
State of JS 2022: – Det er ikke sikkert React har alle svarene
Nykommeren Vite vinner masse priser, mens gamle travere som React fortsatt troner topplistene.
Nesten 40.000 utviklere verden over har svart på årets State of JavaScript-undersøkelse – nesten dobbelt så mange som i fjor.
State of JavaScript 2022 ser på blant annet hvilke frontend- og backendrammeverk, biblioteker og verktøy utviklere er mest interessert i, og ikke minst – hvilke de bruker i egne prosjekter.
De som står bak undersøkelsen oppsummerer årets resultater slik:
"Nye frontend-rammeverk som Solid og Qwik tyder på at React kanskje likevel ikke har alle svarene. På serveren har vi blant annet Astro, Remix og Next.js, som får oss til å revurdere hvor mye kode vi egentlig trenger å levere til klienten".
I konklusjonen står det at det er vanlig at etablerte rammeverk, som React og Vue, opplever at flere blir misfornøyde med dem over tid. Det er imidlertid ikke ensbetydende med at fremtiden er usikker for disse rammeverkene. Det kan like gjerne bety at de er så velprøvde og mye brukt i produksjon, at utviklerne etter hvert har blitt mer obs på eventuelle svakheter og begrensninger som alle rammeverk har.
React mest brukt – men flest er interessert i Svelte
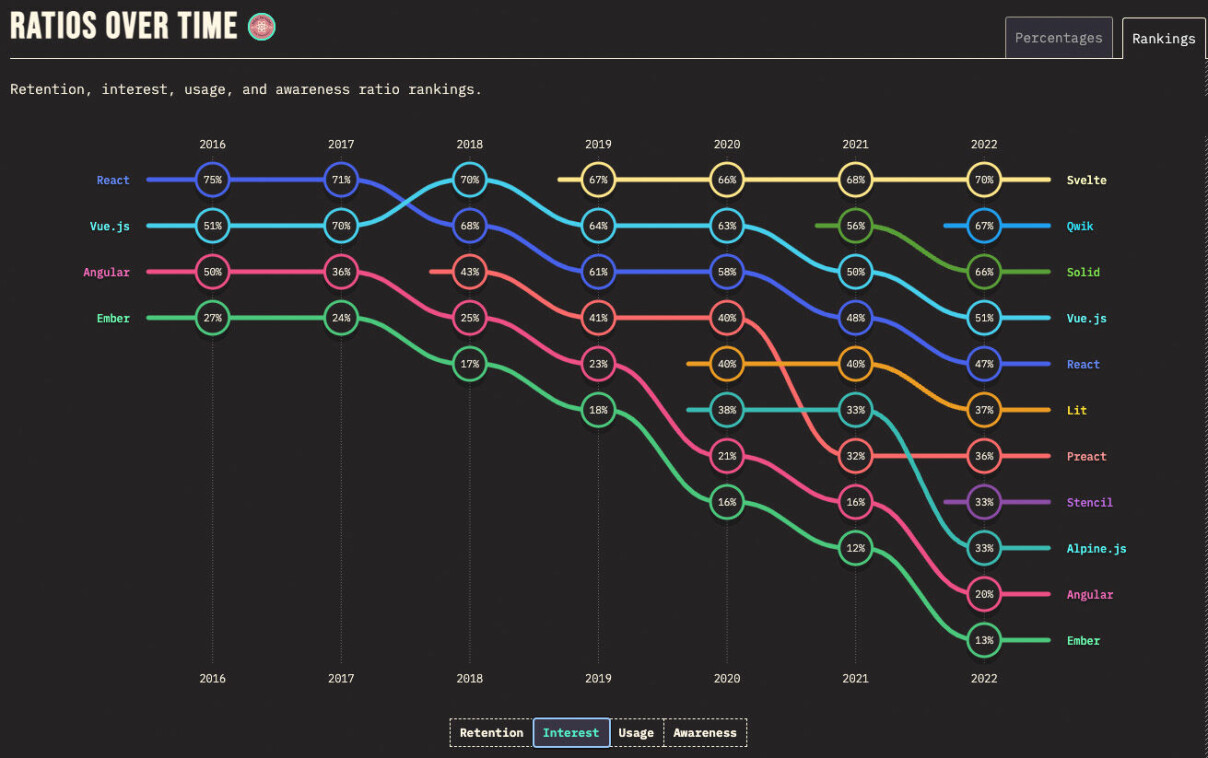
Rammeverkene og teknologiene rangeres på fire ulike måter: Retention (hvor stabil bruken er over tid), interest (hvor mange som er interessert i å lære), usage (bruk) og awareness (hvor mange som har hørt om).
