
Nettleser-gigantene sammen om ny og bedre benchmark – denne er raskest
Dette er den raskeste nettleseren målt med den nye Speedometer 3.0-testen.
En gruppe utviklere fra Apple, Google, Microsoft og Mozilla har annonsert et nytt testverktøy som kan brukes til å måle ytelsen til nettlesere: Speedometer 3.0. Det skriver MacWorld.
Speedometer-testen ble opprinnelig laget av Apple for 10 år siden, og testen har ifølge MacWorld blitt kritisert for å være optimalisert for Apples nettlesermotor WebKit/JavaScriptCore. Apples Safari-nettleser har gjerne kommet best ut i testene.
Den nye versjonen av Speedometer-testen har imidlertid blitt til gjennom et samarbeid mellom de største nettleserprodusentene, og skal være laget for å kunne gjøre rettferdige tester i nettlesere med alle de største nettlesermotorene:
- Blink/V8 (brukes i blant annet Google Chrome og Microsoft Edge)
- Gecko/SpiderMonkey (Mozilla Firefox)
- WebKit/JavaScriptCore (Apple Safari)
– Dette er første gang Speedometer-testen, eller noen andre store nettlesertester, har blitt utviklet gjennom et bransjesamarbeid støttet av alle store nettlesermotorer, heter det i pressemeldingen.
Mest mulig realistisk
Google skriver i en egen pressemelding at den nye testen er blitt laget gjennom en ny måte å samarbeide på der representanter fra alle de ulike nettleserselskapene har fått bidra med sine synspunkter.
Målet har vært at testene skal simulere på en best mulig måte hvordan brukerne faktisk bruker nettleserne med moderne web-applikasjoner.
Mens Speedometer 2-testen brukte en masse varianter av todo-apper laget i ulike JavaScript-rammeverk, er testene i versjon 3.0 mer realistiske ved at de simulerer større og mer komplekse apper.
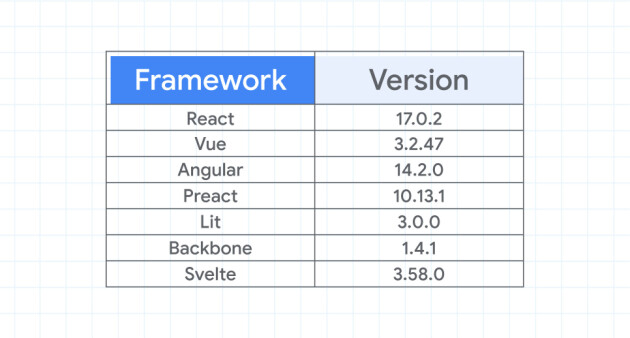
For å finne ut hvilke JavaScript-rammeverk testene skulle lages i, brukte man data fra HTTP Archive fra mars 2023 i tillegg til å se på hvilke rammeverk som var mest nedlastet fra NPM. Etter litt diskusjoner kom nettleserprodusentene sammen frem til denne listen:

