
Denne samler 180.000 ikoner på ett sted: – Fordeler og ulemper
Den nye Iconbuddy-tjenesten gir deg søk på tvers av ikonbiblioteker, og eksport i en masse ulike formater.
Det finnes utrolig mange ikonbiblioteker der ute, der kanskje Font Awesome er det mest kjente. Flere har prøvd å samle ikoner fra ulike ikonbiblioteker på ett sted, som for eksempel React Icons.
Få har imidlertid gjort en like omfattende jobb som utvikleren Mohd Danish.
Nylig lanserte han Iconbuddy, et nytt verktøy som skal gjøre det enklere å søke i mer enn 180.000 (!) ikoner på tvers av ulike ikonbiblioteker.
120 biblioteker, mange formater
Iconbuddy inneholder ikoner fra mer enn 120 ikonbiblioteker, og du kan enten søke i alle sammen – eller bare innenfor ett bibliotek.
Istedet for å importere et helt ikonbibliotek, er poenget med Iconbuddy at du bare laster ned de ikonene du trenger. Du kan laste ned i mange ulike formater, som SVG, PNG eller WEBP.
Alle ikonene er åpen kildekode.
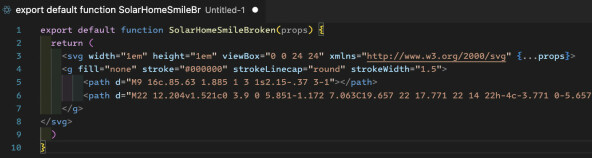
Det er mulig å eksportere ikoner som ferdige React-komponenter (JSX). Disse blir da i praksis bare en React-komponent med navnet til ikonet, og som returnerer den aktuelle SVG-en.

Alle ikonene er åpen kildekode, og hvert bibliotek har informasjon om hvilke lisensbetingelser som gjelder.
Skreddersy ikoner
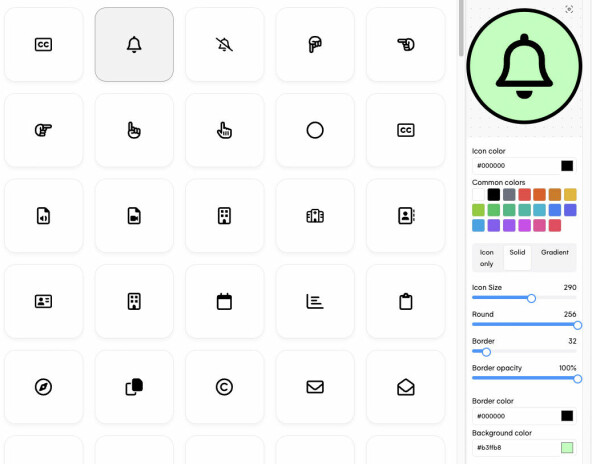
Med Iconbuddy kan du ikke bare laste ned ikoner slik de ser ut originalt, du kan også skreddersy ikonene før du eksporterer dem.
Når du har søkt opp og klikket på et ikon, kan du via en editor på høyre side av skjermen endre farge på ikonet. Du kan også velge om du vil ha fylt bakgrunn og om du vil ha ramme, samt eventuelt endre tykkelsen på rammen.
Vil du for eksempel gjøre om et ikon slik at du får en sirkel rundt, er det gjort på få sekunder.

Fint med alt på ett sted
Undertegnede har prøvd Iconbuddy litt, og førsteinntrykket er at det ser veldig bra ut.
Det er veldig praktisk å ha alt på ett sted!
Det er imidlertid fordeler og ulemper med det meste: Noe av det jeg selv liker med React Icons, som har vært min favoritt til nå, er at du enkelt kan importere de ikonene du trenger direkte i koden din. For eksempel importere Reddit-ikonet til Font Awesome på denne måten: import { FaReddit } from 'react-icons/fa'
Med Iconbuddy kan du ikke gjøre det slik, men må eksportere ett og ett ikon og så importere dem i koden din. Men utvikleren lover at det skal komme et API slik at du kan hente de ikonene eller ikonbibliotekene du trenger via kode, i stedet for å måtte laste ned ett og ett ikon.
I videoen under får du en kjapp gjennomgang av Iconbuddy fra utvikleren selv:

