State of CSS 2023: – Tar Tailwind over?
– Noen av resultatene fra årets undersøkelse overrasker meg, sier CSS-guru Kevin Powell.
Den årlige State of CSS-undersøkelsen har kommet, og i årets undersøkelse er hele 9.190 utviklere verden over spurt om hvordan de bruker CSS.
Undersøkelsen viser at stadig flere utviklere tar i bruk nye CSS-funksjoner som den nye :has()-selectoren, mens bruken av CSS-rammeverk er på vei nedover.
– Dette kan være en indikasjon på at folk begynner å bli vant til tanken på at du ikke nødvendigvis trenger å vente med å bruke nye CSS-funksjoner, siden nettlesere vil få støtte for disse mye raskere enn før, skriver de som står bak undersøkelsen.
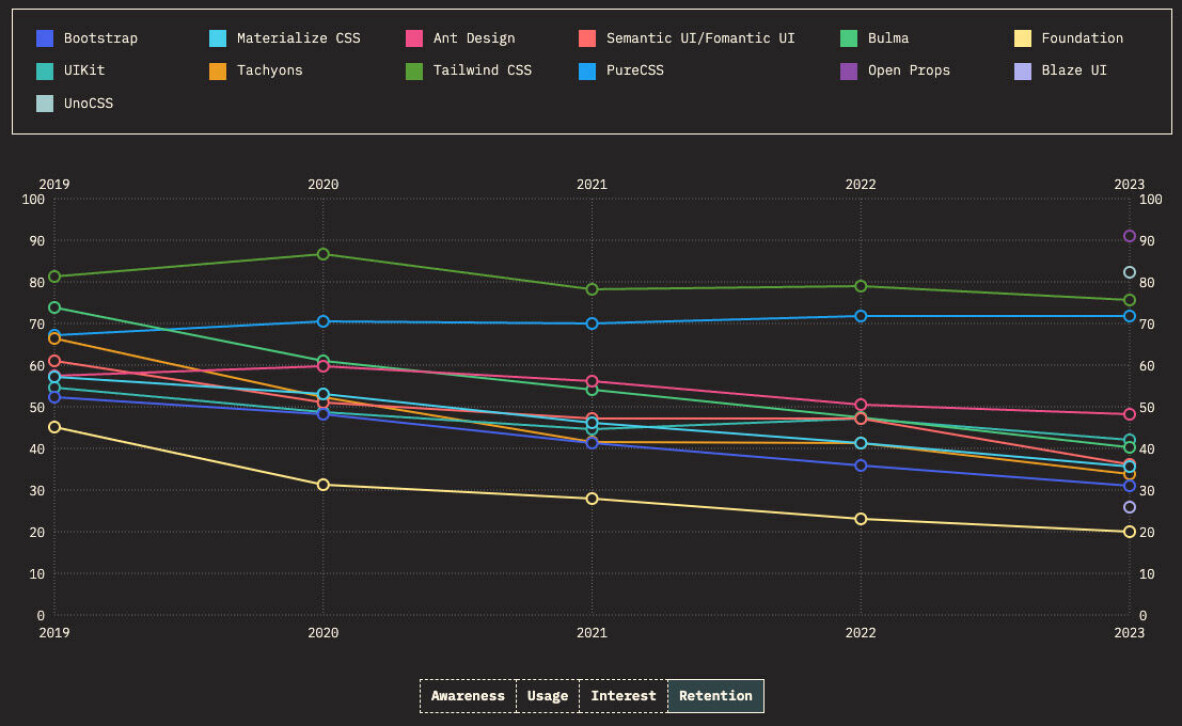
CSS-rammeverk på vei ned
Ifølge State of CSS er faktisk Bootstrap fortsatt det desidert mest brukte CSS-rammeverket, med en så mange som 80 prosent som sier de fortsatt bruker det.
Men ser man på hvor mange som sier de vil bruke det igjen, så er det Tailwind CSS som troner øverst.

CSS-eksperten Kevin Powell har gått gjennom hele undersøkelsen på sin YouTube-kanal, og sier han er overrasket over at nesten alle CSS-rammeverk ser ut til å være på vei nedover.
Selv Tailwind CSS går litt ned, men Powell mener å kunne tyde ut av grafene at det virker som om Tailwind har "funnet sin plass", og at de som liker det fortsetter å bruke det.
– De finner en balanse der de som liker det, fortsetter å bruke det, mens andre prøver det og velger å ikke fortsette med det. Men jeg føler at mange har et elsk/hat-forhold til Tailwind, sier Powell.
Holder Tailwind på å ta over CSS? Se videoen fra Kevin Powell her:

