
Mikael savner Y2K-design, gir ut MetaliCSS for å få den tilbake
– For meg representerer denne epoken et siste blaff av naivitet og relativ uskyld, sier Mikael Åsbjørnsson-Stensland.
– Jeg lagde dette biblioteket fordi jeg er low-key obsessed med Y2K-epoken fra slutten av 90-tallet og begynnelsen av 00-tallet, med sin naive entusiasme for det futuristiske, og den glansfulle metalliske estetikken som preget alt fra mote til teknologi.
Det sier Mikael Åsbjørnsson-Stensland om sitt hobbyprosjekt, MetalliCSS.
Han er daglig leder og gründer av teknologiselskapet Erke, som består av et knippe utviklere som jobber med web-teknologi.
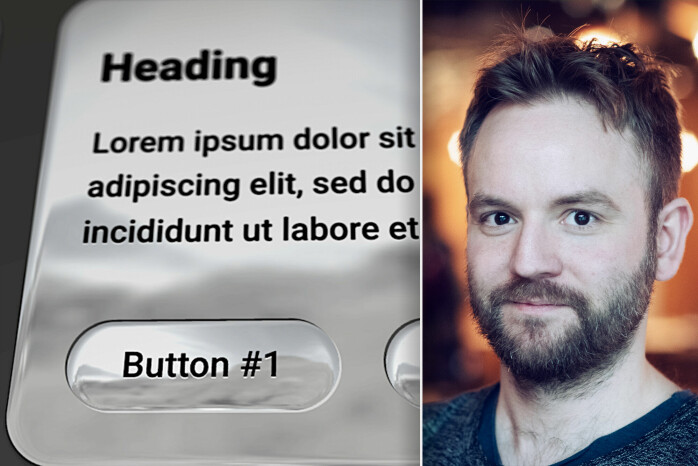
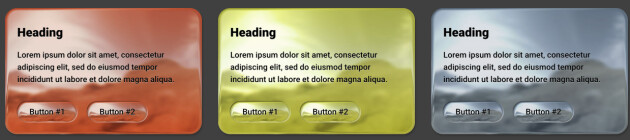
– MetalliCSS er et JavaScript-bibliotek som lar deg gjøre elementer på nettsiden din om til metall. Det er til og med en «gull»-variant, så du kan leve ut drømmen, eller marerittet, om å være Kong Midas, forteller Mikael.

Y2K: Blaff av naivitet
– Hva er det som er så fascinerende med Y2K-epoken?
– For meg representerer denne epoken et siste blaff av naivitet og relativ uskyld før verden ble kastet ut i den mørke parallelvirkeligheten vi befinner oss i nå.
– Jeg sier ikke at alt var en dans på roser før, men om ettermiddagen den 11. september 2001 kom jeg hjem fra min aller første avisrunde og så 2.977 mennesker miste livet på direktesendt TV.
– Brått ble verden en særdeles grå og matt plass å leve i. Jeg tenker at vi trenger noen innslag av den uhøytidelige glansen i livene våre.
Jeg tenker at vi trenger noen innslag av den uhøytidelige glansen i livene våre.
Lett å bruke
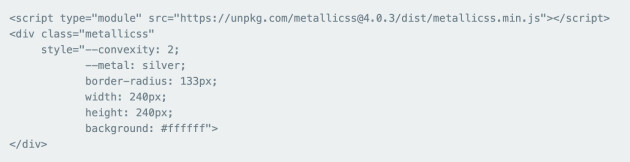
MetalliCSS-biblioteket installeres ganske enkelt ved å skrive npm i metallicss, eller man kan bruke en CDN-versjon.
– Det er helt dependency-fritt, og kodet i 287 linjer med deilig JavaScript. Jeg bruker SVG-filtre og displacement mapping for å rendre metall-effekten. Effekten er responsiv, og reagerer og tilpasser seg til endringer i elementets størrelse og CSS-regler.
Så snart du har installert det, kan du legge metalleffekt på knapper og andre elementer ved å legge til CSS-klasser på elementene.

Slik kan for eksempel en knapp se ut:

Metalleffekten vil autotilpasses elementets størrelse, border-radius og bakgrunnsfarge.
Metall overalt?
Mikael har kodet i 15 år, og elsker å kode. Selv om han nå er daglig leder og har startet eget selskap, er han klar på at han aldri kommer til å slutte å kode selv.
– For meg er koding så tilfredsstillende å holde på med at det ville vært uaktuelt å kutte det ut. Rollen som daglig leder er en abstraksjon over rollen som utvikler, som lar meg utrette større ting. Selvsagt med en del overhead og boilerplate på kjøpet.
– Hvordan ville du likt om alle nettsider hadde fått en sånn fin metall-finish?
– J-jeg hadde ikke likt det... Er dette et sånn Monkey's Paw/«be careful what you wish for» scenario? ler Mikael.

