
Her er VS Code-tilleggene norske utviklere ikke klarer seg uten
Vi ba kode24-klubben om hjelp til å navigere i jungelen av VS Code-tillegg.
Microsofts kodeeditor Visual Studio Code (VS Code) har fått et ekstremt bra fotfeste blant utviklere de seneste årene. I den siste Stack Overflow-undersøkelsen oppga hele 74 prosent av de spurte at de brukte VS Code.
Noe av det mange liker med VS Code, er muligheten til å utvide editoren med ny funksjonalitet og tilpasse den på alle mulige måter slik at den oppfører seg slik du vil den skal oppføre seg.
I skrivende stund finnes det mer enn 55.000 (!) tillegg til VS Code. Mye er rett og slett søppel – mens andre tillegg viser seg å være helt uunnværlige når du først har prøvd dem.
Hvordan i alle dager skal vi klare å finne frem i jungelen? Vi spurte rett og slett utviklerne i kode24-klubben om hjelp.
Norske utvikleres favoritt-tillegg til VS Code
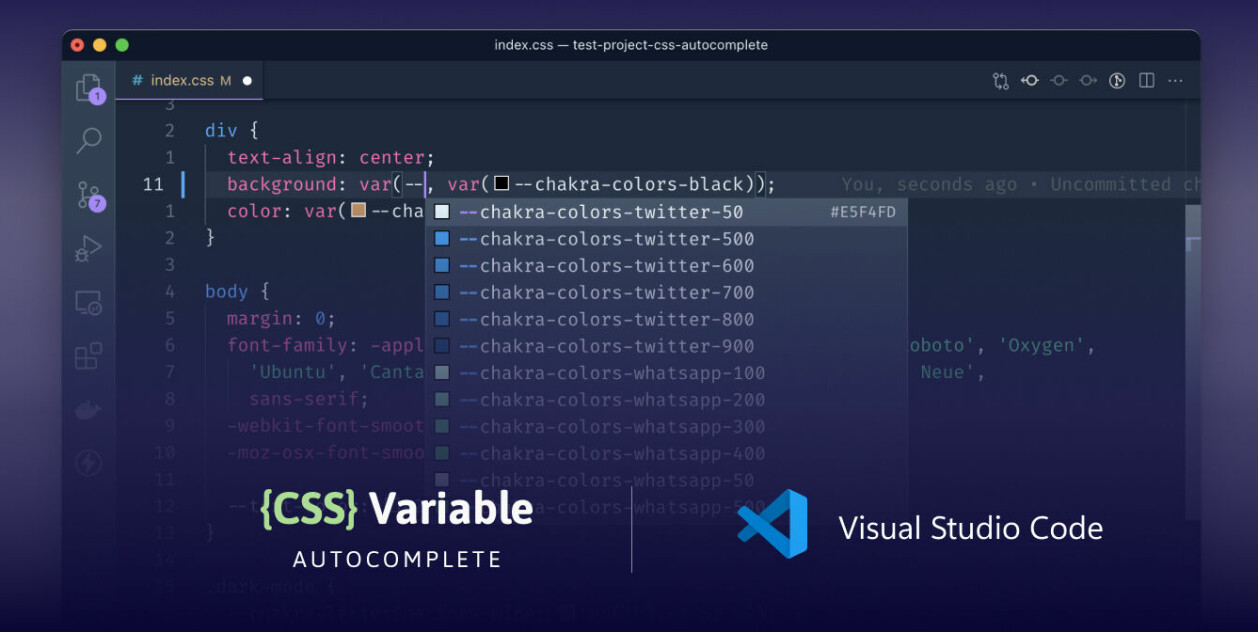
Gir deg autofullføring av CSS-variabler ("custom properties"). Har du laget CSS-variabler for farger får du også forhåndsvisning av fargene. Du kan også trykke Alt/Cmd og klikke variabelnavnet for å hoppe raskt til definisjonen av variabelen.

Denne er foreslått av flere av leserne, kanskje ikke så rart. Gir deg kodeforslag fra GitHub Copilot mens du koder, eller lager kodesnutter for deg basert på kommentarer i koden.
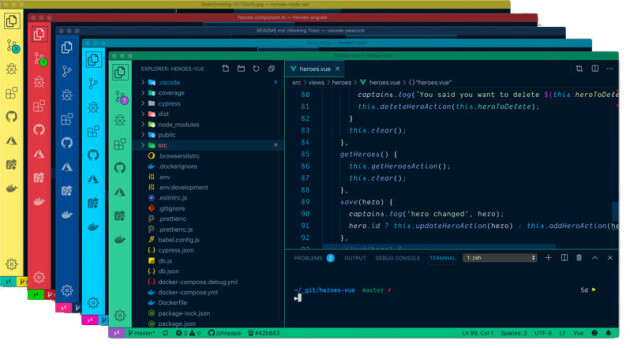
Dette tillegget fra John Papa endrer fargen på rammen rundt kodeeditoren avhengig av hvilket prosjekt du holder på med. Du kan selv velge farger. Praktisk hvis du har mange prosjekter oppe samtidig.

