Dette var uken .dev-domener ble tilgjengeliggjort for allmuen 😉, LinkedIn hjelper deg å svare overivrige recruiters ✉️ og noen endelig laget et pizza-kompass 🍕.
Og 52 365 ting skjedde i React-verdenen!
1 år med ForrigeUke!
First off — la oss starte med litt selvskryt. Det er offisielt ett helt år siden vi startet denne blogg-serien, og med unntak av romjula har vi hatt noe å melde hver eneste av de 52 ukene siden da. Vi har hatt 21 journalister innom (med alt fra 0 til 20+ års erfaring), inkludert en haug som aldri hadde skrevet en teknisk artikkel før. Så en stor applaus for oss 👋
Klasser vs funksjoner i 2019 🏭
I gamle dager pleide React å ha to forskjellig typer komponenter — funksjonskomponenter for de enkle, greie komponentene som ikke trengte noen avansert React-funksjonalitet, og klassekomponenter for når du trengte tilstand, livssyklusmetoder og kontekst.
I disse hooks-dager er det svært lite man egentlig trenger klassekomponenter til lenger — så hva er egentlig forskjellen på de to alternativene i dag?
React-fjes Dan Abramov brukte helgen på å skrive en 15-minutters artikkel om temaet, som kan anbefales på det sterkeste. Her tar vi en titt på hva this egentlig er i React-komponenter, hvordan mutability påvirker alt, og hvordan closures fungerer i React-verdenen. Must-read!

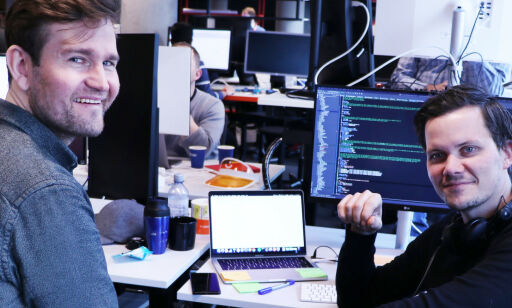
Slik bygger de Vipps
Ny farge, nye språk og nye folk. - Det er bedre nå.
Hva misliker vi med React Native? 👎
React Native er en populær måte å lage apps på, men det er på ingen måte perfekt. Det vet React Native-teamet også, så derfor har de spurt om feedback på hvordan de kan bli bedre.
Blant de mest populære tingene å klage over var vanskelige oppdateringer fra versjon til versjon, ytelse og debuggingopplevelsen. Det er en lang artikkel, men også veldig fin innsikt i hva som prioriteres hos React Native-teamet fremover!
Universell utforming og React ♿️
Det går sjelden en måned uten at folk begynner å krangle på Twitter om JavaScript og hvor dårlig universell utforming kan være i single-page apper.
Netlify-tryne Leslie Cohn-Wein har skrevet en flott artikkel som gir deg noen gode grunner til hvordan UU og React kan spille på lag — og gir deg også noen gode tips til quick-wins for å forbedre din app på 1–2–3. Kort lesning som gir mye tilbake!

- Treehouse kan være lurt!
Kommer an på dine personlige ambisjoner. Og det trenger ikke koste 30.000 kroner.
Fortsatt plass til HOCs i React? 👴
En av de store salgstriksene da hooks ble introdusert i React, var at man ikke lenger trengte HOCs. Husker du dem? De rare funksjonene man wrappet den eksporterte komponenten din i, for å gi den ny funksjonalitet?
Nå bruker man typisk kun custom hooks for det meste man brukte HOCs til — men kan det fortsatt være plass til begge deler?
Albert Chu ser ut til å mene dette. Han har skrevet en lang sammenligning av HOC-bruksområder og hvordan de kan løses med hooks — og når du burde holde deg til HOCs. Verdt en titt!
Podcast med Brian Vaughn 🙌
Ny uke, og ny podcast fra Chantastic og gjengen bak React Podcast. For de som ikke kjenner navnet, så er Brian Vaughn et av React Core team-medlemmene, og fokuserer mest av alt på DevTools, samt å få ting til å gå lynraskt med react-window.
Intervjuet fokuserer på Brians arbeid med den nye Profiler-biten i React DevTools, samt hvordan dynamikken på React Core-teamet er. Du får også fantastiske tips om optimalisering av apps, og når du kanskje ikke trenger å dykke ned i det.
Det var det for denne uken. Tusen takk for dere leser, og for at dere fortsetter å følge oss. Dere rocker!
Sees neste uke! :)

Du bruker tegnet hver dag, men vet du hvorfor?
Den tilfeldige historien til krøllparantesen. 💡

