
Chrome DevTools hemmelige krefter
ForrigeUke: Nyheter og hemmeligheter i DevTools, useSubscription-hook, React Search UI og ny GraphQL-klient.
Dette var uken for en ny hook 📰, et react-bibliotek for å kjapt komme igang med en søkeboks 🕵️, og en ny graphql-klient. 💥
Og 13 337 ting skjedde i React-verdenen!
Ny hook — useSubscription 📰
Denne uken annonserte react-teamet at det snart kommer en ny hook — useSubscription. Denne kan brukes for event-dispatching, og er basert på createSubscription. Ta en titt på pull-requesten om du er nysgjerrig! 🤓
Et kjærlighetsbrev til hooks 💌
Finn frem lommetørklet, og les Mackinstyle sin kjærlighetserklæring til hooks.💗🤧
Søk, søk, søk 🔎
React Search UI gjør det enkelt å sette opp et søk. Benyttes det sammen med Elastic App Search eller Elastic Site Search tar det ikke mange minuttene å få et ganske fresht søk på siden din! 😎
Lettvekts GraphQL-klient 💻
Fjærlette 1,5kb 🐓, uten eksterne dependencies og med støtte for caching og node, ser fabienjuif sin nye graphql-klient ut til å være et spennende tilskudd i graphql-sfæren. 🌌
Etter selv å ha brukt Apollo og ikke vært totalt overbevist om at dette er den beste måten å gjøre det på, kanskje denne overbeviser både meg og andre og stjeler litt markedsandeler? 🚀
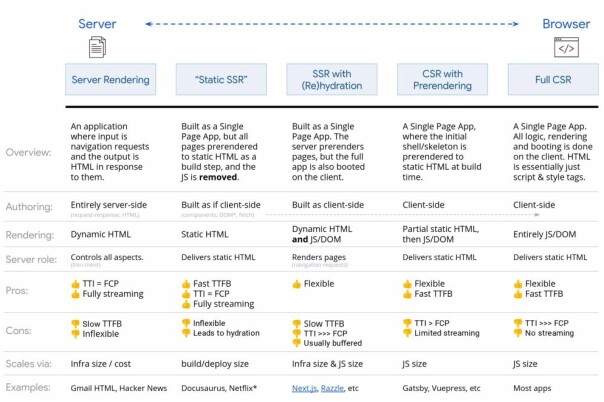
Serverside rendering eller full klientside rendering? 👍
Google har laget en finfin oversikt om klient- og server-side-rendering-teknikker!

DevTools 🛠
For de som ikke allerede har sett dette, så er det bare å glede seg til den nye versjonen av DevTools, denne vil gi component stack i warning/feilmeldinger! Dette kan bli veldig nyttig! 🔨
⚛️🛠 In case you missed it, DevTools v4 will soon auto-append "component stacks" to warnings and errors.
— Brian Vaughn (@brian_d_vaughn) July 17, 2019
I think this feature is generally helpful, but because it's also somewhat invasive, I've added a way to disable it. pic.twitter.com/XOB3fQ1kFN
Trenger du litt påfyll på hvordan du mer effektivt kan bruke DevTools så er følgende video en fin gjennomgang av mange kule features. Her lærte i hvert fall jeg et nytt knep eller to! 💪

Det var alt vi hadde til dere denne uken. Takk for meg, nyt resten av sommeren og velkommen tilbake neste uke! ☀️


