
Sånn tester du VSCode-temaer med den nye nettleser-versjonen
Node 17, ny React-dokumentasjon, VSCode i nettleseren, kaotisk kode og Next.js Conf.
Dette var uken for navnebytte 🆕, pakker levert på døra 📦, og store oppdateringer 🤬. Og 9 395 ting skjedde i frontend-verdenen!
React med ny dokumentasjon 📖
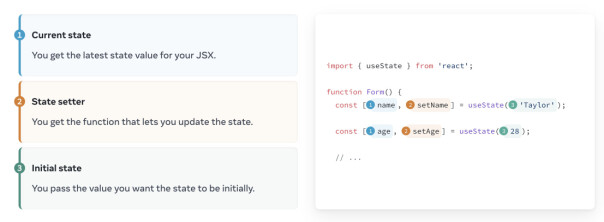
Det er ikke bare navn som er nytt i Facebook-verdenen i disse dager, React.js har gitt oss en sniktitt på sin splitter nye dokumentasjons-side!
Nytt her er at vi endelig får servert hooks og funksjonelle komponenter kommer i første rekke. I tillegg legges det vekt på at det skal være en fin plass å løse nok oppgaver til å bli skikkelig varm i trøya med React.

Til tross for at innholdet i dokumentasjonen skranter litt, høstes mye skryt for nytt og fint utseende, interaktive deler og skikkelig fine visualiseringer!
Node i ny versjon! 🆕
Versjon 17 av node har rullet ut denne uken. I denne versjonen finner man flere at flere av API-ene bruker promises, støtte for OpenSSL 3.0 og hakket bedre stack-traces med versjons-nummer.
Det er likevel ikke bare-bare å oppgradere på prosjektet. Typisk i node-verdenen er det at det er partalls-releaser som er LTS, mens oddetallsversjonene gir muligheten for å eksperimentere med nye ting.
Det vil derfor kanskje være lurt å vente til versjon 18 kommer før du drister deg på å dytte ut oppdateringen i produksjon …eller? 🤠
VSCode i skyen! ⛅️
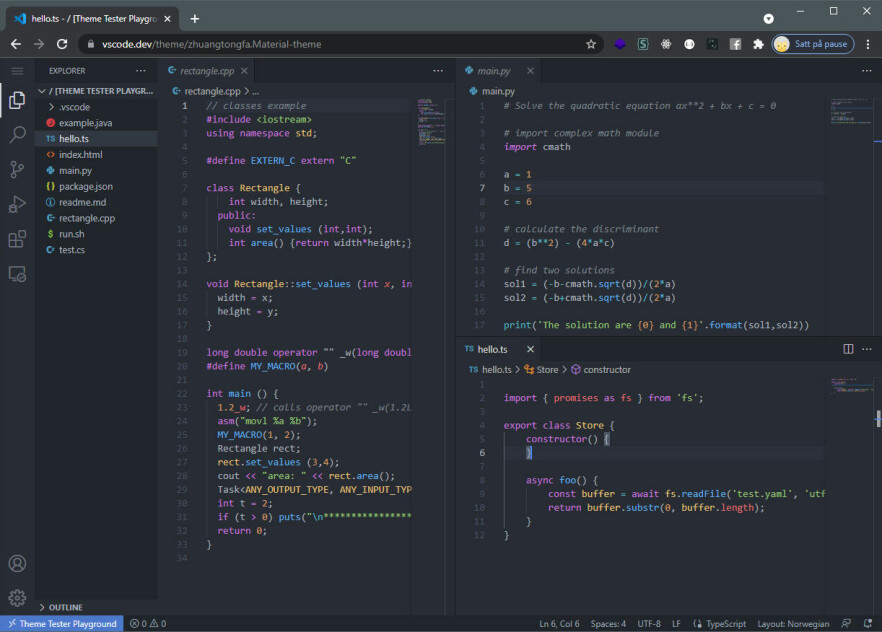
Vår alles kjære favoritt-editor 👀 lanserte denne uken sin helt browser-baserte versjon!
Det er ikke den første (vscode-baserte) editoren vi har møtt i nettleseren i år, men denne syns i hvert fall jeg virker hakket mer brukandes.
Opplevelsen er nært, men riktignok ikke helt som native-appen. Det gir likevel en rimelig lik opplevelse, med fordelen om at man ikke trenger å installere verken språkpakker eller syntax-highlighting.
For å ta i bruk web-versjonen kan man bare gå inn på vscode.dev, eller prefikse Github-eller Azure DevOps-prosjekter med vscode.dev så er du i gang!
🎨 Tips: Du kan også teste ut vscode-temaer rett i browseren, ved å bruke extension-id-en rett i url-en https://vscode.dev/theme/id
Kaotisk kode? Ja takk!
Er du plaget med at koden din blir kommentert ut? Eller kanskje er du lei av å indeksere objekter med gåseøyne?
I JavaScript-verdenen kan du selvfølgelig gjøre noe med dette 😈
Her er et par n̵y̵t̵t̵i̵g̵e̵ tips for å spice opp kodebasen din litt! 🌶
Next.js Conf sparker i gang i dag! 📺
Next.js feirer 5 år og kjører på med andre versjon av Next.js Conf. Konferansen er heldigital og gratis å følge med på, med mange spennende foredrag i Next.js-og-react-sfæren fra en myriade av bransjefolk!
Her er det bare å tjuune inn klokka 18:00, og finne sitt helt egne program!
Aaand that’s that! 👋 Vi sees neste uke!