Klarer du ikke bestemme deg for om du vil bruke Neovim eller VS Code? Dette tillegget gir deg det beste fra begge verdener; en Neovim-instans inne i VS Code.
Det finnes massevis av verktøy som sjekker syntaksen på koden din, men dette er noe annet: En stavekontroll for koden for alle mulige språk, inkludert norsk! Den finner skrivefeil, enten du har feilstavet noe i koden eller i et variabelnavn, eller om det er skrivefeil i for eksempel tekst på en nettside.
Enda flere favoritter
Med nesten 45 millioner installasjoner er Live Server blant de desidert mest populære tilleggene. Den lar deg raskt starte opp en lokal utviklingsserver med "hot reload" – altså at endringer i koden din vises med en gang i nettleseren.
Dette er de mest populære verktøyene for henholdsvis linting av kode og for å sørge for fin og konsekvent formatering av koden. Foreslått av mange av kode24-leserne!
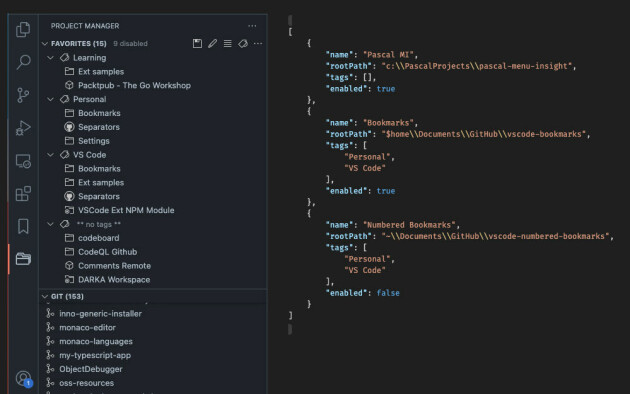
Rett og slett et genialt tillegg som gjør at du raskt kan bytte mellom ulike prosjekter som du har lagret som favoritter. Project Manager kan også skanne mappene på disken din etter git-repoer og automatisk lage en oversikt over alle prosjektene slik at du kan gå til dem raskt.

Flere av kode24-leserne trekker frem GitLens, som gir deg en masse nyttige verktøy som gjør det lettere å jobbe med Git i VS Code. Du kan blant annet visualisere commits og filhistorikk, se inne i koden hvem på teamet som har endret koden, og mye mer.
Gir deg en visuell fargevelger for å endre eller vise fargekoder der VS Code sin innebygde vanligvis ikke dukker opp.

Et kjekt verktøy for å vise en graf av git-repoet ditt, som lar deg utføre git-operasjoner fra grafen. Litt mindre omfattende enn GitLens, men veldig bra!
Mine egne favoritter
Jeg har selvfølgelig noen favoritt-tillegg selv også.
Tidligere brukte jeg både Prettier og ESLint, som flere av kode24-leserne foreslo. I det siste har jeg imidlertid på alle mine private prosjekter byttet ut denne med Biome, som gir deg mye av det beste fra de to nevnte verktøyene – i tillegg til at den er mye raskere.
Hvor svær er egentlig den npm-pakken du installerte? Import Cost viser deg størrelsen på pakken når du importerer den i koden din.
Gir en subtil fargelegging av innrykk i editoren. Kanskje spesielt nyttig i språk der innrykk er viktig, som Python – men jeg liker det godt i JavaScript og TypeScript også.
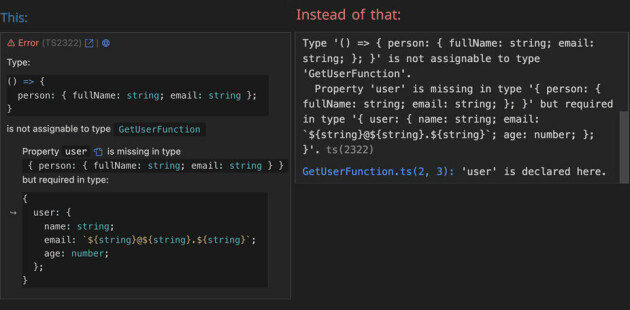
TypeScript-feilmeldinger i VS Code kan være temmelig uoversiktlige. Dette tillegget formaterer feilmeldingene, gir dem syntaks-utheving i farger, og forklarer dem slik at de blir lettere å forstå.

Jeg er innmari glad i Tailwind CSS, og da er dette tillegget nesten uunnværlig. Gir smarte forslag for klassenavn, og viser feil som at du har brukt samme Tailwind-klassenavn to ganger. En annen nyttig funksjon er at den viser deg den bakenforliggende CSS-koden når du holder markøren over et Tailwind-klassenavn.



