Kurt Lekanger har laget nye sider til sameiet med Gatsby.
Men de trenger jo en server å kjøre på også— og en løsning som gjør at de statiske sidene bygges på nytt når du legger inn nytt innhold, skriver han.
Slik satte han det opp.
Et nettsted må selvfølgelig ha et sted å bo også, og da var det for min del naturlig å havne på Netlify.
Godt kjent med Netlify
Først og fremst fordi jeg kjente godt til Netlify fra før og har brukt det til blant annet min personlige nettside lekanger.no.
Den viktigste grunnen var imidlertid at det er svært enkelt å rulle ut en Gatsby-nettside til Netlify.
At det også er gratis så lenge du har forholdsvis beskjeden trafikk, var også et poeng for sameiet jeg bygde nettsidene for. Vi er et lite sameie der alle betaler noen få hundrelapper i måneden i fellesutgifter, og skal vi fortsette med det kan vi ikke pådra oss store driftskostnader til nettsidene.
«Hver gang noe nytt lanseres, snakker Gatsby nesten bare om Gatsby Cloud.»
I de tre første delene i denne serien gikk Kurt Lekanger først gjennom hvilke teknologivalg han gjorde, hvordan han satte opp det hele i Gatsby og Contentful, og hvordan han lagde beskyttede ruter som kun er tilgjengelige for innloggede brukere.
Gatsby Cloud eller Netlify?
I det siste har Gatsby i større og større grad begynt å pushe hardt på sin egen hostingløsning, Gatsby Cloud.
Hver gang noe nytt lanseres, snakker Gatsby nesten bare om Gatsby Cloud — og støtte for ny funksjonalitet blir ofte tilgjengelig først der.
Det er ingen tvil om at Gatsby jobber hardt for at utvikleropplevelsen på Gatsby Cloud skal være overlegen alt annet — for eksempel må du ofte bruke spesielle plugins eller kanskje lete litt ekstra for å finne ut hvordan du gjør ting hos Netlify, mens med Gatsby Cloud så "bare virker det".
For eksempel lanserte Gatsby nylig innebygget støtte for serverless functions, som enkelt lar deg bygge backend-API-er for nettstedet ditt.
- Gjort på 1 minutt
Det ble knapt nevnt med et ord noe sted at dette kunne virke med noe annet enn Gatsby Cloud, men Netlify har lagt ut en bruksanvisning her — som involverer å installere en egen plugin som skrur på støtten.
«Høy ytelse er viktig.»
Det er gjort på 1 minutt. Strengt tatt har du lenge kunnet ha serverless functions for en Gatsby-side på Netlify — men med innebygget støtte i Gatsby har alt blitt litt mer strømlinjeformet.
Høy ytelse er viktig.
I likhet med Netlify har Gatsby Cloud nå også sin egen CDN-løsning som drives av Fastly, slik at nettsidene leveres lynkjapt til brukerne nesten uansett hvor i verden de måtte befinne seg.
«Skulle jeg startet på nytt i dag, ville kanskje Gatsby Cloud vært det mest åpenbare valget.»
Enn så lenge kjører jeg på Netlify, men når du selv skal velge er det greit å være oppmerksom på alternativene.
Skulle jeg startet på nytt i dag, ville kanskje Gatsby Cloud vært det mest åpenbare valget.
Sett opp "kontinuerlig utrulling"
Jeg bestemte meg altså for å bruke Netlify.
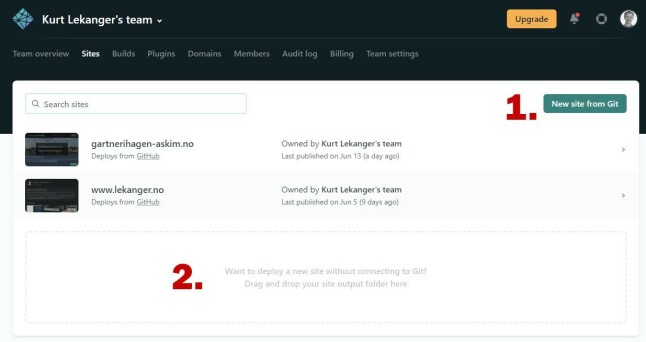
Det er to måter å "deploye" — eller rulle ut — en nettside til Netlify: 1) Gi Netlify beskjed om hvor git-repoet til nettsiden befinner seg, eller 2) Kjøre gatsby build lokalt for å lage en produksjons-build av nettsiden og så dra-og-slippe public-folderen fra prosjektet ditt over til et område på Netlify (se under).

