
Next.Nav: En helt ny måte å jobbe med Next.js på
Kjører komponenten på klienten eller serveren? Next.Nav gir deg skikkelig bra oversikt over alt du lager med den nye app-ruteren i Next.js.
Next.js er ifølge State of JS det desidert mest populære rendringsrammeverket, i hvert fall i JavaScript-verdenen. Men etter at Vercel fra og med versjon 13.4 av Next.js tok i bruk en helt ny filbasert ruter for blant annet å få støtte for React Server Components (RSC), har rammeverket også fått en del kritikk.
Ikke bare synes mange det er vanskelig å forstå hva React Server Components er – noe som forsåvidt ikke er Vercel sin feil. Enkelte synes også den nye filbaserte App-ruteren i Next.js gjør ting temmelig uoversiktlig når prosjektet vokser.
– Hver side kalles "page.jsx". Mange mapper inneholder også en "layout.jsx", "loading.jsx", en CSS-fil og andre repeterende filnavn. Når alle filnavnene er de samme mellom ulike mapper, er det forvirrende å navigere i filstrukturen, skriver utvikleren Nathan Peel i et blogginnlegg på Medium.
Nathan Peel har sammen med utviklerne Brian Henkel, Anatoliy Sokolov og Jordan Querubin laget VS Code-tillegget Next.Nav som lover å gjøre det enklere å jobbe med den nye App-ruteren i Next.js.
Når alle filnavnene er de samme mellom ulike mapper, er det forvirrende å navigere i filstrukturen.
Lagde en ny måte å navigere på
Undertegnede har prøvd tillegget på eget Next-prosjekt, og synes det er en interessant måte å få bedre oversikt på.
Selv forholdsvis små Next-prosjekter kan bli uoversiktlige når du plutselig har sju faner oppe i VS Code der alle har filnavnet page.tsx! Da er det fort gjort å redigere feil fil hvis du ikke holder tungen rett i munnen.

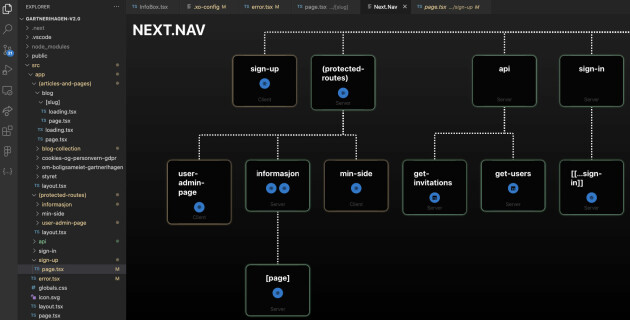
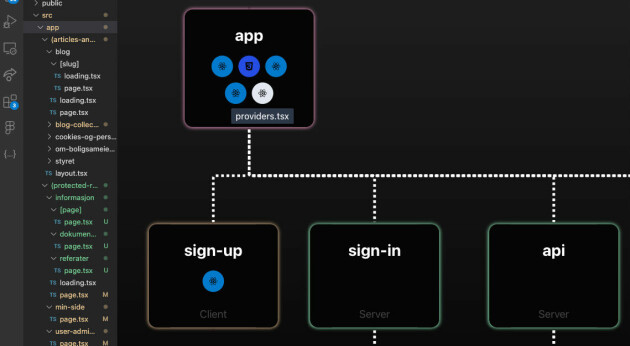
Etter at du har installert tillegget i VS Code, får du opp en grafisk visning av hele mappestrukturen til app-mappen. Hver boks er en undermappe under ./app/ – og så vises alle filene under hver av mappene som ikoner inne i boksene.
Det er kjapt å zoome inn og ut i trestrukturen med musehjulet.
Du kan velge å vise filtreet horisontalt eller vertikalt – altså enten med app-mappen øverst og de ulike undersidene bortover mot høyre, eller med undersidene nedover på siden.
På klienten eller serveren?
Med App-ruteren i Next.js kjører alt i utgangspunktet på serveren som serverkomponenter, med mindre du skriver "use client" øverst i komponenten.
Dette er vel og bra, men i hvert fall jeg synes noen ganger det kan være vanskelig å ha oversikt over hva som kjører på klienten og hva som kjører på serveren.
I utgangspunktet ønsker jeg at så mye som mulig skal være serverkomponenter, med mindre jeg bruker en eller annen hook eller UI-bibliotek-komponent som ikke støtter serverkomponenter.

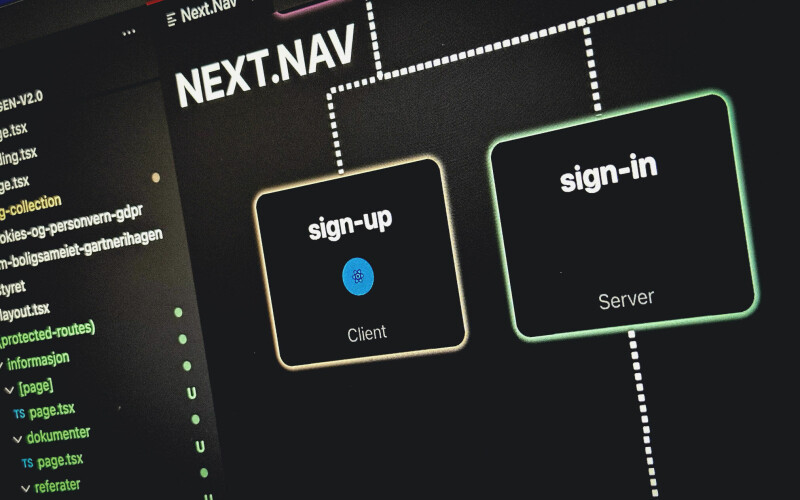
Med Next.Nav får du en visuell fremstilling av hvor komponentene dine kjører. Ulike farger på boksene indikerer om noe kjører på serveren eller klienten, i tillegg til at boksene er merket med "Client" eller "Server". Om vi skulle klage på noe, så er det kanskje at fargene på boksene burde vært litt tydeligere slik at du raskere ser forskjell på klient- og serverkomponenter.
Hvis du vil gå direkte til en mappe eller en fil, er det bare å klikke på boksen som representerer en mappe, eller ett av filikonene inne i en av boksene. Da åpnes filen i VS Code og du kan begynne å redigere den på vanlig måte.
Opprett mapper rett fra Next.Nav
Personlig tror jeg at jeg kommer til å bruke Next.Nav mest for å få en god oversikt over prosjektet mitt. Men du kan faktisk også opprette nye filer og mapper eller slette filer og mapper direkte fra det visuelle filtreet i Next.Nav.

