
Cascade layers, container queries og nye fargesystemer: - Skjer mye spennende med CSS!
Nettside-overganger, nyheter i CSS, Core Web Vitals, Jest til OpenJS og useEvent.
Gratulerer med dagen kjære leser! 🇳🇴 Innimellom 17. mai-frokost og barnetog kan vi fortelle at forrige uke var uken for sure biler 🚗, utrolige redninger 🐶 og sultne hakkespetter 🐦.
Og 1032 ting skjedde i frontend-verdenen!
I forrige uke var det Google I/O, en årlig konferanse som i år ble strømmet gratis på nett, og som tar for seg smått og stort av det de foretar seg på Google. Side om side med nyheter om nye klokker, mobiler og operativsystemer for mobil, fikk vi også masse stoff om mobil- og nettsideutvikling!

Vi tar en liten titt på et utvalg saftige nyheter derfra!
Nydelige nettsidetransisjoner 🔥
En av foredragene handlet om hvordan man fremover kan få til fine sidetransisjoner på nettsidene sine uten at de må være Single Page Applications. Google utvikler nemlig nye APIer for dette i nettleserne sine, og ved å bruke disse kan man også style transisjonene sine helt slik man vil med CSS.
Foreløpig er dette sidetransisjons-APIet kun tilgjengelig i Google Canary, så ivrige lesere kan teste det ut der, mens vi andre får smøre oss med litt god gammeldags tålmodighet enn så lenge.

CSS til folket
Under årets konferanse var det også et foredrag om CSS i 2022, og planene videre for CSS i browserne fremover, og her er det mye spennende altså!
Et av de nye featurene er cascade layers, som betyr at man definere et @layer i CSS, som så sier noe om rekkefølgen CSSen skal appliseres på. Resultatet er forhåpentligvis mye mindre !important i kodebasen, fordi overskriving av CSS ikke lenger blir noe særlig problem. Dette har faktisk allerede ganske bred støtte hos nettleserene!
Container queries er også en spennende feature som forhåpentligvis vil gjøre ting litt enklere når man skal lage responsivt design. Per i dag må man ofte bruke media queries, som baserer seg på størrelsen av nettleservinduet, for å lage responsive objekter. Med container queries kan du i stedet basere deg på mengden tilgjengelig plass en container har. Dette er foreløpig under utprøving.
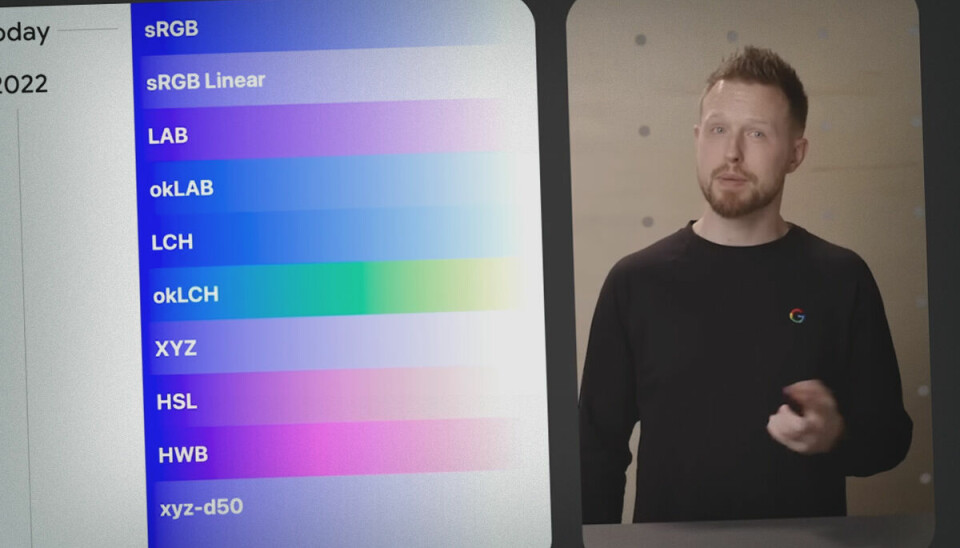
Farger, farger og mer farger! Dersom du synes at RGB er begrensende, så kan vi informere om at det fremover kommer ti nye “color spaces” til nettleseren, deriblant LCH, HWB og HSL, med påfølgende støttefunksjoner som gir kontraster, gradienter og blending av farger. I tillegg kan vi allerede nå begynne å bruke accent-color for enkel customization av farger i skjemaelementer.
Mer om CSS i foredraget, eller denne artikkelen.
Metrikker for optimalisering
Hvor gode er vi egentlig på å optimalisere nettleserne våre for brukerne, og hvilke metrikker bør man egentlig se på? Google er opptatt av det de kaller Core Web Vitals, der de måler tre hovedmetrikker:
- Largest Contentful Paint (LCP), som måler lastetid
- First Input Delay (FID), som måler tid fra brukerinteraksjon til respons
- Cumulative Layout Shift (CLS), som måler visuell stabilitet på siden
Under årets konferanse tok de en nærmere titt på hvordan verden egentlig ligger an på disse målene, og et par caser der selskaper har jobbet med å forbedre sine web vitals. Veldig inspirerende!

Jest til OpenJS
Jest er et godt testrammeverk som undertegnede selv bruker hyppig, og nå flyttes rett og slett eierskapet fra Meta til OpenJS.
OpenJS er organisasjonen som blant annet eier webpack, node.js, jQuery og electron.
Det bedyres at ingenting skal endres rent praktisk med tanke på testing og deploy, og det er samme folk i teamet som skal føre Jest videre, så dette høres fornuftig ut!
useEvent i React
For oss som følger React-økosystemet litt ekstra nøye, ble det i starten av måneden publisert en ny RFC for en hook som kalles useEvent.
Idéen er å få en event handler som har en stabil funksjonsidentitet.
For oss som ikke umiddelbart plukker opp hva som er flott med det, dukket det opp en mediumartikkel i forrige uke som forklarer dette!
Det var alt vi hadde for denne gang! Tusen takk for at du leser, også sees vi neste uke 👋