Det er fortsatt React som er det mest brukte frontend-rammeverket. Bruken har holdt seg stabilt på rundt 80 prosent i flere år, med Angular og Vue.js på de neste plassene.
Mest brukte frontend-rammeverk i 2022:
- React (82 %)
- Angular (49 %)
- Vue.js (46 %)
- Svelte (21 %)
- Preact (13 %)
Hvis vi i stedet for faktisk bruk ser på interesse er det Svelte som troner på toppen – noe de har gjort siden 2019:

Nykommeren Qwik kommer på en 2. plass, med 67 prosent – altså bare tre prosentpoeng bak Svelte. Deretter kommer Solid hakk i hjel. Solid er også årets vinner på retention – det vil si at de som har begynt å bruke det, vil fortsette å bruke det.
"Alle" vil ha Astro
Mens State of JS tidligere hadde en egen kategori for backend-rammeverk, har de nå endret navnet på kategorien til "rendering frameworks". Det er nok mer dekkende, i den grad mange av rammeverkene jo håndterer ting både på klienten og serveren.
Next.js holder seg stabilt på toppen som det mest brukte rendrings-rammeverket - opp fra 45 prosent i 2021:
- Next.js (49 %)
- Gatsby (23 %)
- Nuxt (18 %)
- SvelteKit (12 %)
- Astro (9 %)
Ser vi imidlertid på interesse er det Astro som troner øverst, rett over SvelteKit og Next.js. Rendringsrammeverk flest er interessert i å lære:
- Astro (67 %)
- SvelteKit (66 %)
- Next.js (65 %)
- Remix (57 %)
- Docusaurus (55 %)
Kjennskapen til Astro har økt formidabelt på kort tid (ikke så rart – det er jo et ganske nytt rammeverk). Mens bare 31 prosent i det hele tatt hadde hørt om Astro i 2021, oppgir nå 64 prosent at de kjenner til det.
Vite vinner nesten alle prisene
State of JS har en egen "awards"-kategori hvor de premierer teknologier som har skilt seg ut det siste året.
Byggeverktøyet Vite vinner årets priser for både "Most adopted technology", "Highest retention" og "Highest interest".
Selv om Webpack fortsatt er det mest brukte byggeverktøyet, med 85 prosent bruk, har Vite i løpet av kort tid blitt noe alle snakker om – og vil ta i bruk. 49 prosent oppgir nå at de bruker Vite, mot 30 prosent i 2021.
Her er en oversikt over byggeverktøyene flest er interessert i å lære:
- Vite (82 %)
- Turbopack (80 %)
- Esbuild (71 %)
- SWC (64 %)
- ROME (62 %)
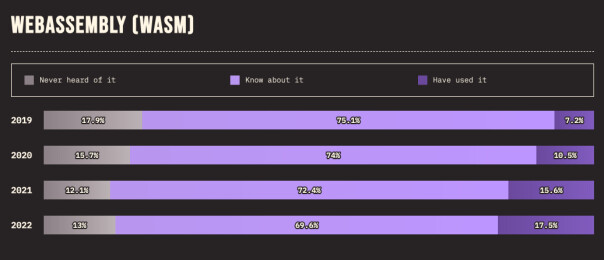
Mange tester Webassembly
Undersøkelsen gir også svar på hvilke nye funksjoner, nettleser-API-er og egenskaper ved JavaScript utviklere har hørt om eller brukt. For eksempel ser vi at mens bare 7,2 prosent hadde prøvd Webassembly i 2019, er tallet i 2022 hele 17,5 prosent – som vi synes er ganske høyt.

Den nye funksjonen i JavaScript som har hatt den største veksten i hvor mange som sier de har tatt den i bruk, er top level await(), opp fra 31,9 prosent i 2021 til 58,3 prosent i 2022. Top level await() får også State of JS' pris for "Most adopted feature".
Du finner hele undersøkelsen her.




