
Sanity Studio v3: - Utvikleropplevelsen har fått et skikkelig løft
Skal være den største oppdateringen siden den gikk ut av beta. Dette er nytt.
Norske Sanity har i løpet av forholdsvis kort tid fått en solid posisjon i markedet for såkalte "headless" CMS-systemer, i konkurranse med store internasjonale aktører som Contentful, StoryBlok og Strapi.
I fjor investerte Shopify i selskapet, og de to selskapene annonserte et strategisk partnerskap og en løsning for integrasjon mellom Sanity og Shopifys egne headless e-handelsplattformer.
Sanity sier selv at de er mer enn bare et headless CMS-system, men en løsning for å behandle strukturert innhold som data. Ved å bryte innholdet ned i små biter og behandle det som data som lagres i det som kalles "Sanity Content Lake", kan innholdet enklere organiseres og brukes på web-sider, i apper og andre steder. Poenget er at innholdet ikke skal være bundet til noen bestemt måte å presentere eller levere det på.
Før jul ble versjon 3 av Sanitys innholds-editor, Sanity Studio, lansert. Selskapet selv sier dette er den største lanseringen siden Sanity Studio kom ut av beta i 2017.
– Det viktigste er at vi har modernisert det underliggende maskineriet som gjør det mulig å tilpasse studioet til ditt eget bruk. Med andre ord; utvikleropplevelsen har fått seg et skikkelig løft, hevder Knut Melvær, "head of developer relations" i Sanity, til kode24.
Fullstendig skrevet om
I Studio v3 er hele applikasjonsarkitekturen og veldig mye annet skrevet om, noe som gjør at det var umulig å unngå "breaking changes". Men Melvær kan berolige de som er redde for at de må oppgradere med én gang.
– Det er fullt mulig å bli på v2, og man kan også kjøre v2 og v3 Studio i parallell, siden disse er klienter som kobler seg til den samme API-flaten. Men vi slipper nå kun sikkerhets- og stabilitetsoppdateringer for Studio v2, frem til 7. desember 2023.
Mange kunne faktisk slette masse kode i tilpasningene sine uten å ofre funksjonalitet. Det varmer et utviklerhjerte
Hvor komplisert det er å oppgradere til v3 kommer an på kompleksiteten til prosjektet ditt. Ved lanseringen sørget Sanity for at rundt 30 av de mest populære pluginsene var klare for den nye Studio-versjonen.
– Om du stort sett har bygget med innholdsskjemaer, er det relativt fort gjort. Men du bør passe på å gi innholdsfolkene dine muligheten til å teste ut at tilpasninger du har gjort for redaksjonsopplevelsen fungerer som det skal før du tar det inn i produksjon. Som du bør gjøre med alle brukeropplevelser, sier Melvær.
Erfaring så langt fra kunder og tilbakemeldinger fra utviklerfellesselskapet tyder på at migreringen har gått noenlunde greit for de som har prøvd.
– Flere var ferdige bare noen få uker etter lanseringen. Det vi synes er ekstra kult er at mange av våre kunder faktisk kunne slette masse kode i tilpasningene sine uten å ofre noe funksjonalitet. Det varmer et utviklerhjerte.
Bygg inn i egne webprosjekter
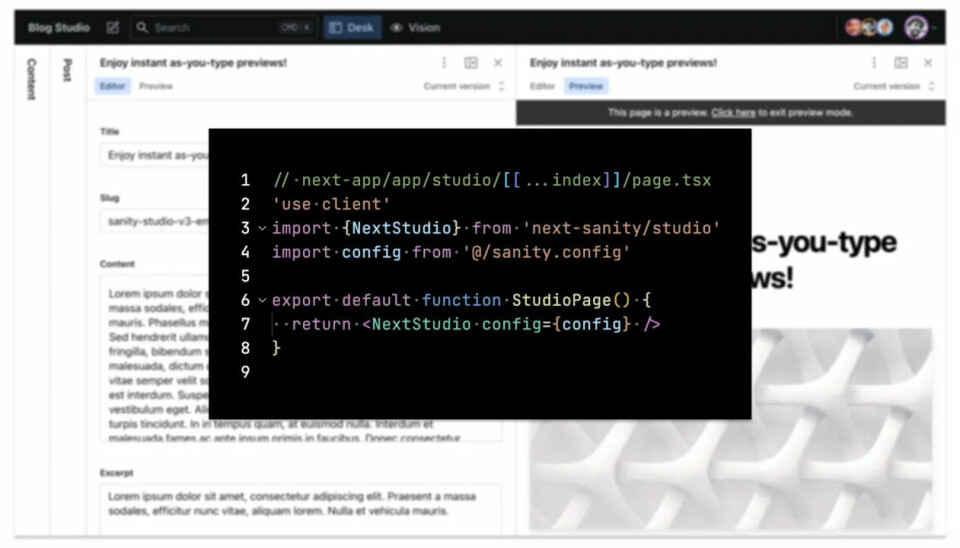
Mens "gamle" Sanity Studio var noe du måtte kjøre "ved siden av", er det nå mulig å bygge inn Studios innholdseditor i egne webprosjekter. Utseendet på editoren kan også skreddersys med egne temaer, logoer, farger og så videre.
– Hvis jeg skal trekke frem bare én ny funksjon, må det bli det vi kaller “the Studio Customization Framework”. Det er enklere enn noen gang å bytte ut komponenter og funksjonalitet på strategiske plasser i redaksjonsopplevelsen, uten at du må reimplimentere vanskelige greier som sanntidstilstedeværelse og skjema-validering, sier Melvær.

Hele Studio leveres nå som én enkelt NPM-avhengighet (sanity). Det er innebygget tooling for lokal utvikling basert på Vite, og mulighet til å bruke en hvilken som helst bundler (eller ingen bundler i det hele tatt). Sanity har valgt å gjenbruke mønstre som er utbredt i moderne web-rammeverk. Studio-modulen har full ESM-støtte og kan kjøres i alle moderne nettlesere.
– Det er en ganske grunnleggende oppgradering av utvikleropplevelsen, som folk allerede var ganske fornøyd med.
Jobber tett med Vercel og Shopify
Når vi spør Knut Melvær om planene videre for Sanity og Sanity Studio, blir han ganske hemmelighetsfull. Men han lover at de har mye spennende på gang.
– Vi liker ikke å snakke så mye om det vi jobber med før vi føler oss trygge på at vi kan slippe det. Det som er spennende er at vi har ansatt ganske mye i fjor, og at vi har egne team som jobber utelukkende med redaksjonsopplevelser, økosystem og integrasjoner.
Mye av det det jobbes med, er å løse utfordringer spesielt store bedrifter har.
– Og så jobber vi tett med partnere som Vercel og Shopify for bedre utvikler- og sluttbrukeropplevelser med Sanity Composable Content Cloud, avslutter Melvær.


