
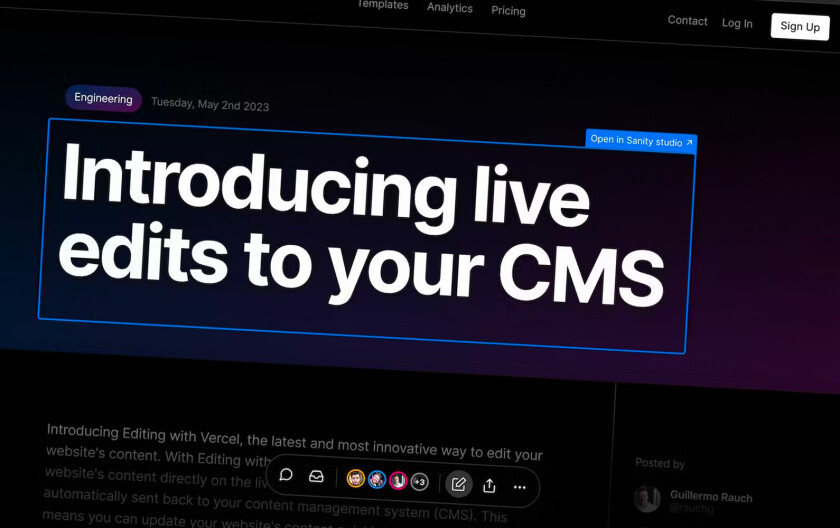
Nå får Sanity en helt ny måte å redigere innhold - rett på nettsida
"Visual Editing" fra Vercel og Sanity skal gjøre redigeringsjobben enklere og mer intuitiv.
Det er mange fordeler med såkalte "headless CMS"-løsninger, der innholdet frikobles fra frontenden. Som at du kan bygge flere ulike frontender som bruker det samme innholdet, for eksempel én mobil-app og én nettside.
Ulempen er at det ikke alltid er like brukervennlig for den som skal legge inn innholdet.
På "gammeldagse" CMS-løsninger som WordPress har du gjerne en wysiwyg-editor, og det er tydelig hvilket innhold du redigerer. Mens i en headless CMS-løsning må du kanskje lete rundt litt for å finne ut hvor du redigerer innholdet til en bestemt side, menyelement eller andre ting på nettsiden.
Dette hevder Vercel nå å ha funnet en bedre løsning på, når de i samarbeid med norske Sanity lanserer det de kaller "Visual Editing".
🤯 @vercel Visual Editing is wild. No frontend code changes are needed. When your CMS provider implements Content Source Maps, you get a WYSIWYG editor on each element that can push updates back to your CMS. pic.twitter.com/MVyvZj8lBX
— Jared Palmer (@jaredpalmer) May 3, 2023
En "tunnel" til innholdet
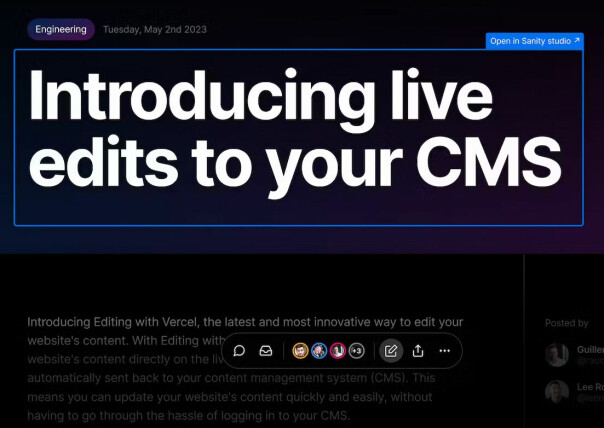
Vercel Visual Editing fungerer ved at du får en liten menylinje nederst på skjermen, med en "edit"-knapp som dukker opp hvis du har aktivert "Preview Deployments" hos Vercel.
"Preview Deployments" er en løsning som lar deg forhåndsvise endringer i for eksempel en Next.js-nettside som er hostet hos Vercel, uten at du må deploye endringene til produksjon. Kombinert med "incremental static regeneration" (ISR) slipper du å måtte vente på at hele nettsiden skal bygges på nytt, men kan i stedet se endringene nesten umiddelbart.
Med Visual Editing påskrudd vil edit-knappen dukke opp hvis det oppdages redigerbart innhold på nettsiden. Dette kan være alt mulig, som artikler, tekster til innholdsbokser, eller tekster i menyelementer.

Et trykk på edit-knappen vil markere elementer på siden som kan redigeres, og så kan du klikke på disse for å gå rett til dette innholdet i CMS-et.
– Du har en direkte tunnel til innholdet ditt, skriver Vercel i en bloggpost.
Det vil også være mulig å bygge løsninger som lar deg redigere innholdet direkte på nettsiden, i stedet for å åpne CMS-løsningen.
Åpen standard
Selv om det er Sanity som er partner når Vercel nå har lansert Visual Editing, er det ingenting i veien for at dette skal kunne fungere med andre CMS-leverandører i fremtiden.
Løsningen er nemlig basert på en ny åpen kildekode-basert spesifikasjon utviklet av Sanity kalt Content Source Maps. Ifølge en bloggpost fra Sanity fungerer dette ved at man legger til litt data i API-responsen fra CMS-et. Disse dataene inneholder en "snarvei" direkte fra frontenden til innholdet i CMS-et.
🗺️ Introducing Content Source Maps, a new open standard and API for transmitting JSON content with contextual metadata.
— Sanity.io (@sanity_io) May 3, 2023
Develop custom visual editing workflows, debug content issues, and trace the lineage of content for advanced security needs.https://t.co/SxBn7C532B
Det bør for øvrig nevnes at det allerede finnes flere andre headless CMS-løsninger på markedet som støtter visuell redigering av innhold rett på nettsiden, som Stackbit og Storyblok.
Vercel hevder imidlertid at de har gjort det veldig enkelt å komme igang med løsningen de har lansert sammen med Sanity.
Faktisk skal det ikke kreves noen endringer i hvordan du har programmert nettsiden din. Ifølge denne videoen er det snakk om å legge til én enkelt kodelinje:
Visual Editing er tilgjengelig som en begrenset privat beta – bare for enterprisekunder av Vercel og Sanity.
Vi har foreløpig ingen informasjon om når den blir tilgjengelig for alle.
