
Tren på routes i Next.js: «Jeg syns den var veldig nyttig!»
Smartere caching i Remix, rutetrening i Next.js og fancy scrolling i ukas ForrigeUke.
Dette var uken for psykopater i den moderne verden 🔪, hvor livet til en utvikler ble avslørt 🧠, og hvor statuskoder endelig ble forklart ✅.
Og 2 110 andre ting skjedde i frontend verdenen!
Caching + Remix
Remix-gjengen har gjort det igjen!
De har sluppet en kjekk liten pakke som heter remix-client-cache som er et bibliotek som lar deg mellomlagre serverdata i klienten etter den har blitt lastet.
Det er et bibliotek som har laget for Remix.run, og bruker en “stale while revalidated” strategi som bytter ut innholdet ditt når den har fått lasta ny data.
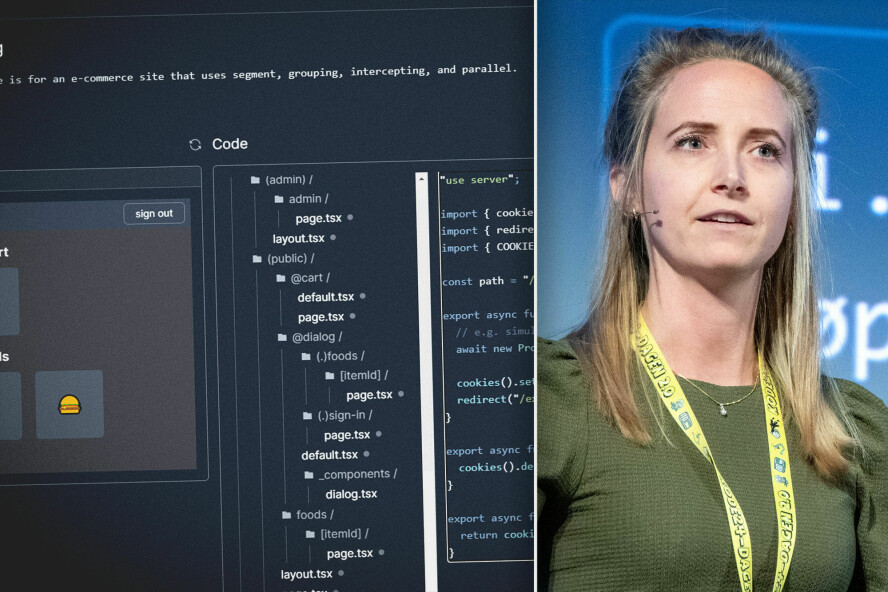
Tren på Next.js routes!
Denne kjekke nettsiden lar seg øve deg på grunnleggende mønstre for routes i en Next.js-app!
Det er en slags lekekasse hvor du kan se litt på ulike caser, og se hvordan det ser ut for og for få en dypere forståelse av hvordan det faktisk fungerer. Så har du en designer på prosjekt, en nyansatt eller rett og slett vil forstå Next litt bedre selv, så anbefales det å ta en titt.
Jeg syns den var veldig nyttig!
Sjekk ut koden her.
Litt fancy scroll
En smarting på X har laget en ganske kul scroll-animasjon som gjør at når du scroller nedover en side så kan man animere en tekst som markert jo lengre man scroller.
Hvor nyttig den er er jo et annet spørsmål, men jeg syns den var kul!
Så hvis du er litt over gjennomsnittet interessert i animasjoner i CSS kan du jo ta en titt her:
CSS Trick 📜
— jhey ▲🐻🎈 (@jh3yy) January 28, 2024
You can trigger text highlights on scroll with scroll-driven animations 😎
mark {
animation: highlight;
animation-timeline: view();
}
@keyframes highlight { to { --lit: 1; }}
mark span {
background-position: calc(var(--lit) * -110%) 0;
transition:… pic.twitter.com/Sox0i6kY6R
Det var alt for denne uken, vi sees! 👩💻