Jeg ønsket continous deployment — kontinuerlig utrulling — og valgte derfor å gi Netlify tilgang til git-repoet på Github ved å trykke den store, grønne "New site from Git"-knappen (det er også støtte for Gitlab og Bitbucket).
Med kontinuerlig utrulling vil Netlify "lytte" til endringer i git-repoet og automatisk bygge siden på nytt hvis det har skjedd noen endringer.
Som standard vil Netlify bruke master (main)-branchen, men du kan også bruke en annen branch. Det kan for eksempel være praktisk hvis du vil lage et eget "staging"-område eller lignende.
«Det å lage staging-områder og lignende kan automatiseres gjennom det Netlify kaller deploy contexts.»
Da kan du ha en git-branch som heter for eksempel staging eller development, og få Netlify til å bygge det området som et eget nettsted som du kan bruke til å teste ut ting før du kjører ut alt i produksjon.
Det å lage staging-områder og lignende kan automatiseres gjennom det Netlify kaller deploy contexts.
Dette er ikke noe jeg har satt opp ennå for sameiets nettsider — men ta en kikk på dokumentasjonen hvis du vil lære mer om det.

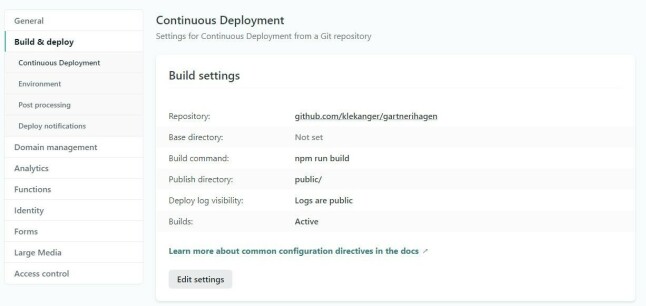
Stort sett trenger du ikke å røre standardinnstillingene, men hvis du vil kan du definere hvilken kommando som skal kjøres for å bygge siden (standard er npm run build).
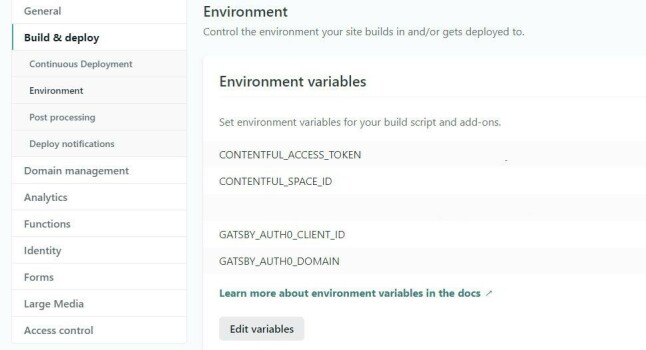
Det eneste som gjenstår da, er å sette opp alle miljøvariablene — det vil si alt av API-nøkler og diverse hemmeligheter som du normalt oppbevarer i en .env-fil (som du for guds skyld må huske å legge i .gitignore-filen din, så ikke uvedkommende får tak i det).
Miljøvariabler for to API-er
For sameiets nettsider var det miljøvariabler for to tjenester/API-er jeg måtte legge inn:
- Contentful: 1) En space id til området jeg hadde opprettet på Contentful for alt innholdet. 2) Et access token for at Gatsby skal kunne autentisere seg opp mot Contentful og kunne laste ned innholdet. Disse finner du ved å logge inn på området ditt på Contentful, gå til Settings-menyen og så velge API Keys.
- Auth0: Her trengte jeg to ting: 1) Auth0 domain, 2) Client ID.

Så snart jeg hadde pekt Netlify til riktig git-repo og kopiert over miljøvariablene fra min lokale .env-fil, ble nettsiden bygget automatisk.
Sidene caches på Netlifys CDN-er rundtom i hele verden, så det går fort uansett hvor du befinner deg.
Som standard får du en litt kryptisk URL — så jeg sørget ganske kjapt for å få registert et skikkelig domene for sameiet.
Du kan lese mer om deploying til Netlify her.
Trigge builds når nytt innhold publiseres
Siden de nye sameienettsidene i Gatsby er statiske nettsider som baserer seg på innhold som hentes fra et "headless CMS" (Contentful) når sidene bygges, trengte jeg en måte å få bygget nettsidene automatisk på nytt så snart noen publiserte nytt innhold.
Dette er ganske enkelt å løse:
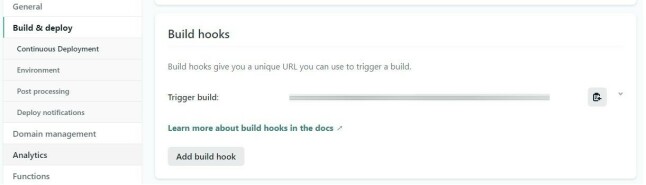
- Gå til Site settings i Netlify og velg Build & deploy
- Scroll ned til Build hooks og trykk Add build hook
- Gi hooken et navn (jeg kalte den "Trigger build") og velg hvilken branch i git-repoet du ønsker å bygge.

