
Denne gjør det enklere å rappe kode: - Utrolig nyttig!
Nettlesertillegget DivMagic lar deg "rappe" elementer fra nettsider, og lager automatisk Tailwind CSS-klassene for deg.
Vanligvis når du ser en fin meny, knapp eller annet element på en nettside, er det bare å begynne den ofte tidkrevende jobben med å snekre sammen noe i HTML og CSS hvis du vil lage noe lignende selv.
Med det splitter nye Chrome- og Firefox-tillegget DivMagic er dette så enkelt som å klikke på elementet du vil kopiere på nettsiden, og så trykke "paste" i kodeeditoren.
I built a tool that lets you copy any element from any website as Tailwind CSS and shared it on Reddit.
— Brian (@RealBrianHi) May 10, 2023
Already got more than 1000 downloads the first day!https://t.co/uh71dxXpWz
Enkelt å bruke
DivMagic er utrolig enkelt å bruke:
- Trykk en knapp for å aktivere DivMagic.
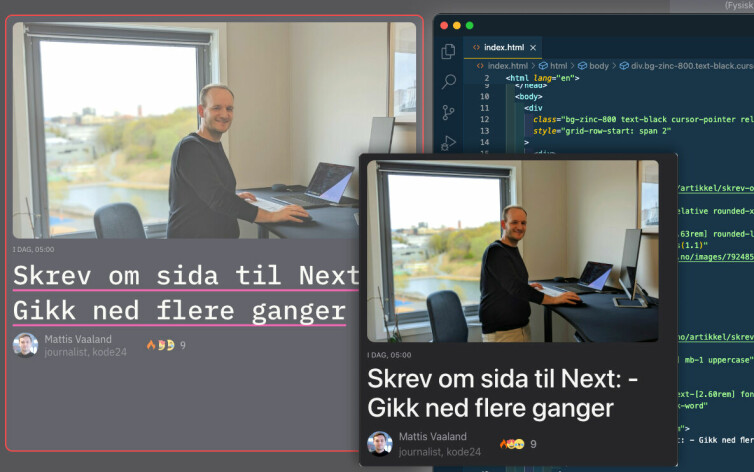
- Når du beveger musepekeren rundt på nettsiden vil de ulike elementene på nettsiden markeres med en rød firkant.
- Ett klikk med musen så konverteres elementet til HTML med Tailwind CSS-klasser, og kopieres over til utklippstavlen.
Ett av poengene med å bruke DivMagic i stedet for å bare gå inn i nettleserens utviklerverktøy og kopiere HTML-koden derfra, er at du får med CSS for alt av farger, skygger, rammer, padding, marger og annet. Dermed fungerer det ofte "ut av boksen" uten at du behøver å skrive noe CSS i det hele tatt.
Denne videoen viser hvordan det fungerer i praksis:
Ikke perfekt, men godt nok
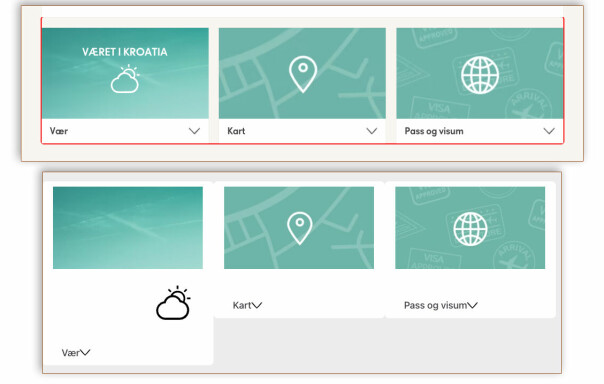
Noen ganger får ikke DivMagic med seg alt. Kanskje det mangler en skygge eller en ramme, eller noe annet. Ellers kanskje du må fikse noe manuelt i koden for å få alt til å fungere.
Men uansett om det er helt perfekt eller ikke, så er koden du får fra DivMagic et kjempebra utgangspunkt å bygge videre på. Hvis du ser ett eller annet element på en nettside du liker, gir DivMagic deg alt sammen i løpet av sekunder – og så kan du finpusse på HTML-koden du får for å tilpasse den dine egne nettsider.

Ifølge produsenten skal DivMagic kopiere et hvilket som helst element og fungere med alle nettsider. Min erfaring er imidlertid at det ikke alltid stemmer. De gangene jeg ikke har fått det til å fungere, har det dreid seg om at elementet jeg vil kopiere befinner seg inne i en iframe. Da virker det ikke.
Produsenten sier også at det kan være problemer med nettsider som bruker JavaScript til å modifisere det som vises på nettsiden. Men som de sier: Selv om elementet ikke blir kopiert korrekt, så kan du fortsatt bruke den kopierte koden som et utgangspunkt og gjøre endringer.
JSX-trøbbel
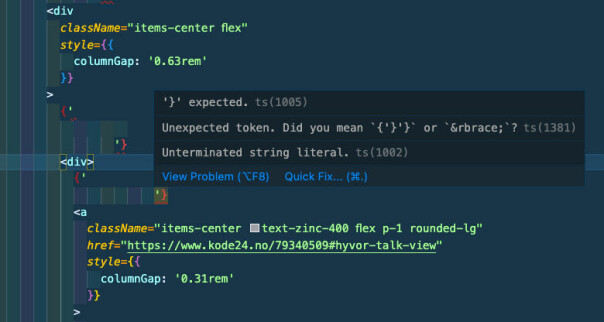
Du kan til og med velge om du vil at det du får ut skal være standard HTML, eller i JSX. Da vil blant annet class byttes ut med className, slik at det fungerer i React.
HTML-modus fungerte fint hos meg, men i JSX-modus satte DivMagic i noen tilfeller inn en masse {' '} for å indikere hvor det skulle være mellomrom. Noen ganger var høyre og venstre hakeparentes plassert på hver sin linje, med feilmeldingen "Unterminated string literal" som resultat. Dermed måtte jeg redigere koden litt for å bli kvitt feilmeldingene.

Dette må være en bug. Men DivMagic er bare få uker gammelt, så jeg regner med det blir fikset. I HTML-modus fungerte alt stort sett bra.
Men... jeg bruker ikke Tailwind!
CSS-en som lages er i form av Tailwind CSS-klasser, og du må derfor ha Tailwind installert for at det skal fungere.
For meg som uansett ofte bruker Tailwind på hobbyprosjektene mine er dette helt supert, men det hadde likevel vært praktisk om DivMagic hadde hatt mulighet til å kopiere HTML og kanskje slenge på en <style>-tag til slutt med "vanlige" CSS-klasser. Da hadde verktøyet vært enda mer nyttig for alle, uansett om man bruker Tailwind eller noe annet.
Bortsett fra noen småbugs virker DivMagic som et utrolig nyttig verktøy.
Det finnes riktignok noen slike verktøy fra før, og utvikleren bak DivMagic skriver i et innlegg på Reddit at nettopp mangel på støtte for Tailwind var en av grunnene til at han lagde dette verktøyet. DivMagic skal også generere færre kodelinjer enn enkelte andre verktøy, som Markflow.
Utvikleren bak har kommet med en masse forbedringer basert på tilbakemeldinger fra Reddit-brukere bare de siste par ukene – og det lover jo godt.
Bortsett fra noen småbugs virker DivMagic som et utrolig nyttig verktøy. Etter å ha prøvd det litt er det ingen tvil om at det er veldig tidsbesparende!


