
Nå blir Firefox sine CSS-utviklerverktøy enda bedre
Ny standardversjon av Vue, React-query 4, MDX i ny storversjon og kompabilitetsjekk i nye Firefox.
Dette var uken for nye venner 🐠, et gjensyn med gammel kode 🦜 og nye farger 🎨.
Og 5 071 ting skjedde i frontend-verdenen!
Ny standard-versjon for Vue 🍀
Endelig har puslespillbrikkene falt på plass, og Vue presenterer seg selv ordentlig i sin nye versjon.
Selv om kjernen av versjon 3 har vært offisielt utgitt i snart et og et halvt år (ca 78 ForrigeUker), har det enda ikke vært standarden i verken dokumentasjonen eller ved installasjon.
Dette kommer rett å slett av at hele Vue-pakken består av mange deler, der flere ikke har vært helt raffinerte før nå. Men nå er det altså bare å meske seg i forbedringene etter en total omskrivning og flunkende nye docs! 🆕
Offline med react-query 🤳
Bruker du fortsatt redux til lagring av data fra apier i react-appen din?
Kaaanskje bør du vurdere react-query (eller SWR)? Datahentingssbiblioteket er en game-changer når det kommer til caching av remote data i appen din! 🔥
I versjon 4 som tilsynelatende er rett rundt hjørnet kommer det forbedringer til håndteringen av tilstand når man mangler internett-tilkobling. I den nye nettverks-modusen kommer det støtte for en tilstand som lar deg eksplisitt håndtere sviktende forbindelse, istedenfor å la brukerene henge på lasting eller feilmelding.
Det er digg det! Du kan lese mer om det i bloggposten.
MDX i ny versjon!
Langt om lenge og lengre enn langt (neida, 2,5 år, eller ca 130 ForrigeUker) har MDX nå kommet i ny stor-versjon! 🆙
For de som ikke har vært borti MDX før er det rett å slett 💰rik-tekst💰 markup, eller mer presis Markdown med komponenter. Du kan altså bruke en rekke forskjellige typer komponenter i mark-upen din. Praktisk til alt fra interaktiv dokumentasjon til å lage kule demo-slides! ✨
I den nye versjonen finner man en rekke forbedringer både til støttet syntax, type komponenter og miljø og en hel del optimaliseringer av hastighet og bundle-size.
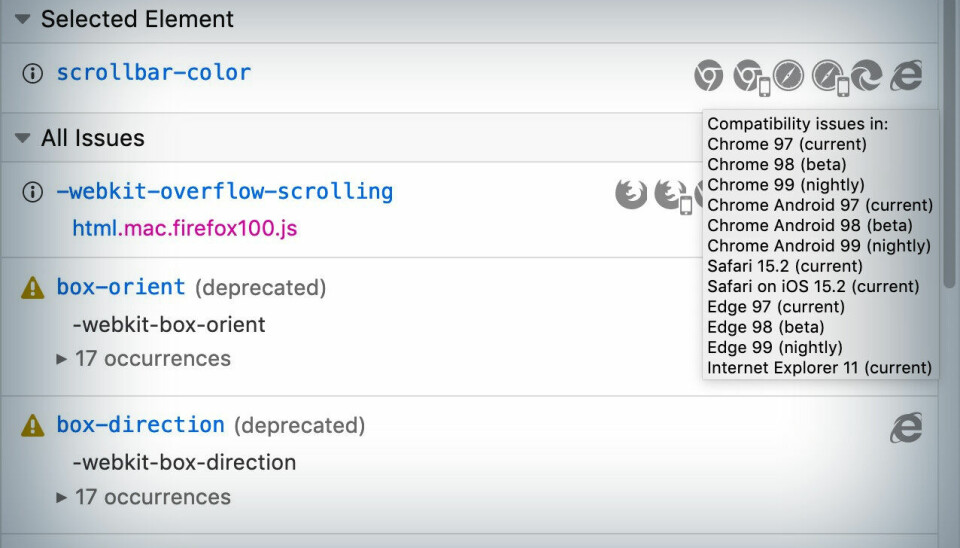
One browser to check them all? 🦊
Ringrevene i Mozilla gir oss en liten sniktitt på hva som kommer i versjon 98 (som slippes 8. mars, om ca 4 ForrigeUker). Der lufter de at de nå vil kunne gi deg beskjed hvilken CSS som ikke er kompatibel med diverse browsere!
Du kan altså velge deg ut de browserne du ønsker å støtte, lene deg et lite hakk tilbake og stole på at Compatibility-tabben sier ifra når du gjør noe litt for stilig.
Finfint! 🎨
We know y'all check your work in multiple browsers to make sure your website doesn't break for people.
— Firefox DevTools (@FirefoxDevTools) February 1, 2022
We'll help you a bit in @firefox 98, adding a new Compatibility panel.
It will report possible CSS issues on your page ⚠️, using @MozDevNet data under the hood pic.twitter.com/3z9y1ov1Uy
Aaand that’s that! 👋 Vi sees neste uke!


