
Utviklere streiker og dokumentasjon fjernes
ForrigeUke: "Black lives matter" i teknologibransjen, z-index-triks og CSS art-guide.
Dette var uken for rakettoppskytning 🚀 , litt upopulære feilberegninger 🧻 og et enormt opprør mot politiet i USA. ✊🏾
Og 17.847 ting skjedde i frontend-verdenen!
Black lives matter — også i teknologibransjen
Forrige uke var dessverre scenen for et av de største opprørene i USAs historie, hvor folk fra alle bakgrunner stod samlet mot et veldig skjevt rigget politisystem. Det har overskygget det meste av det som skjer i teknologibransjen — og med god grunn.
Det har også vært en god del store protester blant teknologer også. Dan Abramov og resten av React Core-teamet streiker for å få Facebook til å følge Twitters eksempel med å sensurere USAs president Donald Trump sine tidvis voldsforherligende budskap.
The React Core team is joining the Facebook employee walkout in solidarity with the Black community.
— Dan Abramov (@dan_abramov) June 1, 2020
Facebookʼs recent decision to not act on posts that incite violence ignores other options to keep our community safe. We implore the Facebook leadership to #TakeAction. pic.twitter.com/0i33nNQTLN
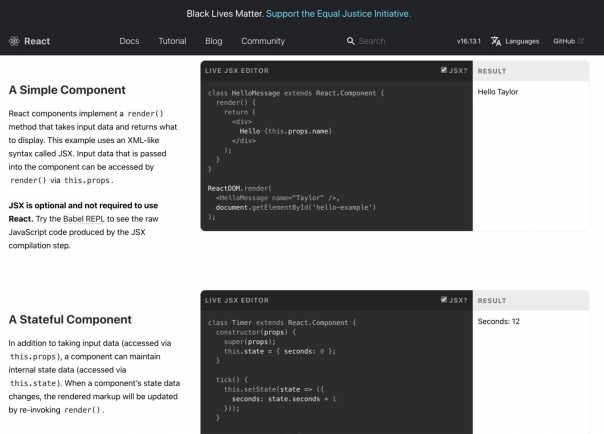
React-dokumentasjonen har mistet all farge, og er monokrom som en ekstra påminner om situasjonen som rammer USA nå.

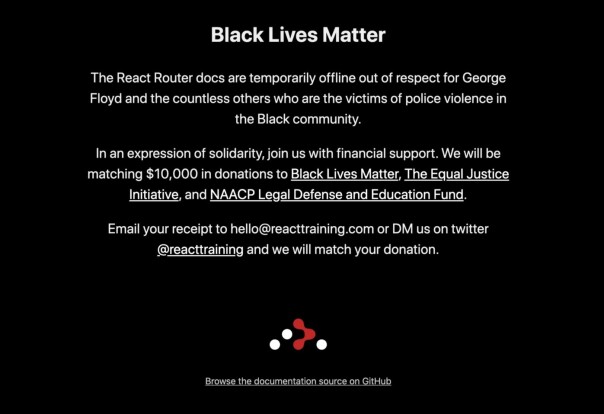
React Router har også midlertidig fjernet dokumentasjonen sin i et forsøk på å samle inn donasjoner.

Dette er nok bare et par av veldig mange flotte markeringer rundt om på nettet. Bruk muligheten og privilegiet du har til å støtte opp under minoriteter du også.
MDN med egen React-tutorial
Mozilla Developer Network (MDN blant venner) er den definitive guiden til hvordan du gjør ting på nettet. De har referansedokumentasjon på alle DOM-APIer, JavaScript-funksjoner, CSS-regler og HTML-tags. Det de ikke har er med andre ord knapt verdt å vite om.
Denne kommer jeg til å anbefale til alle nybegynnere.
Men selv om de er flinke på referanseimplementasjon, så har de aldri hatt spesielt god dokumentasjon rundt rammeverk.
Det har nå endret seg, med en skikkelig god introduksjons-guide til React!
Dette er nok ekstra relevant nå, siden den offisielle React-dokumentasjonen (og tutorialen) ikke er oppdatert til å bruke Hooks enda. Denne kommer jeg til å anbefale til alle nybegynnere i React — og tilogmed et par som kanskje har brukt det en stund også.
Lite z-index triks
Stacking-rekkefølge i CSS er vanskelig! Spesielt ille blir det hvis du skal prøve å plassere såkalte pseudo-elementer (::before og ::after) i en annen rekkefølge enn det du får by default.
Annie på Twitter har laget en fin liten huskeregel for oss:
🚀#CSS Tip
— Annie 🦄⚡ (@anniebombanie_) May 29, 2020
Pseudo-elements can trip you up sometimes. Here's a lil something explaining their stack order.
To change their natural order, assign these two properties:
1️⃣ z-index: __;
2️⃣ position: absolute;
⚠️ You MUST use a negative number to position it *under* its parent. pic.twitter.com/YirNdyt8aZ
Bli en CSS-kunstner
Du har kanskje sett dem — fotorealistiske malerier, som ved nærmere inspeksjon viser seg å være laget med CSS og HTML. Det er få ting som får meg til å føle meg dårligere i CSS enn når noen shower off på den måten!
Derfor ble jeg veldig glad da jeg snublet over denne artikkelen fra Ellie på dev.to, som viser oss hvordan man kan gjøre det!
Absolutt anbefalt lesning, selv om man ikke har ønsker om å bli en CSS-kunstner med det første.
Noen kule verktøy
Helt til slutt så vil jeg dele noen kule verktøy jeg snublet over forrige uke:
RoughNotation
RoughNotation er et lite bibliotek for å kunne tegne og animere bokser, sirkler og andre former rundt innhold på siden din. Jeg kan se for meg at dette er veldig greit å bruke i en “bli kjent med siden”-kontekst, i tillegg til mer hånd-tegnede design.
Blobmaker og GetWaves
To hendige verktøy fra z creative labs, som lar deg lage genererte blobs (blubber?) og bølgeformer. Dette er perfekt for å lage litt mer spennende brukergrensesnitt enn det man får med gode gamle bokser!
Jeg har allerede tatt i bruk Get Waves til hobbyprosjektet mitt — og det synes jeg du også burde 🤗
Det var det vi hadde for dere denne uken. Vi kommer selvfølgelig tilbake med mer stoff neste uke! Til da — tuddelu! 👋


