Dette var uken hvor intelligensen til folk ble offentliggjort 👩🏫, hvor det ble vist hvilken gave det er å få barn 👶, og hvor noen designere må ta en runde med seg selv 🍋. Og 229 ting skjedde i frontend-verdenen!

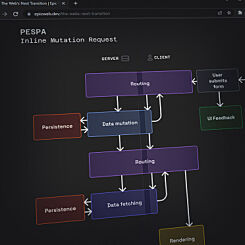
Du har hørt om SPA, men har du hørt om PESPA? Kent C. Dodds tror det er framtida
Ny hook for Promises i React komponenter
Denne uken kom det et forslag for React, og det var at React kanskje skal få innebygget støtte for å hente verdien fra et Promise rett i komponenten din 😱. Hvis dette forslaget går i gjennom vil det også være mulig å gjøre async/awaits i Server Komponenten din! Dette forslaget er ganske omfattende, men ganske kult det de foreslår.
Dette vil ikke ha noe å si på hvordan du henter data, men heller hvordan du kan pakke ut dataen uten å være avhengig av et tredjepartsbibliotek.
Jeg må si jeg liker forslaget, for hvis dette blir vedtatt vil det si at man kan gjøre asynkrone kall og håndtere Promise rett i komponenten din slik:
function Profile({id}) {
const profile = use(fetchProfile(id));
return <h1>{profile.name}</h1>
}Navnet use kommer ikke til å bli et forvirrende i det hele tatt! 😄
import { use } from 'react';
— Phil Pluckthun (@_philpl) October 14, 2022
const useUse = _use => use(_use);
const useUseUse = _useUse => useUse(_useUse);
const useUseUseUse = _useUseUse => useUseUse(_useUseUse);
const useUseUseUseUse = _useUseUseUse => useUseUseUse(_useUseUseUse);
const useUseUseUseUseUse = _useUseUseUse...
React Native ber om tilbakemeldinger ♻️
Teamet som utvikler React Native har etterspurt tilbakemeldinger! De lurer på hvordan de kan forbedre React Native og hvordan de kan gjøre utvikleropplevelsen bedre. Dette er med på å påvirke prioriteringa til teamet og hva de skal jobbe med videre:
Hvis du er en utvikler som driver med React Native og har ting du syns kunne vært bedre (kom igjen, det er ting som absolutt kunne vært bedre), ta deg tiden til å svare.
Det kan utgjøre en forskjell for fremtidens mobilutvikling! Skriv en kommentar på diskusjonstråden, og/eller se gjennom kommentarene og stem på din kampsak 🔝.
«Dataen de samler sammen kan brukes for utviklere for å se hva som er best med tanke på teknologiske valg»
State of CSS 2022 Survey 📝
Den årlige undersøkelsen som tar for seg tilstanden til CSS 2022 er ute! 🎉Dette er en undersøkelse som de sender ut og ber om data fra alle slags utviklere, for å kunne lage en best mulig oversikt over hvordan CSS ser ut dagens lys. I år har de et spesielt fokus på å fokusere på nye og kommende funksjoner. Svar på undersøkelsen her.
Dataen de samler sammen kan brukes for utviklere for å se hva som er best med tanke på teknologiske valg, men også for utviklere av nettlesere for å se hva de burde fokusere på å utvikle til sitt produkt.
Det er veldig viktig at du svarer her også! 🔝 Resultatene vil komme i november.

Hacktoberfest i gang: - Ypperlig mulighet til å prøve seg på open source
CSS-in-JS blir utdatert? 💔
En av vedlikeholderne av Emotion (et bibliotek for å skrive CSS stiling med JavaScript), Sam Magura, publiserte en bloggpost i forrige uke hvor han forklarer hvorfor CSS-in-JS ikke alltid er det beste valget. Han er en utvikler hos en selskap som heter Spot som er en applikasjon som teams kan bruke for kommunikasjon. I bloggposten skriver han om hvordan de gjorde en rekke undersøkelser for å lage en benchmark med og uten Emotion, og ga en ganske innholdsrik beskrivelse av hva som førte til at de gikk bort fra CSS-in-JS.
I all hovedsak var det ytelsesproblemer som veide tyngst for de, i tillegg til økt størrelsen på bundlen ved bruk av CSS-in-JS. Konklusjonen ble at de heller gikk for Sass moduler da dette blir kompilert til ren CSS i build-time som ikke gir deg noe ekstra kostnad i kjøretid ved å bruke dette.
Det var alt for denne gang, vi sees en annen uke! 👩💻