I tillegg lagde man også tester i vanilla JavaScript med web-komponenter.
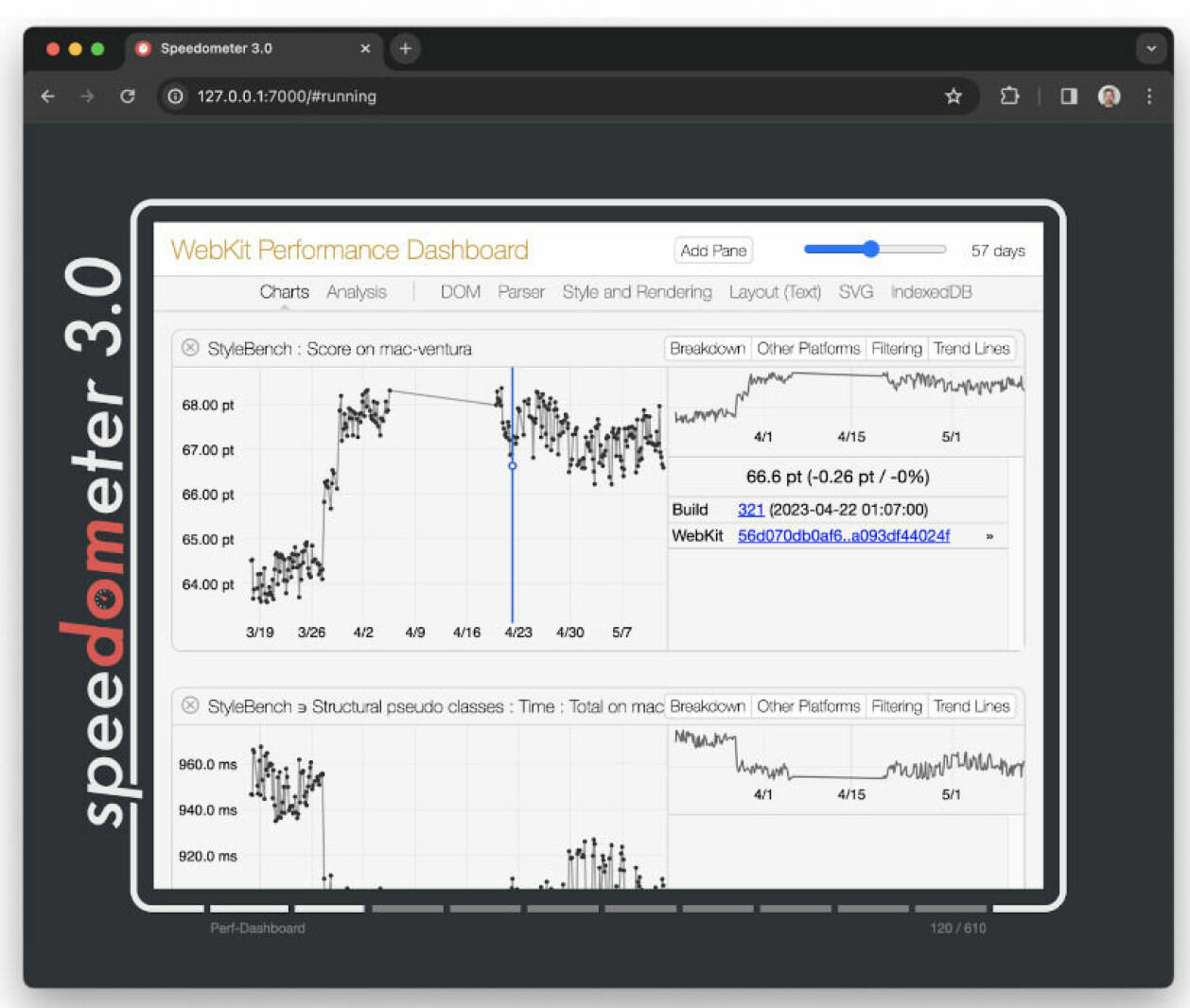
Når man hadde bestemt seg for rammeverk, lagde man nye tester som ikke bare skulle teste en enkel todo-liste, men også sjekke hvordan ulike nettlesere håndterer kompliserte flexbox- og grid-layouter, rendring av SVG-er og canvas, og så videre.
Du kan lese om alle de nye testene i denne artikkelen fra Google, men kort fortalt inneholder Speedometer 3.0 både en todo-app, "single page"-applikasjoner laget i Next.js og Nuxt, opptegning av diagrammer med ulike populære diagram-biblioteker som chart.js og Observable Plot, og mye mer.

Safari fortsatt raskest
Så hvilken nettleser er raskest?
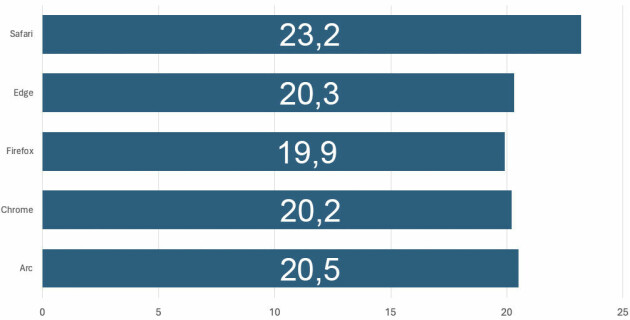
Vi prøvde å kjøre Speedometer 3.0-testen i Chrome, Firefox, Edge, Arc og Safari på en MacBook Pro med M1-prosessor og 16 GB RAM, og endte opp med disse resultatene:

Som det fremgår av grafene, er ytelsen tilnærmet lik mellom Edge, Firefox, Chrome og Arc – mens Safari drar ifra. Disse tallene stemmer ganske godt med resultatene MacWorld også kom frem til. De hadde kjørt testene på en ny MacBook Air med M3-prosessor, og fikk en score på 36,5 på Safari, rundt 35 på Chrome og Firefox, mens Edge endte på 33,9.
Forskjellene er imidlertid såpass marginale at det antagelig er andre ting enn hastigheten til nettleseren som bør avgjøre hvilke nettleser du velger.

