
Web-komponent-prosjekt tar av på Kickstarter
Shoelace blir til Web Awesome etter at web-komponent-biblioteket ble tatt over av Font Awesome.
Høsten 2022 overtok Font Awesome et åpen kildekodebasert bibliotek med web-komponenter kalt Shoelace, og skaperen av biblioteket – Cory LaViska – ble ansatt hos Font Awesome.
Shoelace-biblioteket brukes blant annet i Microsofts nye app-butikk, der alt er bygget med web-komponentbiblioteket Lit og Shoelace.
Det viser seg at Font Awesome, som er mest kjent for å lage et digert ikon-bibliotek, har hatt store planer for Shoelace. Nylig startet de nemlig et Kickstarter-prosjekt for å samle inn penger til å bygge neste versjon av Shoelace – som vil bli døpt om til Web Awesome.
Og Kickstarter-prosjektet har tatt av:
Bare én uke etter at prosjektet ble sparket igang har Web Awesome fått inn rundt 3,7 millioner kroner – 12 ganger mer enn målet. Prosjektet har også et "stretch"-mål på 1 million dollar – rundt 11 millioner kroner – men det er tre uker igjen av kampanjen.
Raskere, bedre, flere komponenter
Web Awesome består av mer enn 50 UI-komponenter som alle er bygget med web-standarden Web Components.
Noe av poenget med å bruke web-komponenter, er at komponentene fungerer med alle rammeverk – i motsetning til UI-komponenter laget spesielt for eksempel for React eller Vue.
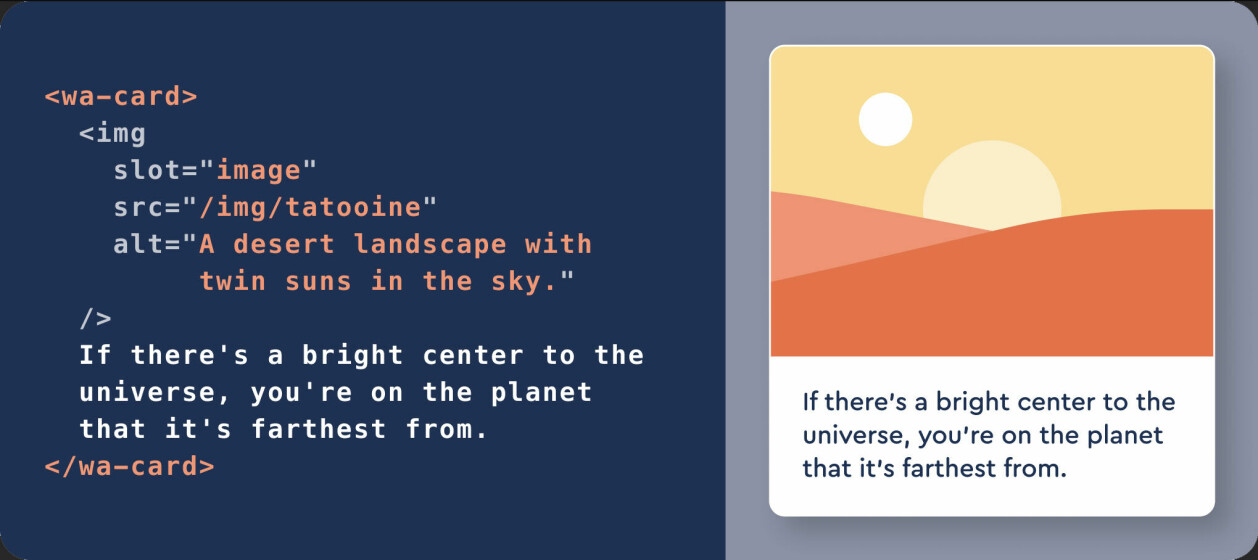
Etter å ha importert Shoelace-biblioteket og tilhørende CSS kan bruke komponentene i HTML-koden din på denne måten:

Du kan overstyre hvordan komponentene skal se ut med egen CSS.
Ifølge Kickstarter-beskrivelsen vil versjon 3.0 – det som blir Web Awesome – komme med en masse nytt:
- Bedre ytelse
- Enklere å bruke
- Bedre tilgjengelighet (accessibility)
- Et nytt tema-API gjør det enklere å manuelt endre utseende
Web Awesome lover også enda flere komponenter i versjon 3.0.
Pro-versjon
Web Awesome lover at de alltid skal være gratis og fortsatt åpen kildekode. Men noe må de selvfølgelig leve av, og derfor er en del av Kickstarter-prosjektet å lansere Web Awesome Pro.
Pro-versjonen vil inneholde alt i Web Awesome Free, i tillegg til en del komponenter som vil være forbeholdt betalende brukere.
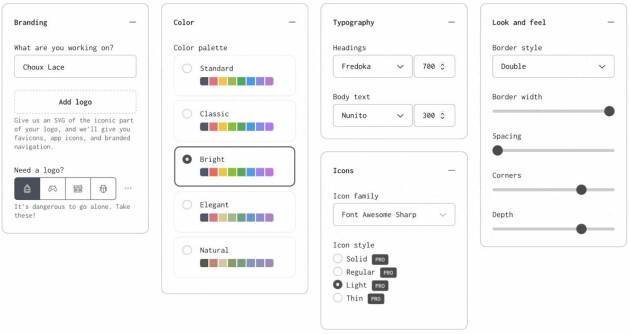
For å gjøre det lettere for webutviklere bygge pene nettsider vil det være en Pro Theme Builder som skal gjøre det enklere å raskt lage skreddersydde temaer – inkludert logo, typografi, farger og ikoner.

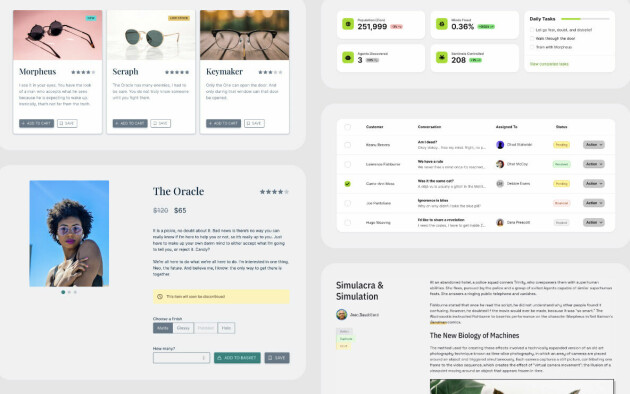
Det vil også være en Pro Pattern Builder som er et bibliotek med massevis av kodesnutter for hele seksjoner av nettsider som du kan kopiere og lime inn i egne prosjekter. Eksempler fra Kickstarter viser alt fra artikkelsider til hero-seksjoner og bestillingsskjemaer.

Enklere layout
I tillegg har du Pro Layout Components som de kaller en "responsiv layout-motor" som skal gjøre det enklere å lage responsive nettsider som fungerer bra på alle skjermstørrelser.
Selv om Web Awesome Pro er en abonnementstjeneste, så mister du ikke retten til å bruke biblioteket hvis du slutter å betale. Selskapet lover nemlig at du får en "permanent lisens" som gir deg rett til å bruke den siste versjonen av Pro du hadde tilgang til mens du abonnerte.
Alfaversjonen av Web Awesome Free ventes å være klar i juni, alfaversjonen av Pro i desember, og så må vi antagelig vente helt til april 2025 før de endelige versjonene av både Free og Pro er ferdige.

