Dette var uken for hvor tre-emojien kommer fra 🌳 og for å bytte til egne servere? 💾
Og 652 ting skjedde i frontend-verdenen.
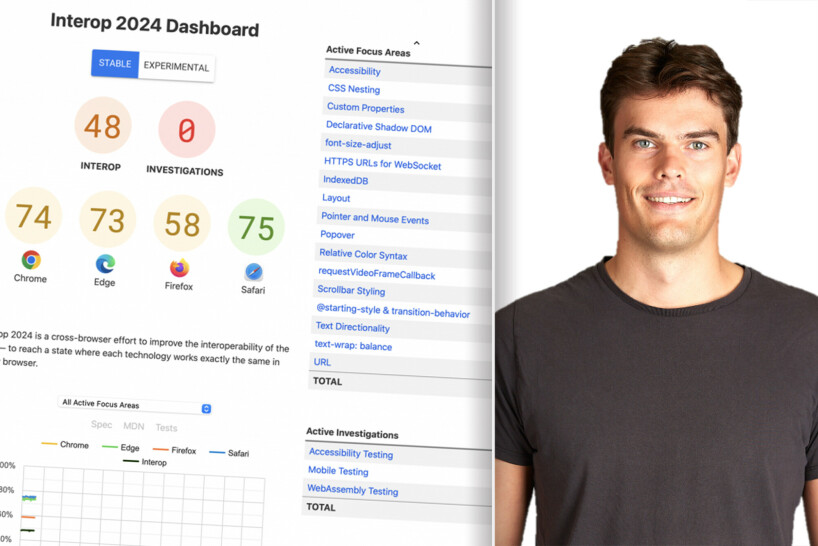
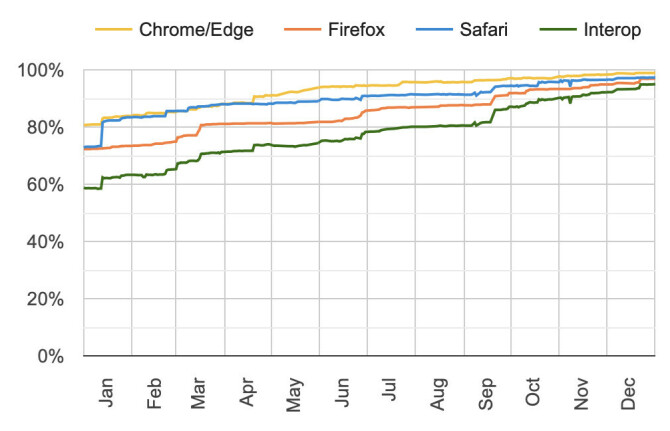
Interop
Interop-prosjektet jobber for at funksjonalitet skal fungere på tvers av nettlesere, slik at hverdagen skal bli litt lettere for utviklere og for alle som bruker nettsider.
Hvert år velges en del fokusområder som det er ønskelig at alle nettlesere fungerer med i løpet av året.

Årets fokusområder er nå valgt, og du kan se hvilke det er her 📚
På tide å stoppe med localStorage?
Visste du at operasjoner gjort med localStorage blir gjort synkront? Og at maks lagringskapasitet i localStorage er mellom 5–10 MB? Dette gjør localStorage mindre ideelt for å lagre innstillinger og data for applikasjonen vår.
Ett alternativ er IndexedDB: Ett lavnivå API for å lagre større mengder med strukturerte data. Ikke bare har det mye større lagringskapasitet, men nøkler for å aksessere data er indeksert, kall mot API-et er asynkront, og du kan bruke det uten å laste ned noe som helst! Versjon 3 er også ett av fokusene til Interop i år 🤩
Les mer om hvorfor det er på tide å gå vekk fra localStorage i denne artikkelen og se videoen 🍿 om hvordan vi skal lagre viktige data på nettsiden vår under:
Beste praksis
Jeg kom over denne artikkelen som jeg synes var veldig god: Renan Olovics diskuterer 10 front-end best practices som kan være nyttige å ta med seg i hverdagen.
For hvor bevisst er du egentlig på om du bruker “export default” eller om du bruker “named exports”? Og hvordan du importerer komponenter inn i filer? Dette og mye mer kan du lese om her. 📖
Jakob Nielsen har hatt retro — for 41 år!
En av de virkelig store innen UX, Jakob Nielsen, har skrevet en retro om karrieren sin.
For de som kjenner han kan dette være spennende lesning, og hvis du ikke vet hvem Jakob Nielsen er så er dette en fin mulighet til å bli kjent med en person som i stor grad har formet hvordan vi tenker på nettsider. 👨🎨
CSS cheat-sheet
Denne CSS cheat-sheet nettsiden likte jeg godt!
Står du fast på noe, så kan det hende du finner svaret her💡 Og ikke minst forstår en hvor mye CSS det er å lære seg. 😅
Takk for nå! Vi sees snart igjen! 👋