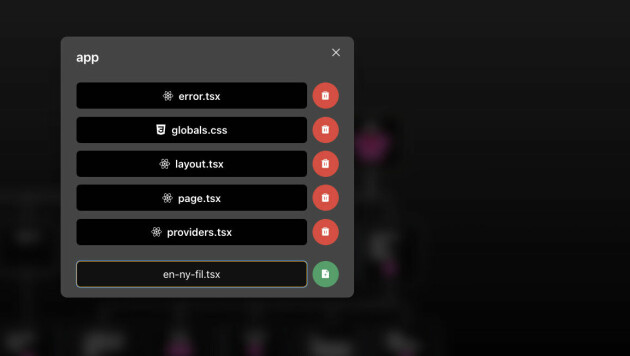
Hvis du vil legge til en fil, klikker du bare på boksen som representerer den mappen du vil legge til filen i. Så er det bare å skrive inn et filnavn. Om du skal slette, kan du gjøre det fra samme sted.

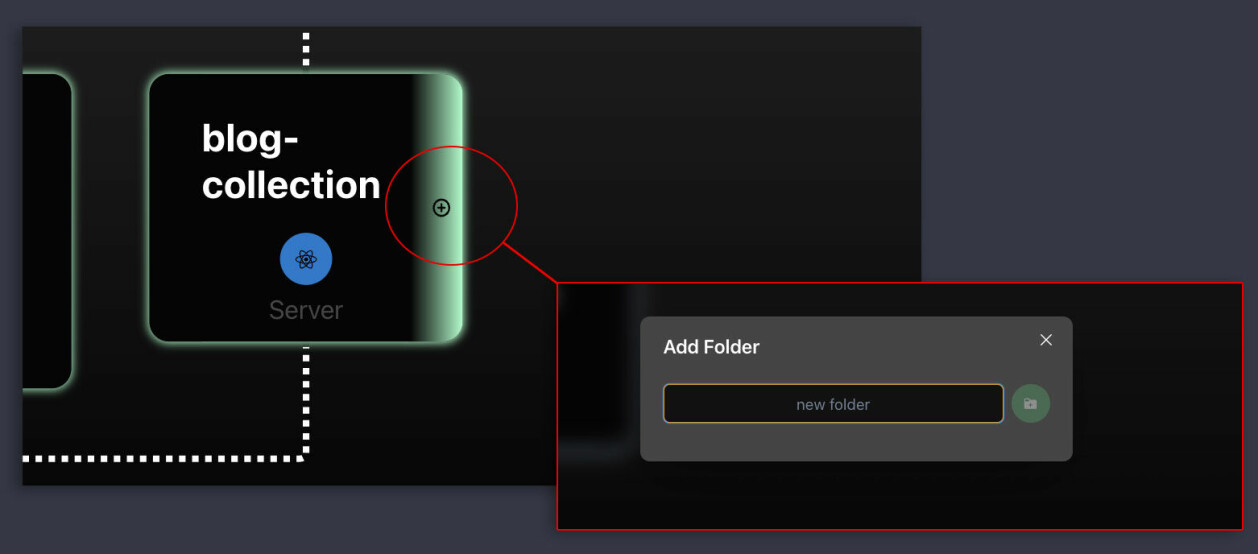
For å opprette en ny mappe, holder du musepekeren over en av boksene og trykker et plusstegn som dukker opp på høyre side av boksen. Så taster du inn navnet på den nye mappen. Sletting av mapper gjøres ved å trykke et minustegn – og du må taste inn mappenavnet for å bekrefte, slik at du unngår noen "ulykker".
Et tillegg jeg ikke avinstallerer
Som nevnt synes jeg Next.Nav er en interessant måte å navigere i Next-prosjekter på.
Den visuelle oversikten jeg fikk over mitt eget Next.js-prosjekt har allerede ført til at jeg oppdaget en komponent som burde kjørt på serveren – men som kjørte på klienten.
Det kan noen ganger være litt for enkelt å slenge på en "use client" når Next.js protesterer på en eller annen tredjepartskomponent – men takket være Next.Nav ble jeg minnet på at det var på tide å refaktorere litt.
Det er mye ræl blant alle de sikkert tusenvis av VS Code-tilleggene som finnes, og jeg har ikke tall på hvor mye rart jeg har installert oppigjennom – bare for å avinstallere igjen etter kort tid.
Men Next.Nav tror jeg faktisk er et tillegg jeg kommer til å beholde.

