
Cloudflare Fonts skal gjøre Google-fontene dine raskere
Bedre ytelse og bedre for personvernet, lover Cloudflare.
Google Fonts har blitt veldig populære, antagelig fordi fontene er gratis og at det ikke er noen begrensninger på hvordan du kan bruke dem.
Og så er de enkle å bruke: Det er bare å kopiere og lime inn en bitteliten kodesnutt i HTML-koden din, så virker det bare.
– Men denne brukervennligheten betyr dårligere ytelse, hevder Cloudflare i en bloggpost der de lanserer Cloudflare Fonts.
Kort fortalt gjør Cloudflare Fonts at du enkelt og automatisk skal kunne laste inn fontene fra nettstedets eget domene, i stedet for fra Google.
Bra for ytelse
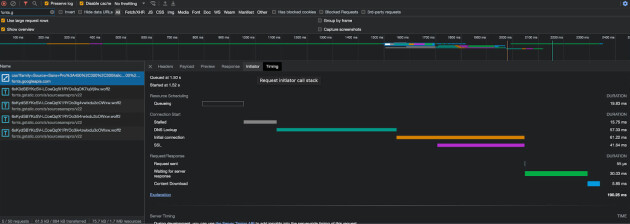
Cloudflare forklarer at når nettleseren laster inn en nettside, så henter den CSS-en så snart "parsing" av HTML-en begynner. Deretter begynner nettleseren å rendre siden og finne ut hvilke fonter den trenger for å vise tekst på siden, for så til slutt å laste ned fontfilene som trengs.
Problemet med hvordan Google Fonts gjør dette, er ifølge Cloudflare at de bruker et system med to domener: CSS ligger på ett domene (fonts.googleapis.com), mens fontfilene ligger på et annet domene (fonts.gstatic.com).
Dette skillet gjør at nettleseren må gjøre minst fire spørringer mot tredjeparts servere for hver ressursforespørsel, blant annet DNS-oppslag, opprette en tilkobling, TLS-"handshake", og til slutt etterspørre den aktuelle font-ressursen. Noen ganger kan det være så mange som åtte runder.

Med så mye frem og tilbake kan for eksempel en WordPress-nettside som bruker Google Fonts i et WordPress-tema laste rundt 150 millisekunder tregere, ifølge Cloudflare.
Cloudflare Fonts reduserer dette til kun én runde, siden du ikke lenger involverer tredjepartsservere som leverer CSS eller fonter. Fonten leveres direkte fra samme domene som HTML-en ligger på.
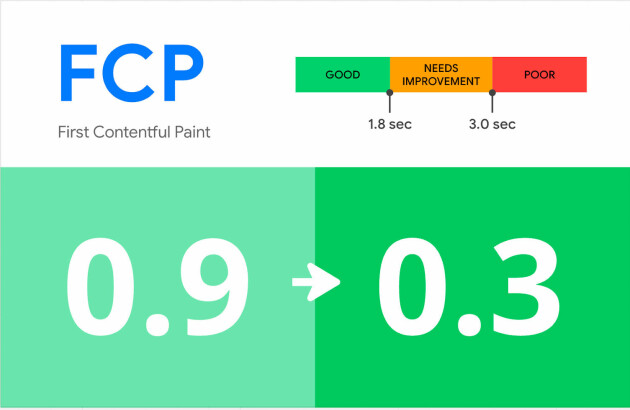
I Cloudflares egne Lighthouse-tester ble også "First Contentful Paint" (FCP) redusert fra 0,9 til 0,3 sekunder etter at Cloudflare Fonts ble skrudd på.

Smarte triks
For å få til alt dette har Cloudflare noen triks i ermet:
- De skriver om HTML-en i det den passerer Cloudflares globale nettverk, slik at CSS-responsen er embeddet i HTML-en og URL-en til fontene automatisk endres til å peke til det samme domenet som HTML-innholdet.
- Google-fontene caches på Cloudflares servere, og hvis de ikke ligger i cachen er det Cloudflare som henter dem ned – uten at noe data fra brukerne av nettsiden din lekkes til Google. Til dette brukes Fontsource, som er en samling av open source-fonter pakket som individuelle NPM-pakker.
- En bonus man oppnår med alt dette skal være at fonter kan overføres med samme HTTP/2- eller HTTP/3-tilkobling som andre ressurser på nettsiden. Disse protokollene har innebygde løsninger som prioriterer og optimaliserer det som sendes over nettverket for bedre totalytelse.
URL-en til fontene endres automatisk til å peke til det samme domenet som HTML-innholdet.
Personvern-fordeler
En annen fordel med å levere fonter fra sitt eget domene, er ifølge Cloudflare at du ikke sender informasjon til Google.
Når en bruker besøker en nettside med en Google-font som hostes hos Google vil Google i teorien kunne samle inn blant annet IP-adresser, "user agent" som beskriver nettleserversjon og operativsystem, og mye mer.
I 2022 ble faktisk et nettsted i Tyskland idømt en bot – riktignok bare 100 euro, rundt 1100 kroner – for å ha lekket brukernes IP-adresser via Google Fonts. Dette mente retten var et brudd på GDPR, og noe som kunne vært unngått ved å hoste fontene selv.
Nå kan det riktignok sies at du sender informasjon til Cloudflare i stedet – men ett eller annet sted må jo nettsidene hostes.
...eller du kan hoste selv
Det Cloudflare ikke sier så mye om, er at du strengt tatt ikke må hoste Google-fontene på Googles servere. I stedet kan du laste dem ned og legge dem på din egen server, noe Google har en fin guide til her.
Enkelte frontendrammeverk strømlinjeformer også denne prosessen. For eksempel kan du i Next.js importere Google-fonter fra next/font, så vil Next.js automatisk optimalisere fontene og fjerne nettverksforespørsler til Google-serverne slik at personvernet ivaretas. Les mer om det hos Vercel her.
Men det er sikkert mange tilfeller der Cloudflare Fonts har noe for seg, som eksempelet Cloudflare selv brukte der de hadde en WordPress-side med et tema som bruker Google Fonts via Googles servere. Da vil Cloudflare Fonts automagisk sørge for at fontene blir lastet fra eget domene i stedet.
Cloudflare Fonts vil være tilgjengelig for Cloudflare-kunder fra oktober. Pris er foreløpig ikke kjent.