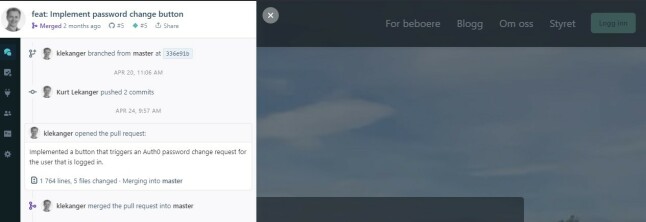
Netlify har en ganske praktisk funksjon som automatisk genererer en URL for forhåndsvisning når du gjør endringer på nettsiden og kjører en pull request.
Du kan besøke forhåndsvisningen ved å legge til deploy-preview-??-- foran URL-en til nettstedet ditt (det vil si den litt kryptiske URL-en Netlify genererer automatisk).
Dermed kan du sjekke om alt ser OK ut, før du ruller ut.
Dette gjør du antagelig uansett i det lokale utviklingsmiljøet på PC-en, men en URL for forhåndsvisning kan være praktisk hvis du har kollegaer du vil gi mulighet til å teste ut ting før pull requesten merges inn i main-branchen.
Forhåndsvisningen gir deg til og med et slags dashboard hvor det er mulig å legge til kommentarer.
Mer om deploy previews hos Netlify.

Forhåndsvisning i Contentful
Dette er altså forhåndsvisning av nye versjoner og ny funksjonalitet på selve nettsiden.
Men hva med forhåndsvisning av innhold som legges inn i Contentful — slik at du kan se hvordan innholdet ser ut på de faktiske nettsidene, i stedet for bare inne i den litt generiske teksteditoren i Contentful?
Siden Contentful er et headless CMS, er det ingen koblinger mellom Contentful og den frontenden som jeg har laget i Gatsby.
«Du kan forhåndsvise innholdet før det publiseres live.»
Men i Contentful kan du definere såkalte "Content preview URLs" for de ulike innholdstypene, for eksempel en artikkel/bloggpost.
Det vil gi deg en "Preview"-knapp på siden der du legger inn innholdet, slik at du kan forhåndsvise innholdet før det publiseres live.
Se verdier som artikkel-ID og slug
Forhåndsvisnings-URL-en kan inneholde verdier for for eksempel artikkel-ID, slug, eller annet.
Så må du lage en forhåndsvisnings-side i Gatsby som dynamisk henter ned innholdet og viser det.
Ettersom du skal vise innhold som ikke er publisert ennå, må du bruke Contentfuls preview API som gir tilgang til ikke-publisert innhold ved at du benytter et eget preview access token på klienten.
«Forhåndsvisning av ikke-publisert innhold er imidlertid noe jeg har tenkt å legge til.»
Jeg har foreløpig ikke satt opp en slik forhåndsvisningsfunksjon for sameiets nettsider, men har så langt bare publisert innholdet i Contentfuls editor, trykket publish og krysset fingrene for at det ser bra ut.
Forhåndsvisning av ikke-publisert innhold er imidlertid noe jeg har tenkt å legge til.
Noen siste ord
For en selvlært utvikler er det å bygge noe helt fra bunnen av utrolig lærerikt, og jeg er sikker på at jeg har lært mer av 1 time med å lage noe selv, enn av kanskje 5 eller 10 timer med Udemy-kurs og Youtube-videoer.
I forbindelse med dette prosjektet har jeg lagt om læringsstrategien min litt også: Jeg begynte å bygge det jeg kunne godt og var trygg på, og underveis når jeg har stått fast har jeg søkt opp informasjon om dette og så langt jeg har kunnet forsøkt å finne ut hva som er "best practice" før jeg har begynt å kode.
«Jeg har til og med tatt et par minikurs underveis.»
Jeg har til og med tatt et par minikurs underveis.
Det å bygge selve Gatsby-nettstedet med henting av innhold fra Contentful følte jeg var ganske enkelt, men da jeg skulle legge noe av nettstedet bak autentisering måtte jeg bruke en del tid på å lese meg opp på alt fra "client only routes" i Gatsby til hvordan autentisering fungerer med access tokens, refresh tokens, jwt og gudene vet hva.
- Autentisering er komplisert
Jeg har i hvert fall lært at autentisering er komplisert, og en hel egen verden innenfor applikasjonsutvikling. :-)
Jeg har også lært at det er utrolig mye informasjon av dårlig kvalitet der ute, og derfor har jeg i størst mulig grad prøvd å hente informasjon fra dokumentasjonen til løsningene jeg bruker, som Gatsbys eller Contentfuls dokumentasjon.
Og når det gjelder autentisering har jeg gått direkte til Auth0 sine dokumentasjonssider, og så langt det lar seg gjøre brukt Auth0 sine anbefalte måter å gjøre ting på.
Neste skritt nå blir å bygge et dashboard for brukeradministrasjon, basert på et API jeg lager med serverless functions hos Netlify.
Men dette blir et større prosjekt — og noe jeg eventuelt kommer tilbake til i en senere artikkel.