
colors.js og faker.js sabotert av utvikleren
HTTP Archive oppsummerer webben, Parcel 2, avhengighet-trøbbel og React Router-guide.
Dette var uken for sikkerhet 😸, ferdigbygde teleskoper 🔭 og dyre kjeks 🍪.
Og 90 210 ting skjedde i frontend-verdenen!
🕸 Års-oppsummering av webben
Denne uka slapp HTTP Archive sin oppsummering av det meste som har foregått på det store vide nettet.
Med ikke mindre en 755 sider tar de for seg status på en hel drøss av forskjellige temaer i web-verdenen. De tar for seg alt fra sikkerhet til accessibility, og ofte med gode forklaringer på konsepter. De har også tatt seg tiden til å skrive noen råd på enkelte kapitler, som kan være nyttig å følge inn i 2022!
Det er absolutt verd en titt, både for å lære og for å finne små kuriositeter som at active og fa er de meste bruke css-klassenavnene.
📦 Parcel i versjon 2!
Nytt i versjon to er blant annet bilde-resizing og konvertering som hjelper til å justere bildene optimale for bruk på nettsider, et flunkende nytt plugin-system, som virkelig gjør Parcel relevant som bygge-verktøy til større prosjekter.
De lufter også bedre støtte for bygging av biblioteker, med ES Modules, commonJS og bundlede Typescript definisjoner!
For de som ikke er kjent med Parcel, er det et no-config bygge-verktøy! Man kan for eksempel bruke det som et alternativ til create-react-app for react-kode!
👻 Skumle avhengigheter!
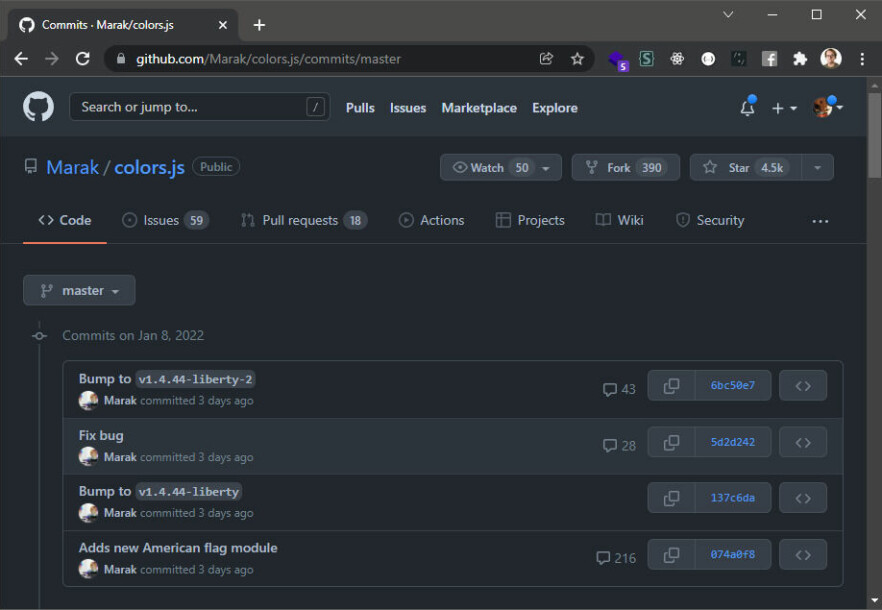
I forrige uke ble nye versjoner av pakkene colors og faker publisert på npm, nytt i disse versjonene var biter med ulumsk kode.
Med henholdsvis rundt 20- og 2 millioner ukentlige nedlastinger er det potensielt mange som har fått disse uheldige versjonene av avhengighetene dratt inn i kodebasene sine.
Det som var litt spesielt denne gangen var at de saboterende endringene var tilsiktet av forfatteren av avhengighetene. Bakgrunnen skal visstnok være manglende støtte til forfattere av open-source biblioteker.
📖 Bruker du React router?
Folka i UI.dev har skrevet en kjempefin alt-du-trenger-å-vite håndbok om biblioteket som slapp sin sjette versjon tidligere i vinter.
Det kan til tider være tungvint å lese gjennom dokumentasjonen, og da er det flott å ha en samling med både funksjonalitet og bruksområder! 😸
Personlig tenkte jeg at jeg hadde full kontroll på bruken, men her fant jeg altså noe smått å nyttig!
Aaand that’s that! 👋 Vi sees neste uke!


