
Marius savna oversikt, lagde karantenekonserter.no 🎸
Se hvorfor han valgte Next.js, Zeit og Sanity for å dele de norske korona-konsertene.
Det tok ikke mange dagene etter det norske korona-utbruddet før hjemmekontorene våre ble supplert med hjemme-quizer, hjemme-humorshow og ikke minst: hjemmekonserter.
- For en som er over gjennomsnittet interessert i å gå på konsert, var dette noe jeg ville få med meg mest mulig av, forteller utvikler Marius Nettum i TRY Apt til kode24.
Men det var enklere sagt enn gjort å vite nøyaktig når norske artister skulle klimpre på kassegitaren foran Mac-en.
For selv om mange finner sammen i konsepter som Brakkesyke 2020, fantes det ikke noen felles oversikt over alle hjemmekonsertene.
- Det var sånn jeg kom på ideen om at det hadde vært fint å få samlet alle konserter på én plass, spesielt siden de aller fleste konsertene også ligger i opptak, slik at man kan se de senere når det måtte passe, sier Nettum.
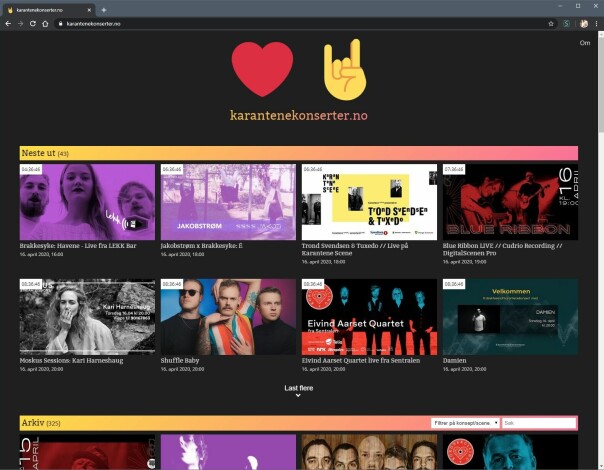
Derfor lagde han karantenekonserter.no - et nettsted som gjør nettopp det.

React vs. Vue
Karantenekonserter.no holder det enkelt: Sida teller ned minuttene til de neste konsertene som kommer, og du kan trykke deg inn på dem for å lese mer og finne ut hvor du kan se den.
Du får også opp konserter som har vært - da mange av dem kan ses i opptak.
- Det stod mellom Vue og React på frontend. Vue rett og slett fordi jeg ikke har brukt det på noen prosjekter ennå, og jeg ønsket å lære meg noe nytt, forteller Nettum til kode24.
- Men når jeg bestemte meg for å hoste løsningen på Zeit, som har laget Next.js, og bruke Sanity som CMS, hvor Sanity Studio er skrevet i React, så ble det på en måte naturlig å bruke React.
Og ikke nok med det; hobbyprosjektet ble også en mulighet for Nettum til å lære seg hooks.
Sanity som CMS
Som nevnt valgte altså Nettum det norske, hodeløse CMS-et Sanity for å holde styr på innholdet sitt.
- Jeg trengte et system som var kjapt å få opp og enkelt å bruke, sier utvikleren, som mener Sanity viste seg å være begge deler.
I tillegg veide det også tungt at Sanity støtter sanntidsoppdateringer, og at det så ut til å være relativt enkelt å få på plass automatisk publisering i framtida.
Men inntil videre legges alle konsertene inn manuelt - en prosess Nettum mener å bruke rundt 30 sekunder på per post, blant annet takket være støtte for dra og slipp av bilder i Sanity.
- Tanken var å bruke Graph API-et til Facebook for å hente events, men det er ikke så mye du får lov til lengre, uten å være eier av dataene du skal hente. Jeg leker litt med tanken på å lage et script som manuelt skraper sider for data, men dette er nok heller ikke helt uten utfordringer, funderer Nettum.
Her ser du Nettum endre en oppføring i Sanity, og hvordan karantenekonserter.no oppdaterer seg øyeblikkelig:
Next.js på serveren
Å la en React-app snakke med Sanity kan gjøres helt uten noen backend. Men Marius Nettum tegner likevel ut karantenekonserter.no fra server-sida.
- Jeg ville blant annet få på plass ordentlig routing, og egne data til SEO og deling for hver enkelt konsert. Valget falt derfor på Next.js, til server-rendring, forteller han til kode24.
Next.js lar Nettum skrive nesten helt vanlig React-kode, som kan tegnes ut enten fra serveren og hos klienten selv.
Zeit.js kan for eksempel bygge nye statiske nettsider hver gang nytt innhold legges inn i Sanity, eller hente dataen dynamisk hver gang sida lastes. Karantenekonserter.no gjør sistnevnte.
- Next.js kommer også med innebygd støtte for blant annet CSS-moduler, Hot Module Replacement og code-splitting, som gjør at jeg slipper å bruke tid på å fikle med Webpack, skryter Nettum.
Hosting på Zeit
Next.js lages av Zeit, og derfor ble også Zeit valgt som hosting-leverandør av nettsida.
- Også her gikk det på at det er enkelt å sette opp, smiler Nettum.
- Jeg har jobbet en del med drifting, er i overkant interessert i Linux og kunne sånn sett fint ha satt opp en egen boks på for eksempel Digital Ocean. Men hvorfor skal jeg gidde det, når jeg bare kan skrive "now" i terminalen og vipps, så har Zeit funnet ut hvilket rammeverk jeg kjører og hvordan det skal hostes, og deployet siden min? Superenkelt!
Men av og til blir det for enkelt; automatisk utrulling ved nye kodeendringer på GitHub falt for eksempel ikke i smak.
- Jeg testet det, og det fungerer fint, men det ble i overkant masete for min smak. Jeg liker jo å tafse litt i terminalen, hvis det er lov å si.
Her ser du Nettum deploye en oppdatering av karantenekonserter.no:
Tre mål
Siden lanseringen 31. mars har karantenekonserter.no hatt rundt 3.000 besøkende, med over 10.000 sidevisninger. Men målet var aldri å lage noen trafikkmaskin.
- Det første målet var å lage en tjeneste jeg tror kan gjøre hverdagen litt enklere for de som er interessert i å få med seg konserter, sier Nettum til kode24, og det har han fått tilbakemeldinger på at han har klart.
Det siste målet var å støtte opp om norske artister.
- Det andre målet var å lære noe nytt, fortsetter han, og det har han også klart, da dette var hans første Next.js-prosjekt.
- Det siste målet var å støtte opp om norske artister. Jeg mener helt oppriktig at det finnes en haug med artister og band i dette landet som ikke får den oppmerksomheten de fortjener, forteller utvikleren.
- Det er kanskje litt optimistisk, men om denne siden mot formodning kunne bidra til å skaffe nye fans til en eller flere artister, så hadde det vært en hyggelig bonus!


