vi et statisk bilde til brukere med denne nettleseren.
Det var kanskje ikke den beste løsningen, men vi har så langt ikke mottatt noen klager.




