
Ber utviklere være bevisst på dark patterns: - Lag et mindre manipulerende internett!
- Dark patterns kan også bryte med GDPR, advarer personvernombud Victoria Helen Jakobsen i Widerøe.
"Dark patterns" har blitt en snakkis i personvernsverden, men overaskende nok er ikke den verden så stor.
Og jeg tror at det har stor verdi for frontend-utviklerne å være beviste på dark patterns, kanskje spesielt i organisasjoner som ikke har personvernsnerder.
Så hva er egentlig dark patterns?
Mørke mønstre
Dark patterns er design og brukeropplevelser som leder sluttbrukeren til å ta beslutninger som påvirker deres personvern negativt – gjerne uten at brukeren er klar over implikasjonene.
Dark patterns påvirker brukerens adferd, og hindrer deres evne til å effektivt beskytte deres personopplysninger og ta beviste valg.
Dark patterns er lønnsomt; det gir ofte mer personopplysninger, som ofte betyr mer data og bedre avgjørelsesgrunnlag.
Men det er ikke kun gull og grønne skoger.
Kan bryte loven
Utvikler man på bestilling fra kommersielle avdelinger, er det ikke usannsynlig at bestillingen involverer dark patterns. Men Dark patterns innebærer en uredelig styring og manipulering av sluttbrukeren.
De siste forsøkene på å regulere og sanksjonere dark patterns kommer i EUs nye Digital Markets Act og Digital Services Act.
EDPB (European Data Protection Board) kom i mars 2022 med egne retningslinjer for dark patterns, hvordan gjenkjenne dem og hvordan unngå dem – og det er ikke uten grunn. EDPB sier nemlig at dark patterns også kan bryte med flere bestemmelser i GDPR.
Kjennetegnet ved alle er at de leder brukeren til å ubevist dele mer data enn nødvendig.
Overloading, skipping, stirring, hindering, fickle og left in the dark er ulike kategorier som EDPB bruker for å beskrive ulike typer av manipulativt design. Kjennetegnet ved alle er at de leder brukeren til å ubevist dele mer data enn nødvendig.

#1: Overloading
Når brukerne blir gitt store mengder med forespørsler, informasjon, eller muligheter for å få dem til å dele mer data enn det som er nødvendig eller forventet.
#2: Skipping
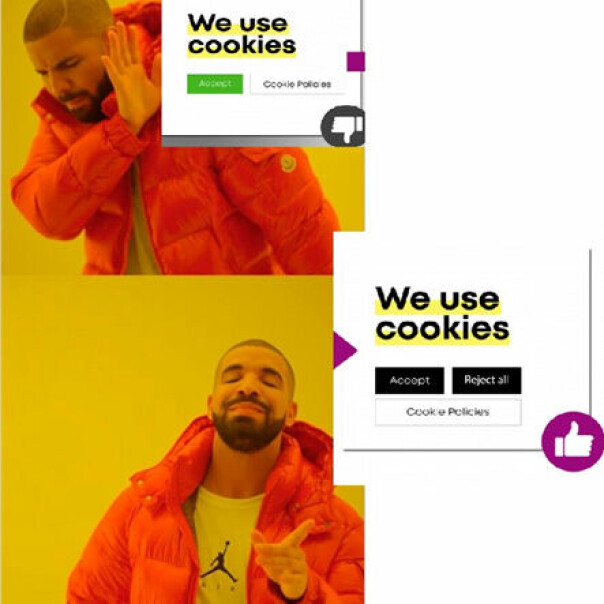
Design og brukeropplevelser som gjør at brukeren glemmer eller ikke tenker på alle personvernsaspektene, for eksempel de utrolig irriterende cookie-bannerne hvor du ikke kan avslå like lett som du kan akseptere.
#3: Stirring
Definert som design hvor man appellerer til følelser og gir visuelle dytt for å få sluttbrukeren til å velge vekk personvernsvennlige valg
#4: Hindering
Betyr at man hindrer eller blokkerer brukerne i deres prosess for å informere seg, eller administrere dataen deres ved å gjøre handlingen vanskeligere enn nødvendig.
#5: Fickle
Definert som design som er uklare eller ikke konsekvente, og som igjen gjør det vanskeligere for brukeren å navigere de ulike verktøyene de har for å informere seg eller regulere delingen av personopplysninger.
#6: Left in the dark
Handler mye om det samme som fickle, men her har man designet flaten med hensikt om å gjemme informasjon eller verktøy for å regulere deling av personopplysninger.
Mindre manipulerende internett
Dark patterns vil få mer og mer oppmerksomhet.
Og kan i verste fall innebære brudd på en rekke bestemmelser og prinsipper for databehandling i GDPR.
Gjennom beviste frontend-utviklere oppnår vi høyere grad av etterlevelse, mer personvernsvennlige valg og et mindre manipulerende internett.



