
Slik bruker du CSS-nøsting i WebKit-nettlesere
CSS-evangelist Jen Simmons diskuterer nyheten i blogginnlegg.
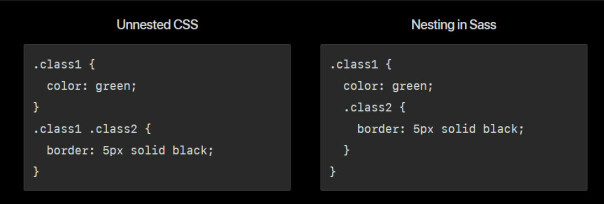
Nøsting av CSS-velgere er kanskje den aller mest etterspurte CSS egenskapen blant utviklere. Er det noe utviklere hater så er det å gjenta kode, men hittil har man måttet lene seg på språk som Sass for å kunne skrive en CSS-velger inni en annen.

Vel, nå ser det ut til at vi endelig skal få støtte på tvers av nettlesere. Apple har nemlig sendt ut sin første versjon av nettleseren Safari med støtte for CSS Nesting.
Det tredje valget
Som CSS-evangelist og Apple-ansatt Jen Simmons skriver i blogginnlegget sitt, har det ikke vært en enkel vei å komme frem til CSS-nøsting-standarden.
CSS Working Group, gruppen som vedlikeholder CSS-standarden, har nemlig debattert i årevis om hvordan implementasjons-standarden for CSS-nøsting skal se ut.
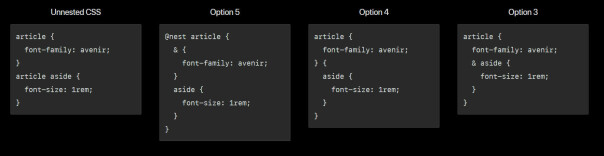
I sommer klarte gruppen å korte ned lista til tre forskjellige forslag til implementasjon, hvorav det tredje forslaget - som minner veldig om Sass sin gjøremåte - ble valgt.

Men det stoppet ikke der. Like etter dukket det nemlig opp et fjerde og femte forslag, med bitte litt endring i syntaks fra valg 3.
Dermed bestemte gruppen seg for å legge ut en avstemming hvor utviklere kunne velge mellom implementasjon 3, 4 eller 5. Her vant det tredje valget med 83 prosent.
Både i WebKit og Chrome
Om du er interessert i å teste nøsting kan du laste ned Safari Technology Preview 162 om du bruker macOs.
Hvordan selve standarden nå vil funkere kan du lese om i detalj på W3C sine GitHub-sider og i Simmons sitt blogginnlegg.
Og om du bruker Chrome har du også tilgang. CSS-nøsting ble nemlig inkludert i versjon 112, bare pass på at du skrur på "Experimental Web Platform Features".


