
NextUI: Populært UI-bibliotek fungerer nå med serverkomponenter
Se hva som er nytt i NextUI 2.0.
Selv om det er mange fordeler med React Server Components (RSC), er en av de største "showstopperne" for mange utviklere at en del UI-biblioteker ikke lenger fungerer som de skal fordi de er laget for å rendres på klienten.
Nå har det populære UI-biblioteket NextUI annonsert versjon 2.0 av biblioteket, der en av de største nyhetene er nettopp serverkomponent-støtte "ut av boksen".
Det er også en masse annet nytt i NextUI 2.
Fungerer med alle React-rammeverk
NextUI er helt gratis og åpen kildekode, og har til tross for navnet ingenting å gjøre med Next.js eller Vercel. Det fungerer med alle React-rammeverk.
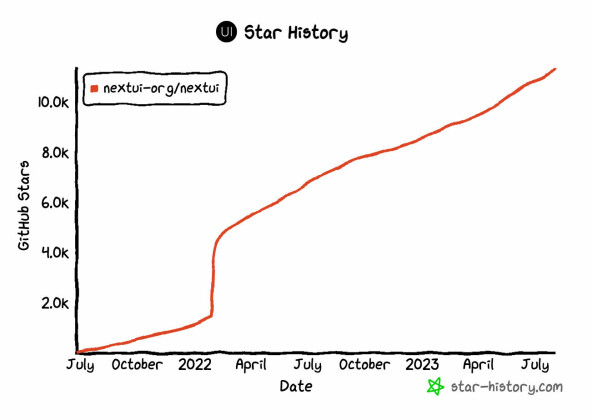
UI-biblioteket har fått mye oppmerksomhet det siste året, og har nå snart 12.000 stjerner på GitHub.
I tillegg til maler for både App- og Pages-ruterne i Next.js er det også installasjonsguider for Vite, Remix og Astro.

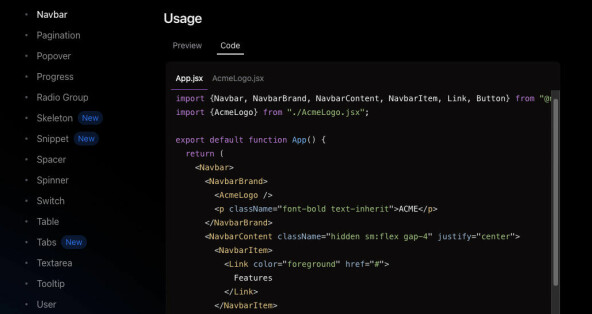
NextUI – og den nye NextUI 2-versjonen – inneholder et ganske stort antall komponenter, alt fra enkle avatarer, sjekkbokser og dropdown-menyer, til mer komplekse komponente.
Det å lage responsive navigasjonsmenyer blir for eksempel kjempeenkelt med Navbar-komponenten:

NextUI 2 har støtte for temaer slik at du kan definere din egen fargepalett og stiler for eksempel for mørk og lys modus.
Måtte bytte til Tailwind CSS
For å få til støtte for React Server Components, har NextUI i versjon 2.0 valgt å bytte fra Stitches til Tailwind CSS.
– Denne endringen gjør at du kan bruke NextUI 2 med de nyeste versjonene av React og Next.JS uten å støte på React Server Components-problemer, skriver NextUI i et blogginnlegg.
NextUI 2 kommer med en egen Tailwind-plugin som du må bruke hvis du vil overstyre standardtemaene med egne farger og stiler.
Siden NextUI-komponentene nå eksporteres med 'use client', kan du importere komponentene direkte inn i serverkomponenter.
Masse annet nytt
NextUI 2 har fått bedre dokumentasjon, kraftig inspirert av Next.js 13-dokumentasjonen. Du får en masse gode kodeeksempler og forhåndsvisning av de ulike komponentene.
Av andre nyheter nevner vi blant annet forbedrede animasjoner gjennom Framer Motion, samt at det har kommet seks nye kompnenter – blant annet en Skeleton-komponent for å vise lasting av innhold, en Snippet-komponent for å vise kodesnutter, og Tabs for å organisere innhold i faner.
Designere og utviklere vil sikkert sette pris på at komponentene leveres som et UI-kit du kan åpne og bruke i Figma.



