
3 ting norske kodere sliter med
Variabler i for-løkker, dynamisk objekt-spørring og prototyper var vanskeligst i JavaScript-quizen.
Nylig utfordret kode24 våre lesere til å ta en «JavaScript-eksamen».
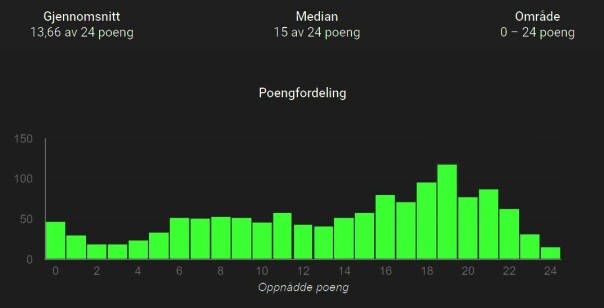
På under en uke hadde vi fått over 1.300 besvarelser, og skal vi ta på oss sensor-hatten gir vi leserne våre karakteren... C? 🤷 For snittet ble omtrent 14 av 24 oppgaver løst.
Og bare 16 av de 1.300 besvarelsene hadde alt riktig:

Noen spørsmål var så absolutt vanskeligere enn andre. Mens for eksempel 88 prosent klarte ett av spørsmålene, fikk et annet bare 30 prosent riktige svar.
Så hva sliter norske utviklere mest med i JavaScript? Her er de vanskeligste spørsmålene, men forhåpentligvis enkle forklaringer.
#1: Variabler i for-loop
var i = 10;
for (var i = 1; i < 2; i++) {
console.log("i");
}
console.log(i);
- Oppgave: «Med denne koden, hva blir logget til konsollen?»
- Resultat: 40 prosent valgte alternativet «i 10», mens bare 30 prosent gjettet «i 2» – som er fasit.
For å ta det åpenbare først: «console.log("i")» inne i løkka skriver bare ut strengen «i» – ikke noen variabel.
Det mindre åpenbare er hva som skjer med variabelen «i» etter løkka har kjørt. Det er først og fremst to ting:
- En var-variabel kan skrive over en annen var-variabel, i motsetning til let-variabler, hvor dette vil feile. Så den gamle variabelen med verdien 10 blir skrevet over av den nye når for-loopen defineres.
- Denne variabelen er tilgjengelig også etter at for-loopen har kjørt. Også dette i motsetning til en let-variabel: Med en slik hadde den forblitt inne i loopen.
Dermed blir det først logget ut bokstaven «i», så tallet 2 – som er den nye verdien av i-variabelen etter at løkka har kjørt den ene gangen den skal.
#2: Arving av prototyper
function Dyr(type) {
this.type = type;
}
Dyr.prototype.getType = function() {
return this.type;
}
function Hest() {
var type = "hest";
Dyr.call(this, type);
}
- Oppgave: «Hva kan vi legge til i enden av denne koden, for å la Hest sin prototype arve fra Dyr?»
- Resultat: Her ser mange ut å ha gjettet blant alternativene, og bare 31 prosent svarte riktig: «Hest.prototype = Object.create(Dyr.prototype)».
Dette er litt mer komplisert, men vi prøver:
- Alle JavaScript-objekter har en prototype, med egenskaper og metoder. For eksempel har alle array-er, som også egentlig er et objekt, array-prototypen. Denne sørger for at du for eksempel kan kjøre .length på samtlige arrayer, selv om du ikke selv har laget noe length-metode på dem.
- Du kan sette prototyper selv også, i en constructor-funksjon som lager nye objekter. Slik kan du la alle objekter av en type ha tilgang på de samme metodene. Kjører du «var kari = new Kvinne()», får kari-objektet prototypen du har definert i Kvinne-constructoren.
- Og skal du lage en Mann-constructor, kan du la den arve prototypen fra Kvinne, i stedet for å definere hele mannen på nytt. Som naturen selv, si.
Prototypen er et objekt inne i objektet, som du får tilgang på ved Objekt.prototype. Så vil du ha prototypen fra Kvinne inn i Mann, gjelder det bare å lage et nytt prototype-objekt i Mann, som er en kopi av Kvinne sitt prototype-objekt. For eksempel ved «Mann.prototype = Object.create(Kvinne.prototype)» – som var riktig svar.
#3: Dynamiske objektverdier
var Objekt = {};
Objekt.ting0= "www";
Objekt.ting1 = "kode";
Objekt.ting2 = "24";
Objekt.ting3 = ".no";
var ting = ["ting"];
var verdi = Objekt[ting[0] + ting.length];
- Oppgave: «Med denne koden, hva vil "verdi" inneholde?»
- Resultat: 41 prosent svarte «kode», mens 59 prosent tok feil.
Denne oppgaven handler nok mest om å holde tunga rett i munnen, og å forstå hvordan man dynamisk ber om verdier fra objekter.
Vil du hente ut for eksempel «ting0»-attributtet av «Objekt», kan du enten skrive «Objekt.ting0» eller «Objekt["ting0"]». Den siste metoden er dynamisk, så du kan for eksempel like gjerne skrive «Objekt["ting" + "0"]».
I oppgaven ber vi om «Objekt[ting[0] + ting.length]», som altså er en dynamisk spørring etter en egenskap i Objekt som består av:
- «ting[0]»: Det første elementet i ting-arrayen, altså strengen «ting».
- «ting.length»: Lengden av ting-arrayen, altså tallet 1, da arrayen har ett element.
Resultatet blir strengen «ting1». Og vi kan skrive alt om til «Objekt[ting1]», eller «Objekt.ting1», som gir svaret «kode».
Fikk du ikke prøvd quizen? Prøv den nå, da vel! Selv om vi har gitt deg tre av svarene, er det 21 andre oppgaver å bryne seg på:




