
Slik hedrer de Susan Kare og Grace Hopper
Lagde etgodtstykkearbeid.no til årets kvinnedag, med Framer Motion og triks i Javascript og CSS. 👵
- Da jeg var liten elsket jeg Historien om-bøkene, forteller prosjektleder og rådgiver Nina Inberg i Bekk til kode24.
Bøkene fortalte henne om kjente personer som hadde oppnådd fantastiske ting; Helen Keller, madam Curie, Mozart, Grieg.
Inberg hadde lyst til å ta konseptet ut på nett, men også få fram et poeng i forbindelse med årets kvinnedag:
- Vi ønsket også å synliggjøre dagens situasjon, hvor andelen designere er tilnærmet likt kvinner og menn, men menn er mer synlige, og det at bare hver sjette utvikler er kvinne, forteller hun.
Sammen med en gjeng andre Bekk-ere lagde de derfor den grafikktunge nettsida etgodtstykkearbeid.no, på fritida, med lansering på nettopp kvinnedagen 8. mars.

Viktige kvinner
Etgodtstykkearbeid.no starter ved å poengtere det Inberg forteller oss; at mannlige designere ofte er mer synlige enn sine kvinnelige kolleger, og at det blant utviklerne fortsatt er et stort overtall menn.
Resten av nettsida forteller historien om Susan Kare og Grace Hopper.
- Dette er kvinner som har banet vei for oss slik at vi kan gjøre det vil elsker: kode og designe, forteller tekstforfatter Hanna Blisten til kode24.
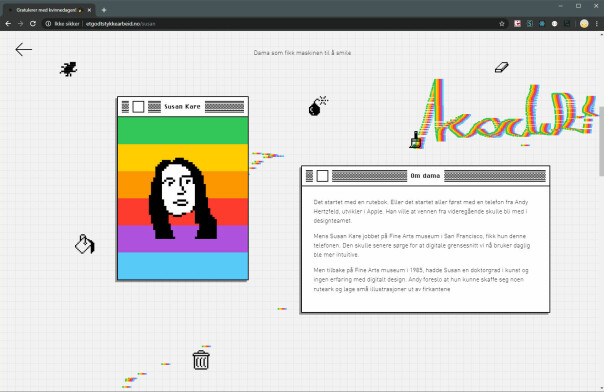
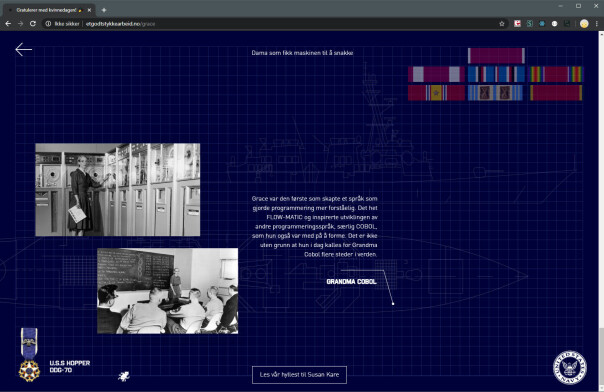
Kare stod blant annet bak mange av innovasjonene i brukergrensesnittet til den første Macintosh-maskinen, mens Hopper er en av pionerene bak maskin-uavhengige programmeringsspråk.
"Dette ble senere til programmeringsspråket COBOL (COmmon Business-Oriented Language), som betegnes som «the first user-friendly business computer software program»" skrives det på etgodtstykkearbeid.no.

Samarbeid i Figma
Etgodtstykkearbeid.no er som nevnt proppet full av grafikk; det starter med enkle rulle-effekter, mens sidene til Kare og Hopper tar utgangspunkt i henholdsvis et interaktivt Macintosh-grensesnitt og et krigsskip du kan trykke deg rundt i. Og mens du klikker deg rundt finner du stadig flere overraskelser, som en malebørste og 3D-effekter på bilder.
Vi har jobbet i Figma hele veien, som er et fantastisk samarbeids-verktøy.
- Vi begynte med moodboards, visuell retning, stil og tone der vi forsøkte å ta tak i essensen til hver av de to kvinnenes historie, slik at konseptet til hver presentasjon er knyttet opp mot arbeidet til kvinnene, forteller designer Marlin Tollefsen til kode24.
- Vi har jobbet i Figma hele veien, som er et fantastisk samarbeidsverktøy for både tekstforfatter, designer og utviklere til å jobbe sammen om innholdet slik at alle har følt et like stort eierskap, istedenfor den gammeldagse "overleveringsfasen".
Selve nettsida ble bygget i React, og det ferdige produktet servert gjennom Heroku. Noen backend trengte de ikke. Men for å få til alle effektene har utviklerne krydra sida med diverse ingredienser.

Komponenter og Framer Motion
- Hva bruker dere for å få til scroll-effekter?
- For at sidene skulle "snappe" på plass, som de gjør på landingssiden og siden om Susan, har vi benyttet oss av CSS Scroll Snap. Ellers har vi i stor grad brukt oss av Intersection Observer-API-et i JavaScript til enkelt å holde styr på posisjonen til HTML-elementer i kontekst av viewport, så vi kunne vise elementer når de scrollet inn i syne, forteller Bekk-utviklerne Johanne Håøy Horn, Sissel Fladby og Nina Kjekstad til kode24.
- En dyktig kollega viste oss også hvordan vi kunne bruke useViewPortScroll og useTransform fra Framer Motion til å kontrollere scrollingen av skipene horisontalt.
- Hva med all grafikk og animasjon generelt, hvilke teknologier brukte dere der?
- For å få til animasjoner har vi stort sett brukt CSS-transisjoner og -animasjoner. Ellers fant vi noen fine React-komponenter for å få til enkelte effekter vi ønsket, som react-vanilla-tilt, react-explode, react-image-magnifiers og framer-motions. Når det kommer til grafikk, er dette også mye Javascript og CSS, samt noe Lottie.


