
Derfor er hyper-lenker blå
Forrige uke i frontend: derfor er hyper-lenker blå, ti nyttige ting i Github.dev, nyheter i JavaScript og semantiske lister.
Dette var uken for hopp og sprett 🐇, og etterlengtede albumslipp 💿. Og 8 370 ting skjedde i frontend-verdenen!
Gresset er grønt og lenker er blå!
Vi har har blitt godt vant med spesifikk symbolikk i brukergrensesnitt. Hover-effekter, streker eller farger som forteller oss det lille ekstra! Men hvor kommer det fra, hvem var først ute og hvorfor er egentlig lenkene blå?
Det finner du svaret på 👇
https://blog.mozilla.org/en/internet-culture/deep-dives/why-are-hyperlinks-blue/
Nyttigheter i GitHub.dev
Har du rukket å teste ut GitHub.dev enda? I all hovedsak kan du åpne hvilket som helst repository og utforske det i en online editor (basert på VSCode 😼). Alt du trenger å gjøre er å trykke .(eller bytte .commed .dev i url-baren. Men hva er vel gøy med det?).
Moroa stopper ikke der! Her er 10 kjappe, kanskje nyttige ting man kan gjøre i GitHub.dev for å få enda mer ut av verktøyet!
https://dev.to/lostintangent/10-awesome-things-you-can-do-with-github-dev-5fm7
(Litt) Ny JavaScript built-in!
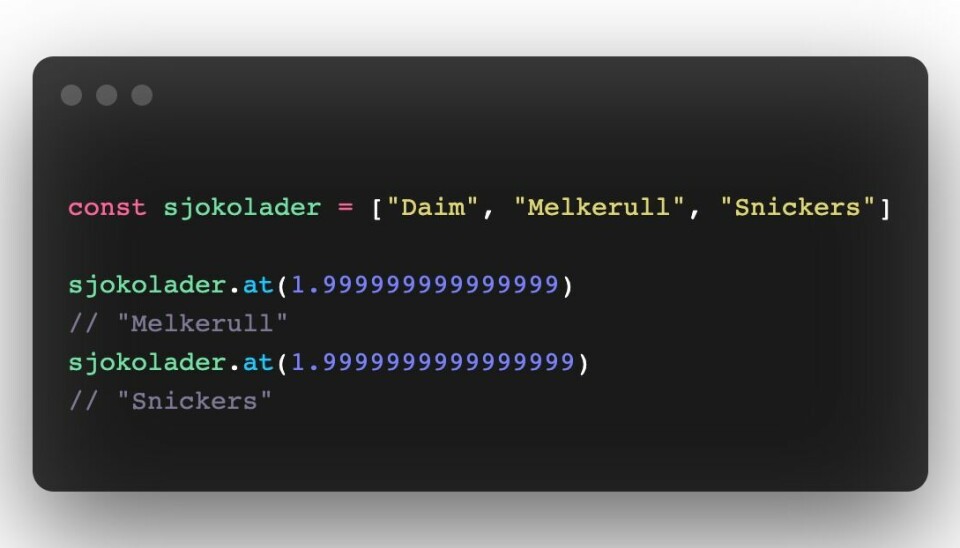
Får du med deg det meste nye i JavaScript-verdenen? 🌍 Kanskje ikke? Nå er det i hvert fall en ny metode for både arrays og stringer på plass, nemlig at-metoden! Til forskjell fra vanlig indeksering (altså sånn med disse: []), støtter metoden negative verdier for indeksering fra slutten av arrayet eller stringen.
JavaScript har flere rariteter, men for de som er (i overkant) glade i desimaler må man passe på å holde tunga rett i munnen når man bruker den nye metoden. 🤠

Det er likevel ikke kjempegod støtte for browsere for metoden enda, men du kan følge med på dine favoritt-browsere her!
Semantisk riktige opplistinger 📜
Vi bruker støtt og stadig key-value-par for å dele informasjon med brukere i mange ulike former. Jeg er i hvert fall litt for glad i bruke alt-mulig-boksen
"<div" til det aller meste. I denne fine blog-posten kan du lese om hvorfor man burde bruke beskrivende lister, med "<dl>","<dt>" og "<dd>" for å gjøre det semantisk korrekt og mer tilgjengelig for skjermlesere.
https://benmyers.dev/blog/on-the-dl/
Aaand that’s that! 👋 Vi sees neste uke!
