
Stilig nyhet i utviklerverktøyet til React
forrigeUke i frontend: Visual guide til React-rendering, React Table og optional chaining-oversikt.
Dette var uken for en kjip dag for folk som leker DJ’er 👩🎤, hvor late mennesker ikke har gjort noe 🤷♀️, og hvor fortidsversjonen av deg selv kan være ganske irriterende. Og 2 042 ting skjedde i frontend-verdenen!
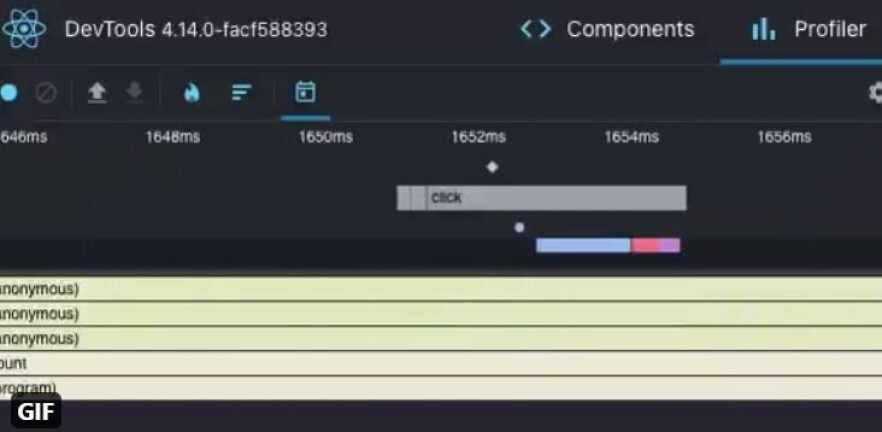
Flere fine ting til DevTools!
Nok en gang er Brian Vaughn ute på Twitter og frister oss med det nye kule som kommer til Profiler i React DevTools. Digger det! Det å kunne forstå hva slags eventer som blir fyrt av til hvilken tid i kode din, og til og med se det visuelt er ganske fint!
Kjekt å kunne zoome inn så detaljert å se hva som er en del av et klikk. 🤓
⚛️🛠 Refining the events view for the new scheduling profiler to show event names inline, along with the start/stop times for each event (to make it clearer what work is part of an event handler) pic.twitter.com/GqQkrGR0lL
— Brian Vaughn 🏳️🌈🖤 (@brian_d_vaughn) July 26, 2021
Visualisering av rendering og props
Jeg er jo glad i visuelle ting, så hva er vel bedre enn en visuell guide til hvordan React renderer med tanke på props? 👇
Denne artikkelen tar for seg hvordan komponenter rendrer basert på hva slags props den får inn. Så trenger du en liten innføring eller oppfriskning av primitive vs ikke-primitive props, eller hva memo gjør igjen, sjekk ut artikkelen!
Dette er for såvidt en del av en serie ved navnet “A Visual Guide to React Rendering”, hvor den første tok for seg hvorfor komponenter re-rendrer, som også er verdt å sjekke ut!
React Table
Du har kanskje vært borte behovet for å implementere en tabell i kodebasen din?
Det starter ganske enkelt med bare noen kolonner og rader, men så baller det på seg. Du må implementere sortering (den ene og den andre veien), gjerne litt dynamiske bredde satt av brukeren, og det skal jo selvfølgelig også være mulig å søke i tabellen.
David Han har skrevet en artikkel om hvordan de brukte React Table for å lage en ganske så bra tabell, med gode kodeeksempler om hvordan de løste de ulike problemene. ⏬
https://medium.com/in-the-weeds/build-a-powerful-table-using-react-table-4b599ef3e691
Optional chaining og Nullish coalescing
Det er nå en god stund siden optional chaining og nullish coalescing ble en del av vår verden. Antonello Zanini har skrevet en liten bloggpost som oppsummer de ulike operatorene, hva de gjør og hvordan de kan bli brukt:
Så hvis du trenger en liten oversikt over ?. og ?? så ta en titt!
Det var alt for denne gangen, vi sees igjen en annen uke! 👩💻
